
VideoToWebsite is a free wizard program that helps you easily add Hyperarts Free Facebook Code video to website, web page or blog, in a few clicks without writing a single line of code.
All it takes is 3 easy steps: 1.Add Video, 2.Select Template, 3.Publish. At the first step, you add a Download Flash Video From Web video clip, for example cut-n-paste YouTube url, then select the template for video popup and video thumbnail appearance and, at the final step, publish the result to a local drive or directly to the Internet via a built-in FTP client.
VideoToWebsite generates a nice image thumbnail for your clip. On click, this thumbnail expands into a stylish overlay window containing the videoembedding vimeo in edublogs. No css, html, javascript coding, no image editing, just a couple of clicks to get the your video added to the Web!
DEMO
New Cloud, Dark Glass, Windows, Mac and Facebook templates!
Features
- Add Youtube, Facebook, MySpace, Google Video, Metacafe, Vimeo videos
- Embed flv, mp4, 3gp video files
- Mac and Windows Versions
- Automatic thumbnail creation
- Adding caption
- Rounded corners of overlay window
- A lot of nice gallery themes
- Built-in FTP
Download for Windows
Download for MAC
VideoToWebsite is FREE for non-commercial use.
A license fee is required for the use on commercial site. VideoToWebsite Business Edition additionally provides an option to remove the VideoToWebsite credit line as well as a feature to put your own watermark to videos SWFobject No Cache. After you complete the payment via the secure form, you will receive a license key instantly by email that turns the VideoToWebsite Free Edition into a Business one. You can select the most suitable payment method: credit card, bank transfer, check, PayPal etc.
Also you can get Business Edition for free if you help with translating VideoToWebsite site into your native language, please contact us at  for more info.
for more info.
What's New
Video LightBox v1.8 (March 25, 2010)
* New Cloud and Dark Glass templates!
* The option to specify the number of columns in your video gallery.
* Overlay shadow color and page background color.
* You can save thumbnails in PNG or JPG format and specify the quality of the generated images now.
Video LightBox v1.6 (February 19, 2009)
* The generated code is fully XHTML compliant now.
* The bug with incorrect position of the content video inside the frame is fixed.
Video LightBox v1.5 (December 22, 2009)
* Video LightBox supports flv, mp4, 3gp local video files now! See List of codecs supported by Adobe Flash Player
VideoToWebsite v1.3 (December 20, 2009)
* New Windows, Mac and Facebook templates!
* Play button over the thumbnail!

* The ability to change the order of the videos in your gallery using mouse is added.
VideoToWebsite for MAC earns Apple 'Staff Pick' (August 19, 2009)
VideoToWebsite MAC version beta (August 17, 2009)
* MAC version of VideoToWebsite is added. Download it here
VideoToWebsite v1.2 (August 14, 2009)
* VideoToWebsite supports Google Video, Metacafe, Vimeo, MySpace How to Add From Matcafe videos now!
* An option to add watermark over the video is added embedding vimeo in edublogs (for Business Edition only).

Help
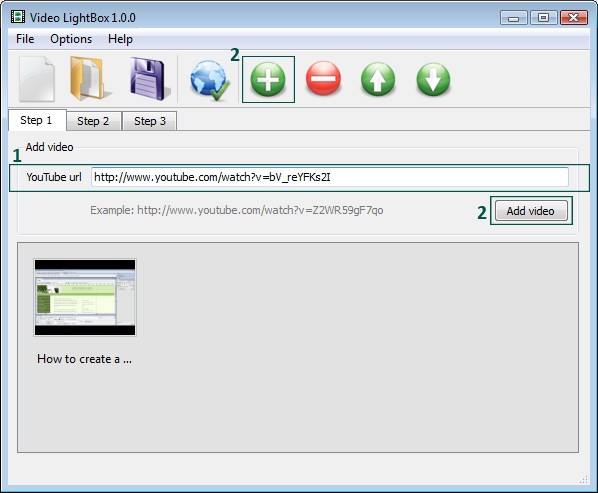
Step 1 - Adding video to website gallery .
Copy and paste a direct link to your YouTube video (or Google Video, Metacafe, Vimeo, MySpace) into the 'Video url' field and press "Add video" button.This video Videos Facebook Vbulletin will be automatically added to your website gallery.

If you have included the videos that you do not wish to be in the website gallery,you can easily remove them. Select all videos that you wish to remove from web site Embedding Vimeo Html5 gallery,and select 'Delete selected..' button from the toolbar. You can pick and choose videos byholding the CTRL while clicking the videos you like.
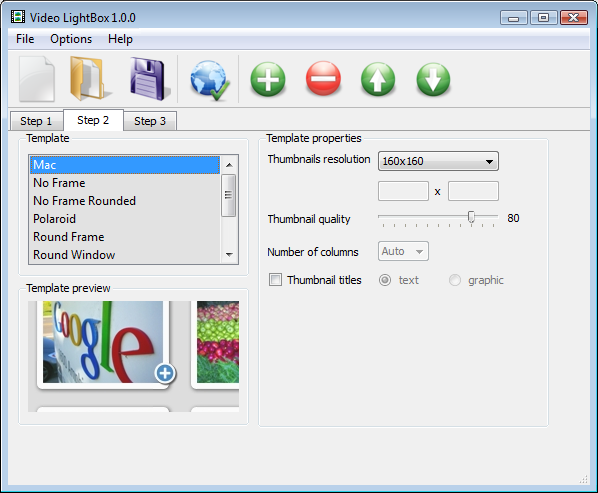
Step 2 - Video Gallery properties.
Switch between available templates to select a template you want to use in the Embedding Vimeo In Edublogs.

You can establish the various sizes for the thumbnails.

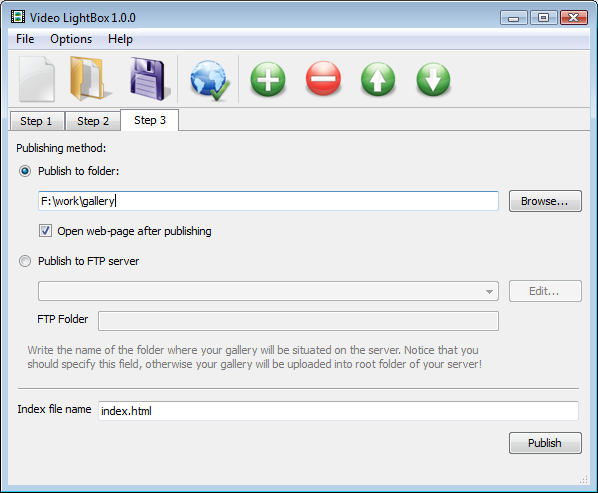
Step 3 - Publishing of the VideoToWebsite. Put video on website or local drive.
Publish your website web gallery online or to a local drive.
Now you are ready to publish your website video gallery online or to a local drive for testing.Select the publishing method: publish to folder or publish to FTP server.

- publish to folder. To select a folder on your hard drive, just click the Browse folders button and choose a location. Then click Ok. You can also set "Open web page after publishing" option.
- publish to FTP server. The FTP Location Manager window enables you to define a number of connections for use when uploading your web site gallery to an FTP.
You are able to add a new FTP site by clicking "Edit" to the right of the "Publish to FTP server" drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the actual hostname) name for your site and fill in the FTP details in the appropriate fields. You will have to type in your hostname, e.g. domain. The FTP port is normally located on port 21 thus this has been prefilled for you already. If your web site uses another port, you will have to enter it here.
Type in your username and password for the connection. If you do not fill in this information, VideoToWebsite is unable to connect to your site and thus not able to upload your How to Embed Youtube Video Disabled videos to website. If this website enables anonymous connections, just type in anonymous as the username and your e-mail address as the password.
You might want to change the Directory as well if you need to have your uploaded images placed in e.g. "www/gallery/". You can specify it in the FTP Folder field on the Publish Gallery window.
Notice: Write the name of the folder where your website video embedding vimeo in edublogs will be placed on the server. Notice that you should specify this field; otherwise your website video gallery Video HTML Download will be uploaded into the root folder of your server!
Save your web video gallery as project file.
When you exit VideoToWebsite, you'll be asked if you want to save your project.The project consists of the videos you choose to put on your website video gallery and all your settings.It's a good idea to save the project, because that will allow you to change the project in case you decideto do something different with future galleries. So click Yes, then enter a name for your project.To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Step 4 - Add VideoToWebsite inside your own page.
VideoToWebsite generates a special code. You can paste it in any place on your page whereyou want to add video popup.
* Export your LightBox gallery using VideoToWebsite app in any test folder on a local drive.
* Open the generated index.html file in any text editor.
* Copy all code for VideoToWebsite from the HEAD and BODY tags and paste it on your page in the HEAD tagand in the place where you want to have a Add Vimeo Link To Website movie (inside the BODY tag). <head>
<head>
...
<!-- Start VideoToWebsite HEAD section -->
.....
<!-- End VideoToWebsite HEAD section -->
... </head>
<body>
...
<!-- Start VideoToWebsite BODY section -->
.....
<!-- End VideoToWebsite BODY section -->
...</body>
Support
For troubleshooting, feature requests, and general help, contact Customer Support at  .
.
Make sure to include details on your browser, operating system, VideoToWebsite version, and a link (or relevant code).
Blog
How To Update Github Pages
Free Icon Fonts
Offline Responsive Website Builder Software
Free Download Bootstrap Video Theme
HTML Web Editor
Top Drag and Drop Web Site Design Software Download