Bootstrap Material Design Theme Generator
Twitter Bootstrap Minimal Theme Template
Nowadays practically every company, regardless of if this is actually a start-up or a big enterprise only needs a website. Or even furthermore-- a ton of individuals believe the need off possessing one either to reveal just what they have and say and also share their eyesight or to advertise their capability and also experience so as to get worked with much more simply. Yet naturally not everybody posses the important webmaster skills and/or time needed for developing an awesome appearing web site from the blemish to using merely a message publisher and also beloved web internet browser.
But permit's recoil and also have a look about. In attributes every little thing kind off aims discovering the easiest course, the one having minimum attempts obtaining from one aspect to an additional. So this is actually sort of natural point our company find for a rapid and simple option off the tasks we obtain experienced to. For me individually, as a visuals as well as recently creating his 1st steps internet developer this never ever was an alternative taking somebody else's dream as well as substituting just the phrases along with the one I require, however permitted's admit-- the use of conventional HTML layouts is indeed a rapid as well as very easy remedy for one lacking the abilities, however in despairing necessity off a website. You merely should have the documents and also replace the text message as well as photos with your very own-- no discount expertise is actually called for and excellent free of cost tools for message modifying and also image chopping are greatly discovered on the web. And given that there are plenty design templates readily available this is actually also fairly effortless to pick-up one actually close sufficient and the importance off exactly what you mean and reveal in your site. From this aspect from viewpoint this tool really appears like the easiest means, yet allow's be truthful-- this tool is actually an exchange game-- you drop a number of your time seeking for a suitable theme and afterwards receiving familiar with the technique this's arranged and certainly understand faced the HTML learning arc in purchase and obtain around equally as much as you need to have to complete your aims-- that's just the technique this is. As well as whatever you perform-- you acquire tightened by order an individual not also recognizing you exist carried out for the essential content you wish to present and the globe.
As I mentioned I am actually a designer, thus this way of performing everythings has actually never been actually an option for me. Yet I'm also (or a minimum of think so) an individual, so, certainly, I'm also striving for the best method-- as well as in fait accompli I discovered this tool a handful of months earlier-- this's a remarkable (and also free!) item from software program gotten in touch with The Mobile Bootstrap Builder-- you merely grab as well as fall the readymade blocks out setting up and styling all of them right from the frontal conclusion like you would certainly in a content or even graphic editor-- no coding understanding called for in any way, which was excellent at the moment due to the fact that I had none. Yet as you could suppose that's a share game once more-- being actually an increasing celebrity this had actually restricted lot of blocks still in rare celebrations narrowing me revealing the important things I should. Nevertheless, Mobile Bootstrap Builder was so great and also the way off developing a web site with really felt so simple and fun that it type of normally became my favored internet design option. Time gone by as well as this appeared that I am actually certainly not the only one-- I experienced the developing from a sturdy Mobile Bootstrap Builder area sharing expertise and also aiding the ones in necessity. That grew so a lot certainly that a lot off private internet style teams would like to include their do work in Mobile Bootstrap Builder's framework extraing some additional seasoning as well as diversity to the project.
So this is just what our team're going and refer to today-- UNC Bootstrap Theme - the initial separately created HTML layout pack combined right into the fantastic Mobile Bootstrap Builder. Beginning as pretty bad in modification choices expansion beautiful simply along with the a number of in a different way arranged predefined blocks and select from in merely an issue off weeks the UNC Bootstrap Mobile Theme increased up and become a superior extension supplying the individual the mentioned range off blocks easily covered in the precious no code demanded Mobile Bootstrap Builder Customization setting. Scrolling down and also down over virtually a hundred various predefined blocks you'll be pleased to uncover a whole bouquet from completely brand new forms of blocks generally extending your capabilities off showcasing your content along with the Mobile Bootstrap Builder. And the very best factor is that along with the meticulously learnt Block Preferences you barely need tweaking one thing via the Code Editor-- almost every little thing could be set from there. We'll likewise take a much deeper look in these rare situations when small tweaking and designating the components are actually called for so as to benefit the best from all of them along with only a couple of straightforward lines off standard created in the built-in Mobile Bootstrap Builder Custom HTML and also CSS editor.
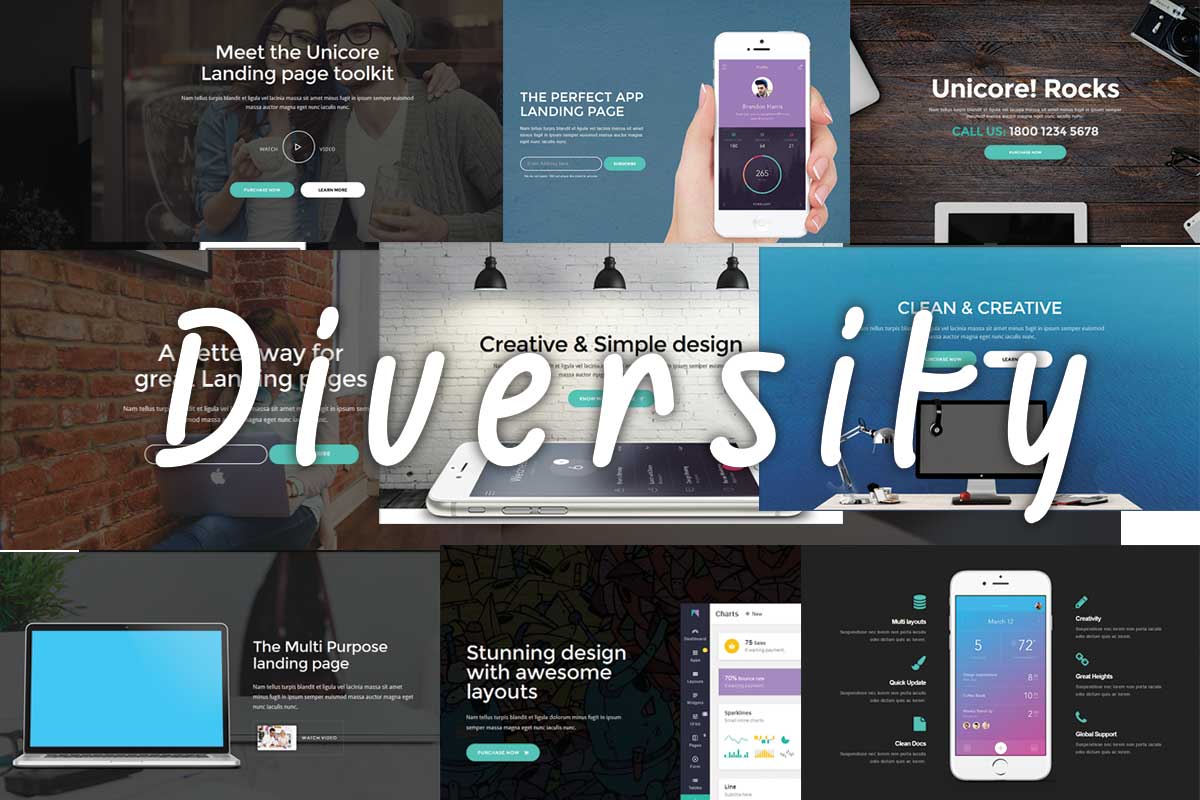
Diversity and ease

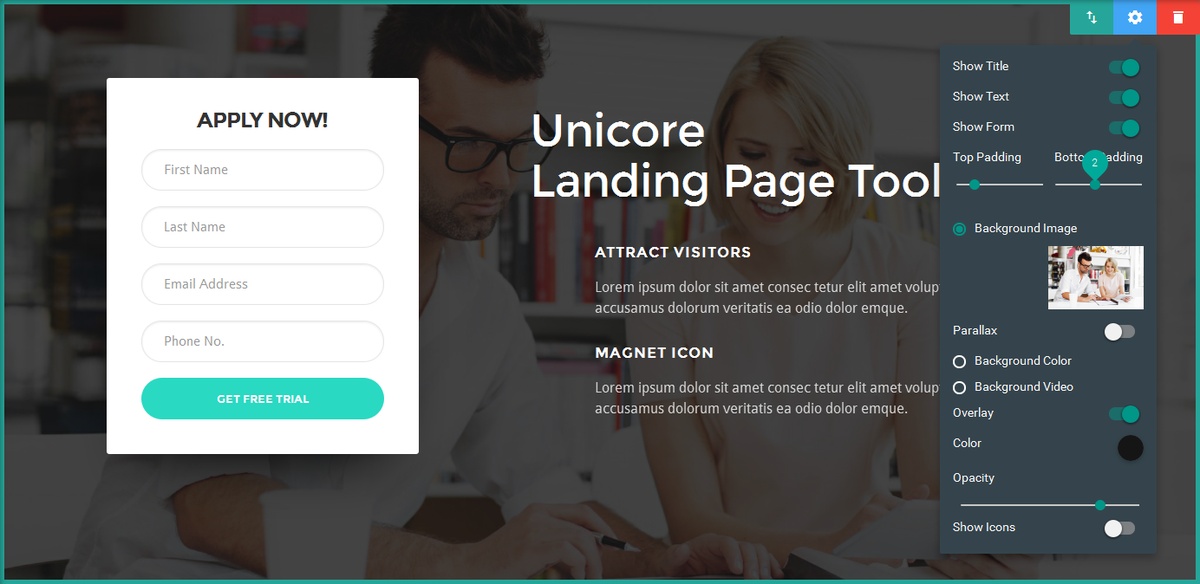
This is exactly what the UNC Bootstrap Minimal Theme in fact offers-- an entire palm packed with blocks all ready for you to style your web content and also replace the photos, similar to you utilized and carry out in the regular HTML themes. But this moment, due to the Mobile Bootstrap Builder Graphic setting you come to actually find the outcomes from every adjustment you square away on the display. Say goodbye careful choose tiny bits of code as well as blinking over the monitor making sure you insert this tool in the correct location to obtain the intended agreement-- you merely drag and also drop things you need where you require that and also with the UNC Bootstrap Minimal Theme there is a whole lot and tug as well as lose.
I suspect here comes the place off handful of phrases from precaution-- with the big electrical power come the excellent accountabilities. Merely since you need to drag as well as drop any kind of block at any kind of area in your style this tool doesn't indicate you must randomly do so. Right now when you possess the tools and buy the web site exactly the method you should-- take your time developing the strongest concept which greatest connect with the users and serve and your demands. Off course, the most effective dream possesses a great deal off experiments, but only remember that nevertheless there are actually few popular rules which a web site appearance should fallow. You've really understood some assistance on this one-- the method the blocks are ordered in the edge board offers you an idea going the suitable spot they must have in your website.
Numerous blocks AND Multiple options
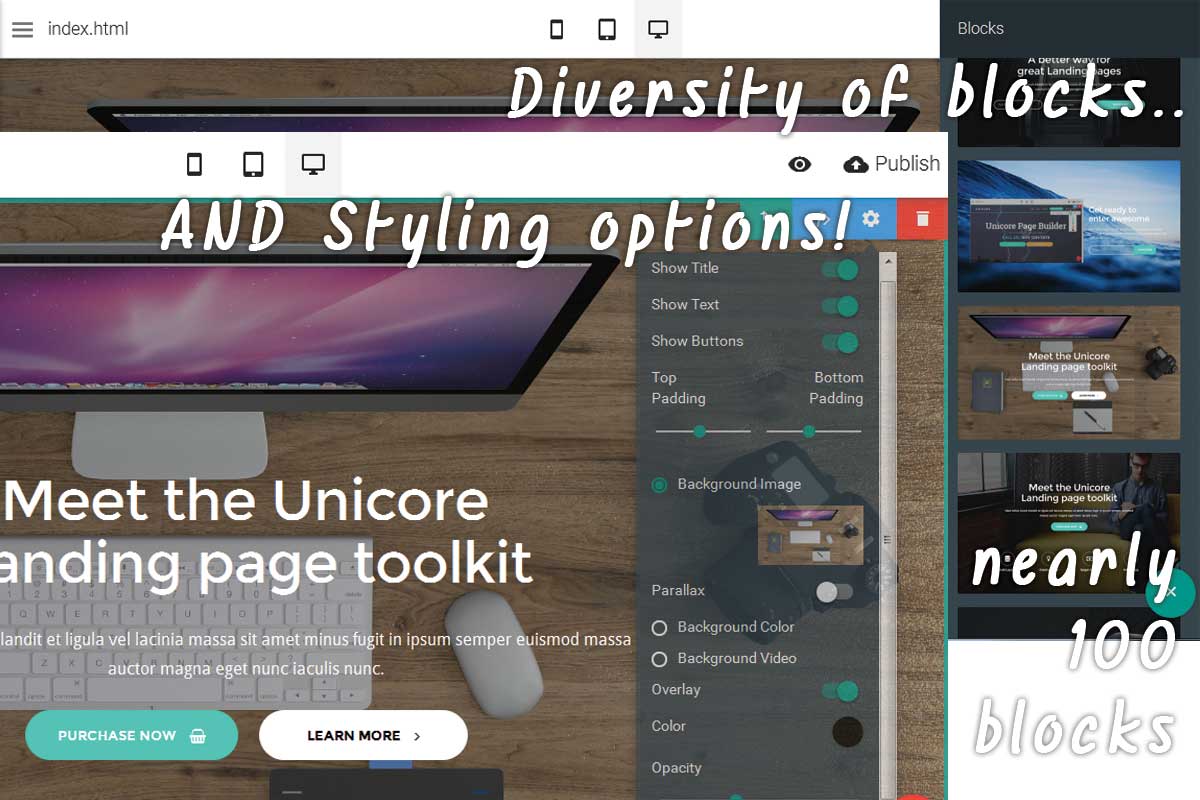
The new model of the UNC Bootstrap Flat Theme offers several( virtually 100) predefined blocks and also the most ideal point is nearly all off all of them are actually fully customizable the Mobile Bootstrap Builder means! In the Blocks Preferences board there are actually all the excellent old designing options our company the Mobile Bootstrap Builder Users Community are actually actually used to as well as some brand new ones including the use off the Font Awesome icons and some necessary to the new sort of blocks regulates our team'll take a comprehensive look. You do not understand dealt with an issue anymore-- multiple blocks with an absence from no coding customization (as in typical HTML themes for instance) or really good sleek pack of absolutely adjustable blocks missing a capability once in a while. Along with the new variation of UNC Bootstrap Minimal Theme you receive BOTH-- merely select the blocks thoroughly matching your vision and also design this by means of the aesthetic Mobile Bootstrap Builder user interface.
The most effective unpleasant surprise with the second variation of the UNC Bootstrap Mobile Theme will most likely come to the Mobile Bootstrap Builder customers already got aware of the very first one. As any sort of product off function in method the initial variation possessed a huge wide array of predefined sections however absolutely was without customization alternatives in the Block Properties section, thus for an accustomed Mobile Bootstrap Builder consumer partnering with this was sort of agonizing. But say goodbye! This appears the development group has had the assimilation off the theme seriously and also currently the UNC Bootstrap CSS Theme gives comprehensive as well as gratifying property an excellent looking and also completely responsive internet site knowledge.
So permit's today have a thorough look at just what we've understood.
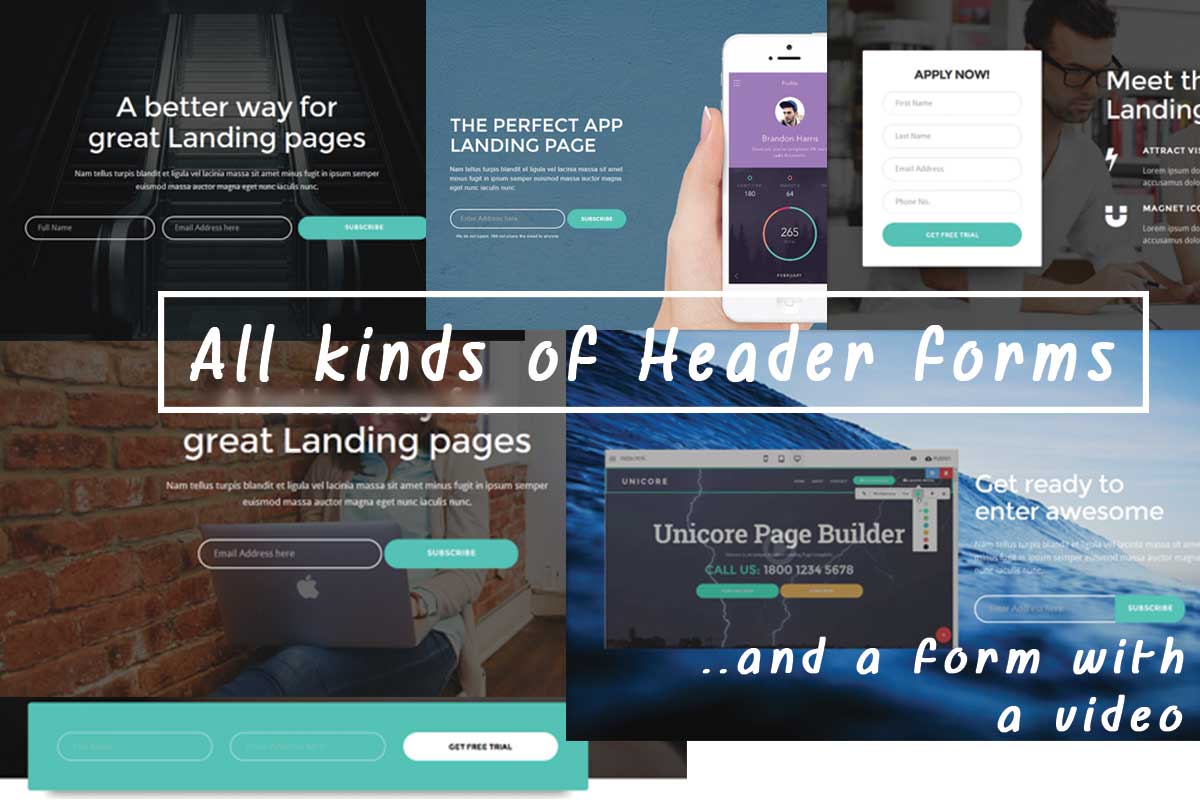
The Header Blocks
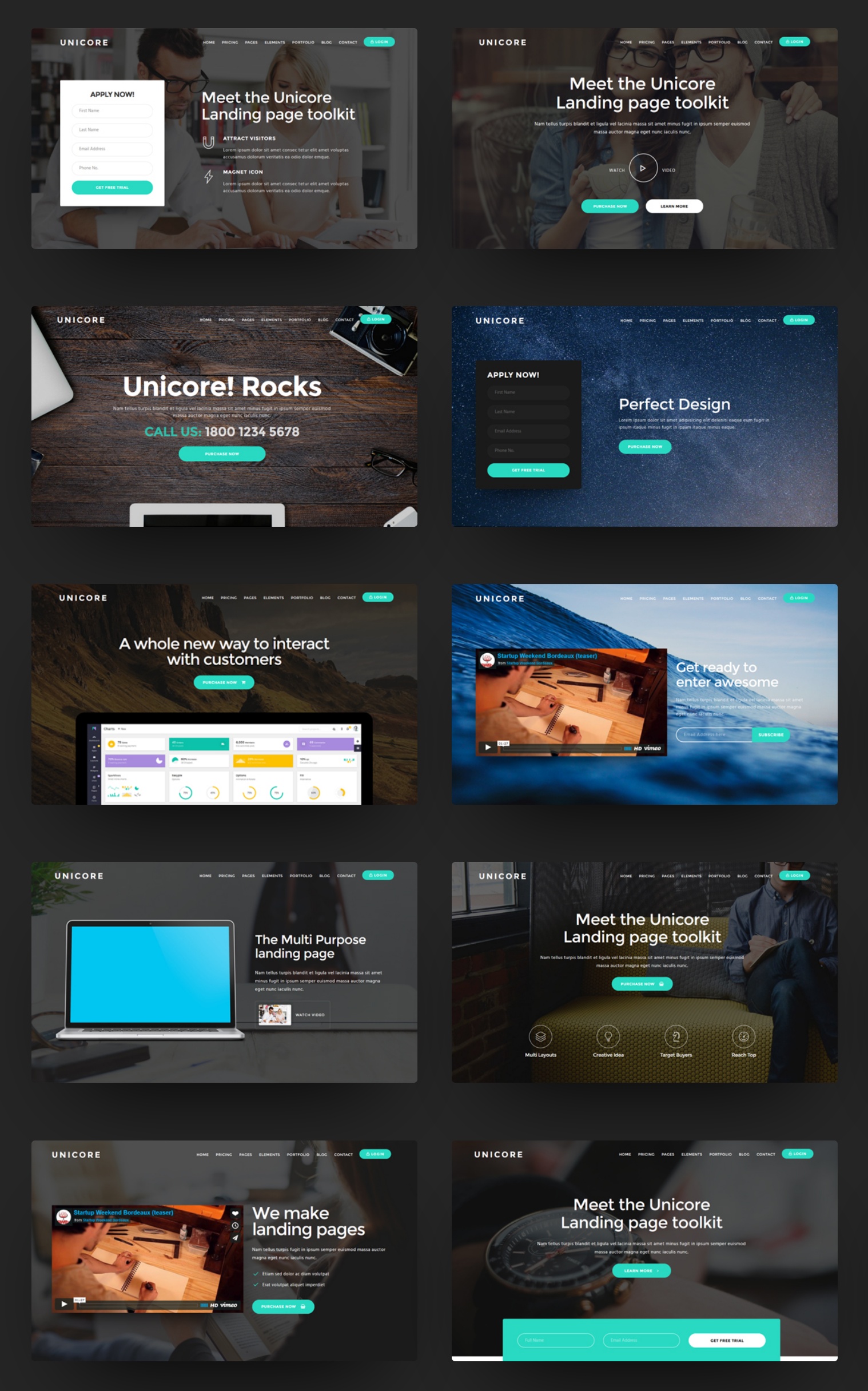
In UNC Bootstrap CSS Theme there are actually 25 different types from header shuts out for you and using. They come entirely packed along with performance and really this becomes the sign that varies all of them coming from one another. The UNC Bootstrap Flat Theme property development crew has made and also put together all kinds from cool options featuring 9 kinds of call and subscribe kinds-- something our company really did not possess previously and to enliven the many things even more you can sack an image or video to several of them. The header pack additionally feature daring contact to actions along with artistic concepts for the history, some them enabling you and insert picture or online video inline. Additionally, brand new feature presenting is actually making use of Font Awesome to obtain a few rather appealing outcomes.
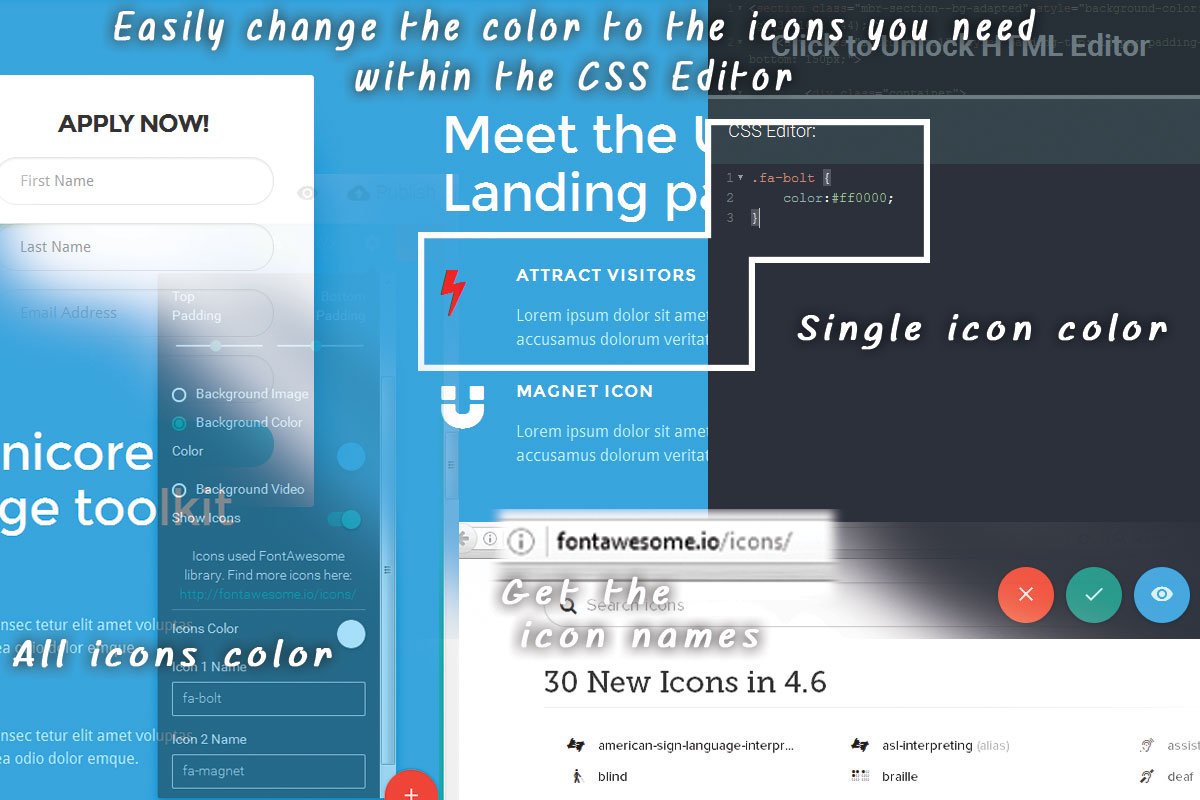
All UNC Bootstrap Theme Header Blocks have complete Mobile Bootstrap Builder Classic background selection alternatives including Background Solid Color, Image Video and also a fully customizable translucent Overlay different colors. A brand new feature is actually the Icons Color possibility-- due to the fact that in several blocks you have the functionality off inserting Font Awesome Icons in your material this choice lets you pick the color where you presume they will appear best. The common designing method is all the aspects equivalent in a block to share a different colors but if by chance you need applying a different color to a few of the symbols, that's effortlessly possible with just a few lines from code as well as we'll review that eventually.
The total dark shade plan kind of beclouds the appeal from the blocks in the side door creating this challenging and really find the layout. This is actually kind of confusing in the beginning, yet don't worry-- you'll generate to used and this tool rather quickly-- just take all the blocks out and view what you've entered your brand-new tool kit and also later when you need something you'll identify the corresponding succinct simply.
So Let's have a look.
The strong contact us to action forms in the header are actually quite a wonderful as well as useful notion. Leveraging Mobile Bootstrap Builder built-in one action customization form functions the UNC Bootstrap Landing Page Theme offers our company a plenty to get from depending on the web content from the site. All the designing are completely adjustable with the graphic user interface as well as in situation Bootstrap predefined color design are certainly not sufficient-- taking advantage of the Code Editor's capabilities. It is in fact a great way blending the trendy full-screen header along with purposeful info and also functions. One means or an additional you've driven the content down actually, so why certainly not placing some performance together with the excellent graphics.
The UNC Bootstrap Landing Page Theme applies the usage off Font Awesome Icon Set, which is really fairly great, however at initial can easily generate kind from confusing. They carry out provide you a pointer in the choices panel going where and search for the symbol codes as well as you may with ease decided on the different colors that matches best.
To reach a various color for a singular image you would certainly would like to use a little bit of CSS trick-- the title off each image is additionally a class appointed and the element containing this tool-- the designing off each of the Font Awesome Icons in a block makes use of the.fa selector. To design specific one, use its own label as a selector similar to this:
Don't generate puzzled by necessity of typing the specific names of the Font Awesome Icons you need-- only copy/ mix off the rip off piece supplied as a link in each the Properties Panels.
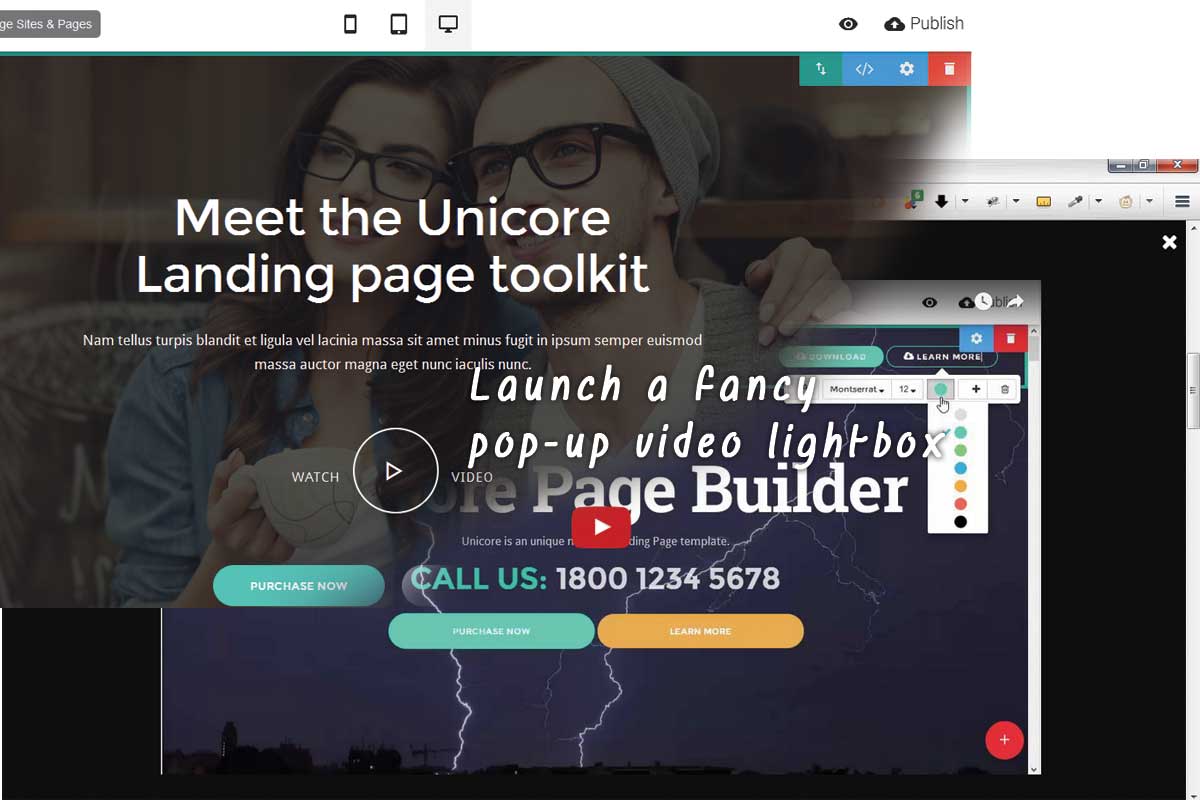
Illuminate the video recording
An additional trendy function is actually the turn up video recording illumination carton featured in among the predefined header shuts out offering a fresh technique and the embedded video clip-- that tons on individual demand (click on/ water faucet on the Watch Video Button) and conveniently fills up the screen for greatest adventure. At the remainder from the time the exact same place understands inhabited through an appealing picture of your choice and boost your idea. Therefore essentially that is actually a space saver and gives a clean and refined means from providing your illustration video clips.

A graphic worth a 1000 terms
In the UNC Bootstrap Flat Theme you've generated the flexibility off showcasing your photos in various and attractive means. With the quickly customizable sliders you may select up the graphics ideal embodying your principle and also reveal them and the general public alongside with enticing title handful of paragraphes of description or even a phone call to action-- all completely liable obviously. The slide show obstructs been available in two various designs-- total boxed and total distance to match the web site consistency.
As well as if you like showing your photos in a cozy tiled picture conjuring up an enlarged perspective in a lighting box-- with UNC Bootstrap Mobile Theme picture blocks you effortlessly can The Block Preferences offers you all the electrical power to establish and also prepare the graphics you require. A thing and bear in mind is considering that the photos you upload are actually both used for thumbnail as well as light carton view this is actually a good suggestion they all maintain the exact same portions. So you would probably want to chop a number of them along with your beloved graphic editing and enhancing method. Not exactly sure exactly what device that is-- our team've acquired you dealt with-- look into our write-up concerning on the web/ offline image handling answers.
The reality graphics are actually likewise usinged as thumbnails may likewise help you making some extremely clean appearances doing precisely the opposite I advised in the previous paragraph. In purchase to acquire a mosaic sight off your thumbnails only incorporate as a result photos along with all percentages and also check out the outcomes. Within this procedure, it could also be actually a smart idea activating the Spacing alternatives offering the photos some free of cost area around. There is actually no tight recipe so simply possess some exciting attempting various choices until you come to the one you definitely just like. Along with the UNC Bootstrap Responsive Theme picture block you can.
And allow the media come
The media blocks are essentially the like in Mobile Bootstrap Builder's Native Theme-- still really beneficial however-- you understand the power and feature inline a desirable photo or a video alongside with a handful of words and define that and also, if you need to have and-- a switch and get in touch with the consumer to have an action.
The left/ appropriate positioning capability is being actually substitute through including 2 various blocks. If you need to feature Image lined up to the exactly on huge display screens-- just insert the proper lined up video block and also replace the online video.
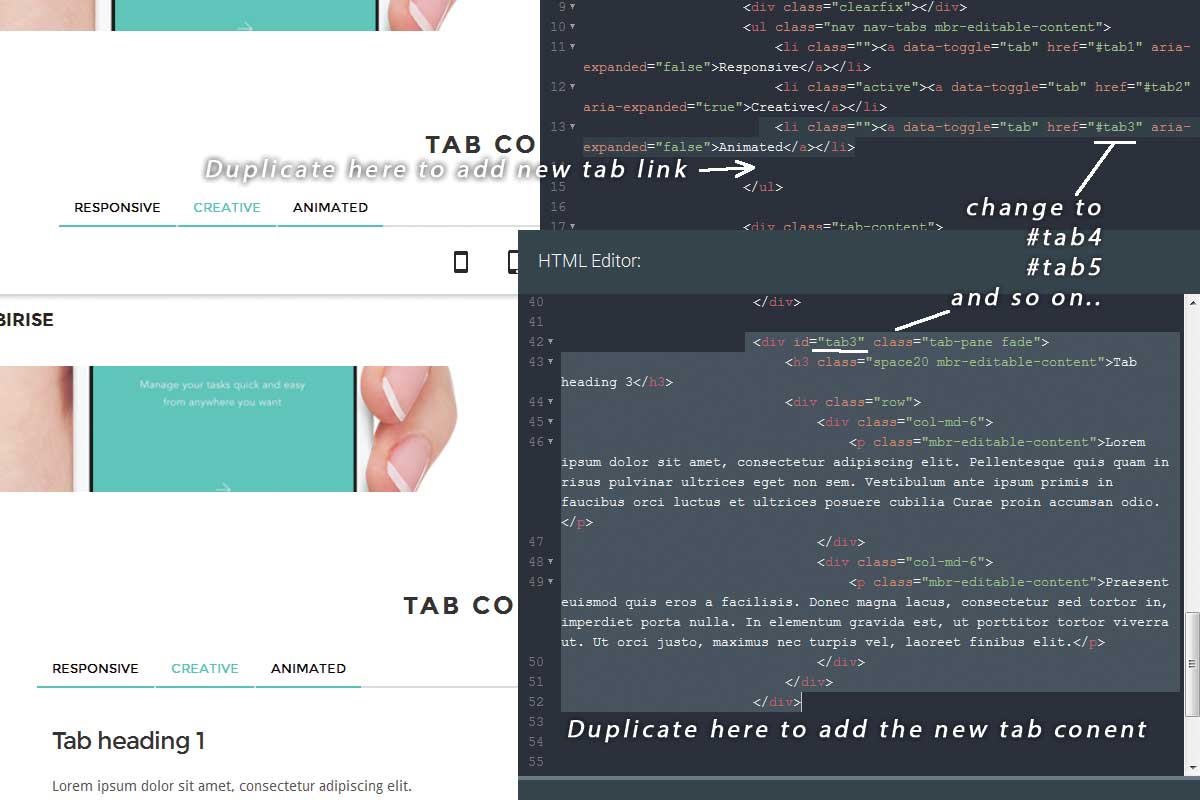
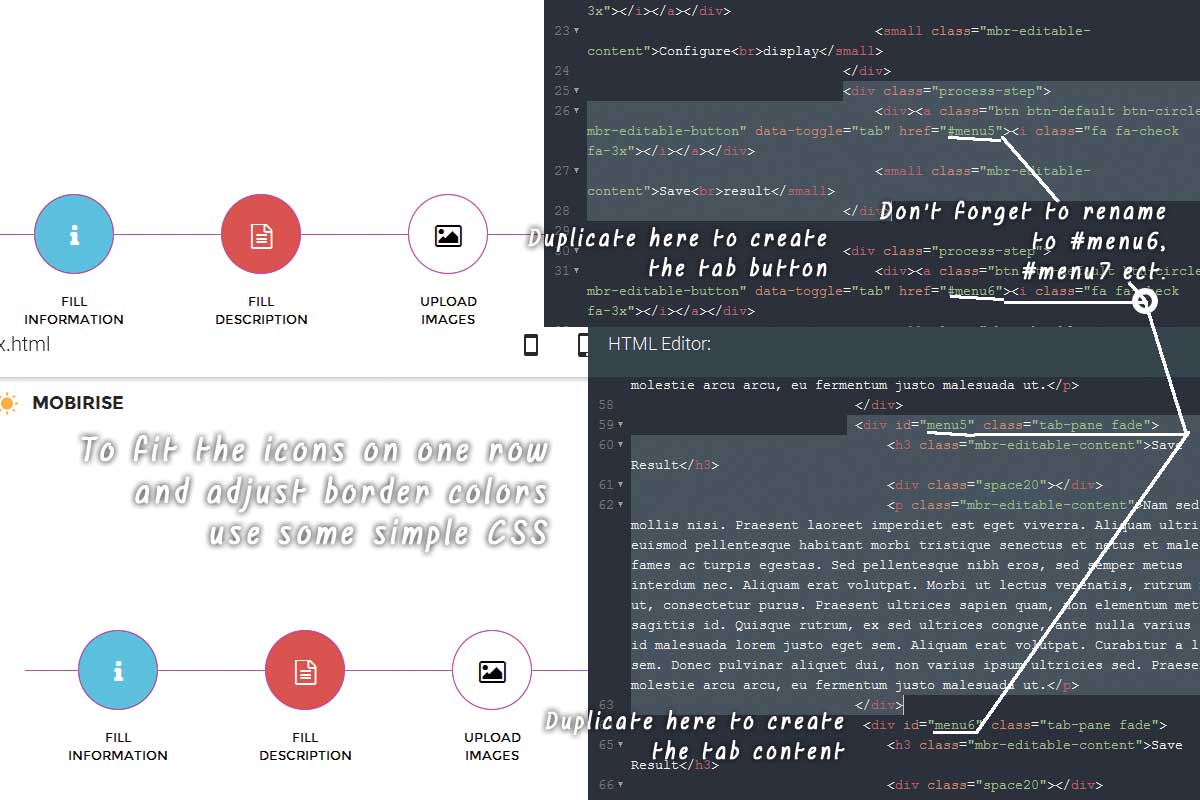
This area of predefined blocks and also the next one come as a truly valuable enhancement to the Mobile Bootstrap Builder assortment from blocks-- they permit you describe even further regarding you or even your companies timetable as well as functions in a new as well as desirable means. Our team've received an adorable timetable and also 2 all tabbed material shuts out listed below which are actually a novelty for the Mobile Bootstrap Builder atmosphere. Pro tempore being actually these blocks likewise do not have Customization options via the Block Properties Panel but this tool is actually pretty usual really considering that as I advised you this is the 1st model off the UNC Bootstrap Flat Theme and also ideally will acquire strengthened soon. Certainly not and stress though-- every little thing is simply flexible by means of the Code Editor Panel-- allow's have a look exactly how
Our team've got 2 options below-- the regular tabbed appearance as well as a timeline-like buttons along with symbols which is rather trendy really. Setting all of them up in the event that you don't require three (or when it comes to icons five) buttons generates by means of the Code Editor Panel once more such as this:
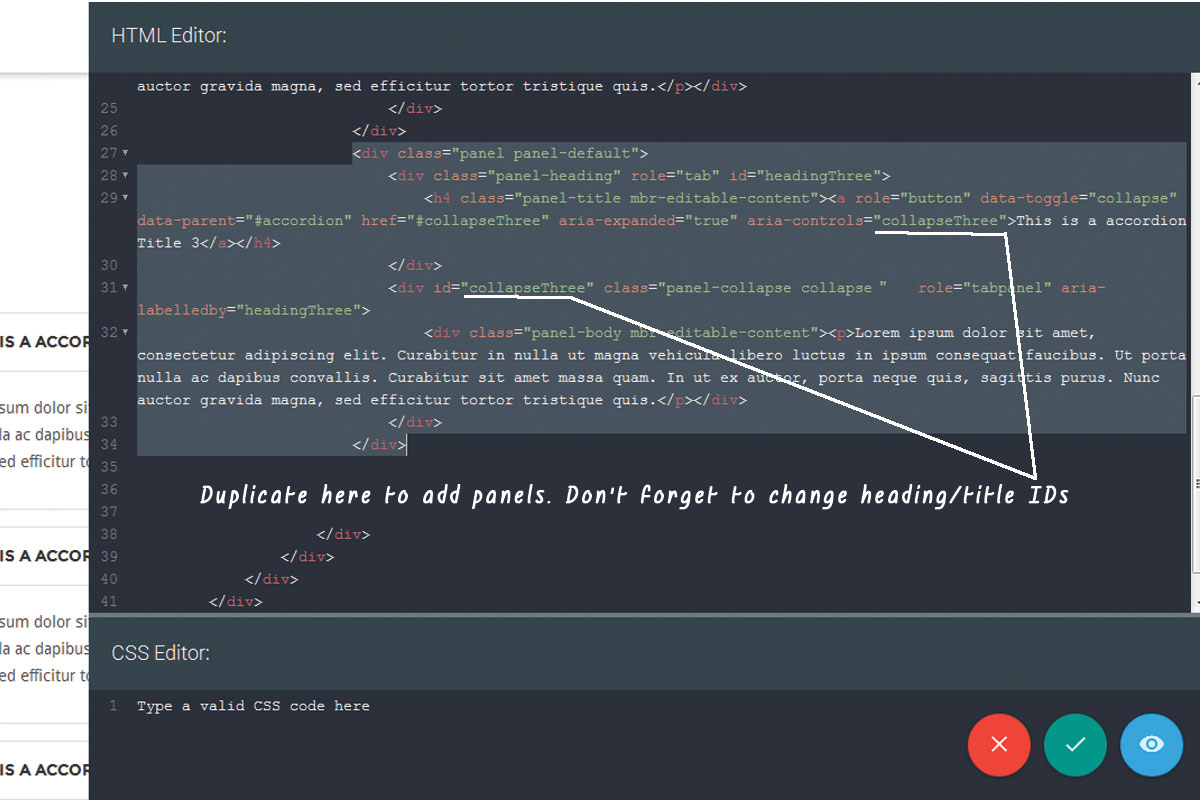
The Icon Tabbed blocks are actually one block with all styling possibilities. Considering that the Icon tabs are addressed as button you've obtained a pinch of real Mobile Bootstrap Builder knowledge being enabled to pick their active state by means of the visuals user interface. Nonetheless however you've acquired incorporate possibility (the PLUS SIGN) in switch editing and enhancing options carry out certainly not try and add one-- this tool will simply set a replicate beside the initial without incorporating the necessary tabs functionality you most likely will require. Rather than duplicating the key to establish this segment the technique you require this tool merely put together the wanted Icons, Active shades and Background via the Block Properties door and also unlock the HTML area. Once existing you will must reproduce two simple bits from code so as to get extra button Icon and also Content (or get rid of some tiny bits if you don't require all of them). Don't forget to transform the i.d. titles from the newly incorporated aspects in purchase and link them appropriately with one an additional.

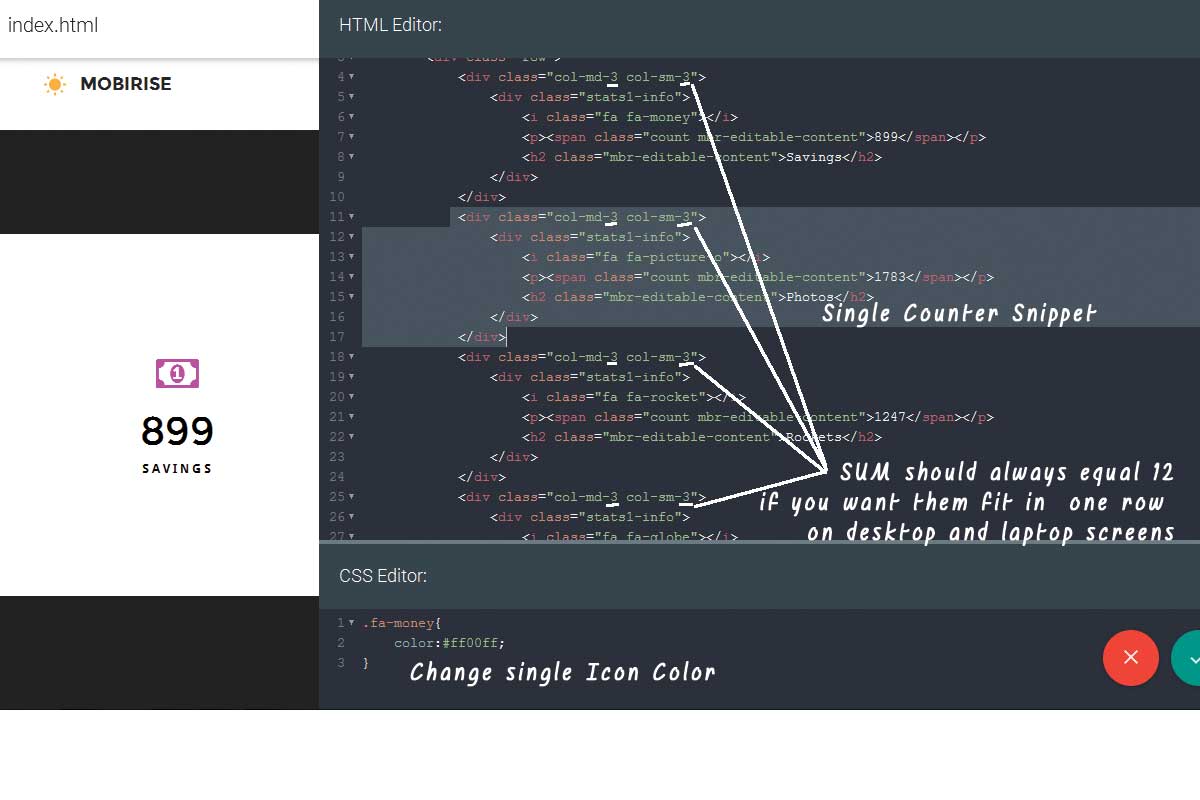
Let's matter as high as our company wish!
The counters are fantastic! I've constantly liked this easy, new and also informative technique from showing some numbers and the consumer. Due to the great animation effect you kind from really see the ascendance, understand a little a reality experience. Thus of course I suched as the counters obstructs simultaneously. Establishing the subtitle and amount and count to occurs directly in the block-- only click on and also type. If you choose all color for the icons changing this occurs through the straightforward CSS routine we spoke about earlier here. Altering the amount from the counters requires not only reproducing/ erasing the code yet also some arithmetic and specify up the Bootstrap network cavalcade classes for all the tiny bits-- the amount ought to regularly equate to 12 so as for them and show up in one row on desktop display screens.

The group areas present very well as well as do not call for much from a tweaking-- merely choose the background, transform the subtitles as well as information and you're great and go. The opted for appeals of 3 and also 4 pictures in a row are in fact quite adequate so as both presenting your group (or perhaps products) and the world as well as at the exact same connection sustaining the legibility off your website-- two straight are actually numerous as well as 5 or even 6-- I believe too lots of-- the user must possess a really good perspective over the photos.
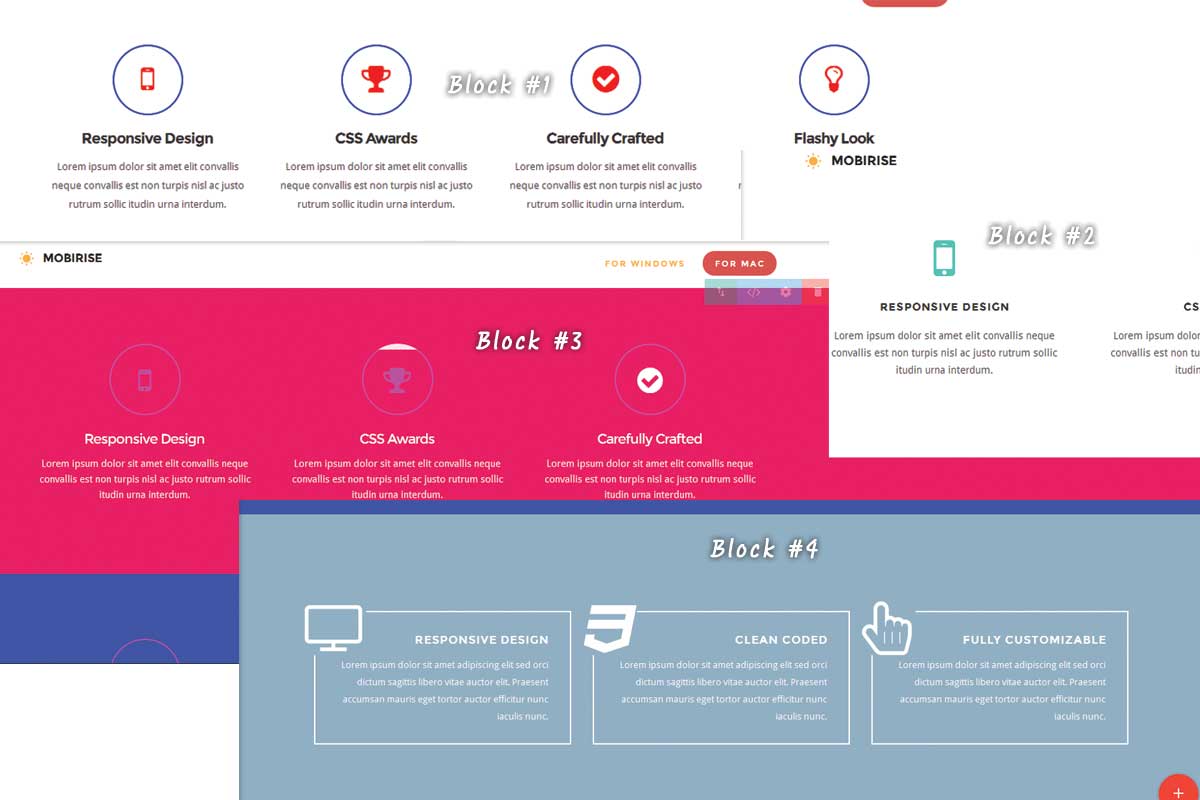
Yet another completely brand new feature presenting along with the UNC Bootstrap Theme are the Iconic Features Blocks. With the evolvement from the theme they received numerous change alternatives specifying you free of cost off the recently consistent sweet green color and permitting personalization according to nearly any wanted website appeal. Furthermore through Mobile Bootstrap Builder strong Custom Code Editor Extension you can create some extra tweak according your necessities. And also you could perform that along with only a few easy lines from code!
Allow's discover exactly how. And simply to become very clear in the image here you need to observe what I suggest talking block # 1 and 4.

Brag going your customers and your capabilities
One more novelty offered in the UNC Bootstrap Mobile Theme are actually the Client Style blocks out. They give you simple but attractive means of showcasing logotypes or even yet another set of small size understandable graphics. They may be either used for clients or modern technologies or any other set off testimonials clean stacked straight. If you require much more items-- simply extra one more blocks and readjust the stuffings and get consistent appeal. A two-row network block is additionally consisted of as well as if you need to have some placeholders unfilled, only post an empty PNG file. Like the gallery section in purchase to achieve consistent appeal all the pictures must sustain very same proportions-- the original placeholders are in fact upright. Nevertheless the placeholders are actually using just one different colors the block functions equally as effectively with colour pictures fading all of them down till the user floats all of them over. They are gotten in touch with Client Style Blocks but with only a pinch from imagination along with these blocks can be done a lot more-- like showing tiny photos of your numerous retail stores as well as connecting all of them to the outlet subpage or even Google maps location.
Aside from the other totally new blocks our team've additionally got Progress Bars below-- a capability I've constantly suched as and also overlooked. The block comes to be basic, entirely personalized and also enticing. That holds eight differently colored progression bars letting you chose which and show and also the amount obtains easily specified up by comfortable sliders. This is actually certainly not most likely you would certainly need greater than 8 improvement bars for the internet site you're developing, or at least should take into consideration not to given that a lot of could shouldered the consumer yet still if you insist-- just incorporate yet another block, remove the heading and also specified top/bottom stuffings to accomplish consistency.
The segments from this segment would certainly offer you effectively for showcasing any kind of items, write-ups or probably your job. The advancement group has actually put together all one of the most typical layouts for you to drag and go down in your style.
The section also brings all needed for building a solitary article, like Heading, quotations, photos and online video blocks. Through this collection off blocks and the Mobile Bootstrap Builder liberty and grab and also drop all of them with ease the Blogging Platforms should experience at the very least a little threatened.
Right here in addition to the telephone call and activity panels our company locate an additional beloved and helpful factor which expands Mobile Bootstrap Builder selection from blocks-- the Accordion as well as his brother-- the Toggle. These individuals will certainly serve you ideal when you should include a large amount of data however don't wish the users to scroll over it every single time and inevitably generate weary end explore away. In this series of thought and feelings I think the greatest technique this sort of element need to show up initially is actually fallen down, but for some kind of reason the Accordion as well as Toggle shuts out screen broadened. Additionally Accordion acts as Toggle as well as the other way around. This gets repaired with easily though with simply the removal off a basic lesson like this:

The short articles part-- content, material, web content
If you require and outline merely some clear text along with an attractive full width sub-header part the UNC Bootstrap Mobile Theme received you covered. There are plenty from row layouts-- in proportion and unbalanced ones and match every taste. Establishing the padding possibilities offers you the flexibility accomplishing constant appeal extraing various content blocks.
And considering that it's a Social Media committed planet for the attractive web site you're constructing along with Mobile Bootstrap Builder as well as UNC Bootstrap Theme you've generated excellent Facebook Tweeter as well as Sondcloud assimilation blocks to maintain this on the best from the wave.
Would like to discuss your customer's point of view regarding you-- only snatch some of the reviews shuts out and style it right in. Tidy side innovative arranged they give a fresh side illumination techniques off discussing exactly what others believe as well as say concerning you.
We've got quite a few all as well as artistic methods in showcasing clients testimonials including single testimonial slider, various clients responses as well as my personal beloved the fifty percent testimonial/half image segment. All entirely personalized in this particular version as well as hopefully with flexible amount of reviews in the next. Wonderful function!
The footers offer some amazing executes like types, get in touch with details as well as maps blended in one element which individually I locate incredibly useful. You also receive the choice off leveraging the Font Awesome symbols to recap your call relevant information. Obviously there still continue to be the good aged Candy Green hues, however I really hope currently you've seen they are actually quite effortlessly defeat able.
Final thought
I found much enjoyable and inspiration asking yourself around the blocks off the UNC Bootstrap Responsive Theme. As a Mobile Bootstrap Builder individual I absolutely took pleasure in the remodelings presented in the final variation as well as the great possibility off the just about one hundred predefined blocks. I was interested by wide array off choices and reveal my eyesight ready and also specified for me, just waiting and give all of them a go and also also found some suggestions I never ever thought about just before yet very most certainly will carry out down the road.
Therefore don't hold back men-- set sail the whole new world off the UNC Bootstrap Responsive Theme, have your time discovering as well as customizing that and also very soon you will certainly also be actually astounded you're possessing a great deal enjoyable as well as producing terrific things in the experience!