Best Free Site Maker
Lately I had the opportunity investing some time discovering a Third event Best Web Builder theme which bragged about having heaps of blocks-- I counted nearly one hundred really-- and also today returning to the good golden indigenous Best Web Builder environment I got advised of something which occurred to me a couple of years ago. Well that's precisely the method I really felt returning to the native Best Web Builder 2 theme after checking out Unicore and also I'll inform you why.
Best Web Builder is consistent and trustworthy - if an aspect acts in a manner in one block-- it acts similarly all over the place every time. There is no such thing as unforeseen behavior distracting and also perplexing you in the chase of the finest look.
Best Web Builder is flexible-- one block could be established in countless methods coming to be something entirely various at the end. Integrated with the Custom Code Editor Extension the possibilities come to be nearly countless. The only limitations get to be your vision and also creativity.
Best Web Builder progresses-- with every substantial update revealed via the pop up home window of the application we, the individuals get increasingly more valuable and well believed tools suitable the growing customer needs. For instance simply a few months previously you had to compose your very own multilevel food selections and also the concept of producing an on the internet store with Best Web Builder was just unthinkable and currently merely a couple of variations later we already have the possibility not merely to offer everythings through our Best Web Builder sites but additionally to fully customize the look of the procedure without creating a straightforward line of code-- entirely from the Best Web Builder visuals interface.
Best Web Builder is secure-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program requires to close" message or shed the outcomes of my job. It could be done in my imagination, but it appears the program reaches run a little bit much faster with every next upgrade.
So essentially these besides one are the reasons in the recent months the magnificent Best Web Builder became my really major and also favored web style device.
The last but maybe essential reason is the superb as well as refined HTML as well as CSS learning contour the software provides. I'm not sure it was deliberately established by doing this but it in fact works every single time:
Hearing or googling from a buddy you begin with Best Web Builder as well as with nearly no time spent learning just how to use it you've currently obtained something up as well as running. Soon after you require to change the look just a little bit more and risk to break a block specification unlocking the custom-made HTML area to transform a character or two ... This is how it begins. And also soon after one day you mistakenly take a look at a snippet of code and also obtain stunned you know what it implies-- wow when did this occur?! Maybe that's the component concerning Best Web Builder I like most-- the flexibility to evolve with no pressure at all.
In this short article we're going to take a further take a look at the brand-new features introduced in variation 2 and also check out the a number of means they can function for you in the development of your next fantastic looking absolutely responsive internet site. I'll also share some new ideas and also methods I just recently found to assist you increase the Best Web Builder abilities also further as well as perhaps even take the primary step on the knowing curve we talked about.
Hey there Awesome Symbols!
For the past few years iconic font styles took a great area in the web material. They are easy meaningful, scale well on all display dimensions considering that they are completely vector aspects as well as take virtually no bandwidth and also time for loading. These simple yet expressive pictograms can effectively aid you convey the message you need in a laconic and classy means-- still a picture is worth a thousand words. So I presume for Best Web Builder Development team developing a component permitting you to openly insert internet typeface symbols into felt sort of organic everything to do. So internet icons module has been around for a while and also served us well.
The good news are from this version on it will certainly serve us even much better! Now with Best Web Builder 2 we already have two added icon font style to make the most of in our layouts-- Linecons and also Font Awesome. Each or hem brings us a little lot of money of goodies. Linecons provides us the refined and also meaningful look of comprehensive graphics with a number of line widths as well as carefully crafted contours and Font Awesome offers large (and I indicate huge) library of signs and also given that it gets packed throughout our Best Web Builder projects offers us the flexibility achieving some amazing styling effects. Let's take a detailed appearance.
Where you can make use of the symbols from the Best Web Builder Icons extension-- almost all over in your job depending of the strategy you take.
Just what you can utilize it for-- nearly every little thing from including added clearness and expression to your content and also decorating your switches and menu things to styling your bulleted checklists, including expressive images inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could also include some movement leveraging another integrated in Best Web Builder functionality-- we'll speak about this later.
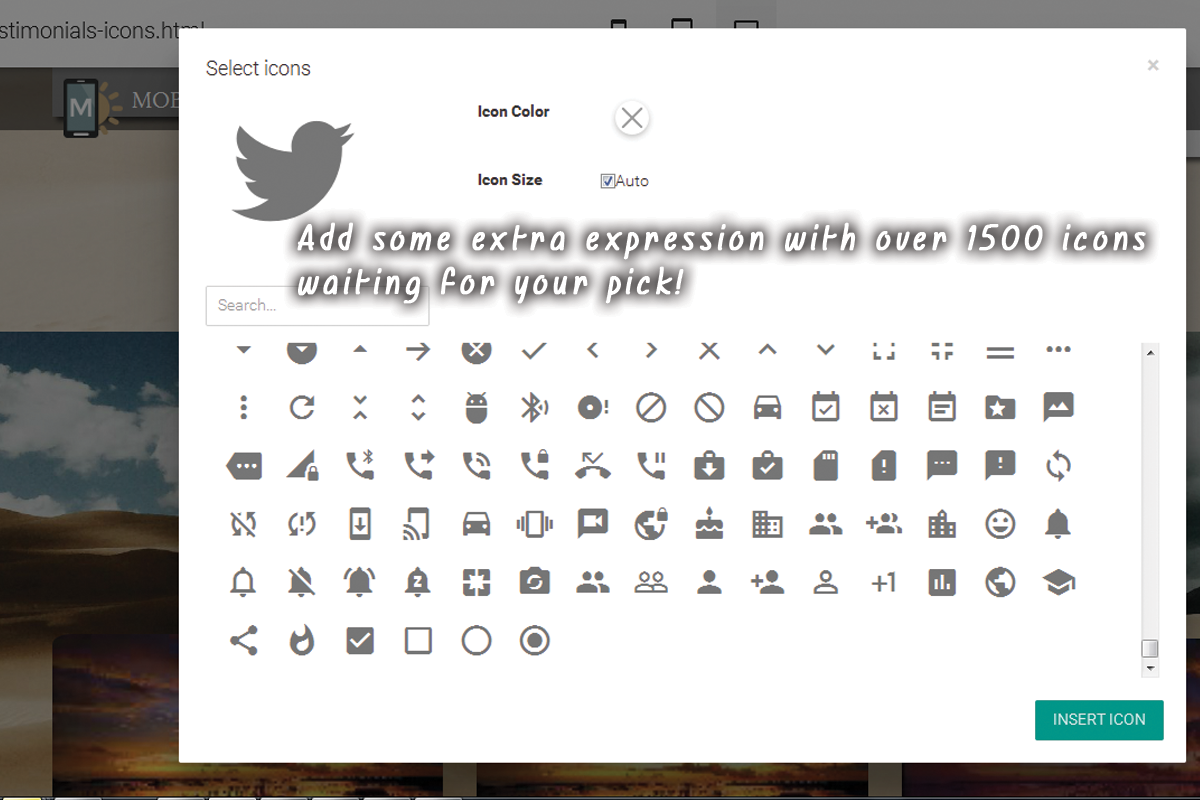
Including symbols with the integrated in visuals interface-- clean and simple.
This is certainly the most convenient and fastest way as well as that is one of the factors we love Best Web Builder-- we constantly obtain a simple method.
Via the icons plugin you get the flexibility placing symbols in the brand name block, all the switches and also several of the media placeholders. Note that alongside with maintaining the default size and also different colors setups the Select Icons Panel allows you choose your worths for these homes. It also has a valuable search control assisting you to locate faster the visual content you need as opposed to endlessly scrolling down as well as sometimes missing the appropriate pick.
Another advantage of the freshly included Font Awesome is it consists of the brand name marks of practically 200 popular brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and also so on-- ready and waiting if you require them.
Basically every vital interactive component in the sites you are building with Best Web Builder is qualified of being expanded additionally with adding some stunning, light weight and also totally scalable icon graphics. In this manner you are lining out your principle as well as because forms as well as symbols are much quicker identifiable and recognized-- making the material more intuitive and also readable.
But this is just a component of all you could accomplish with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the updated Icon Plugin provides us an excellent benefit-- it worldwide includes the Icon typefaces in our Best Web Builder projects. This actions incorporated with the method Font Awesome courses are being designed provides us the flexibility completing some quite outstanding stuff with just a few lines of customized CSS code put in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a list as well as giving it some life.
Have you ever before been a little bit frustrated by the minimal alternatives of bullets for your checklists? With the newly included to Best Web Builder Font Awesome nowadays more than. It is really takes merely a couple of straightforward actions:
- first we undoubtedly have to choose the sign for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is found here:
it consists of all the symbols consisted of alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are confined in square braces-- see to it when coping the worth you do not select them-- it's a bit difficult the very first couple of times.
Scroll down and take your time obtaining knowledgeable about your new collection of icons and also at the same time selecting up the one you would certainly locate most appropriate for a bullet for the checklist we're concerning to style. When you find the one-- simply replicate the & Unicode worth without the brackets.
Currently we should transform this worth to in a manner the CSS will understand. We'll do this with the help of an additional online device located here:
paste the worth you've just duplicated as well as hit Convert. Scroll down until you locate the CSS field-- that's the worth we'll be requiring soon.
If you take place to discover troubles defining the color you require for your bullets merely close the Code editor, check the text different colors HEX code through the Best Web Builder's constructed in color picker choose/ specify the color you require, replicate the worth as well as exit declining adjustments. Now all you need to do is positioning this worth in the Custom CSS code you've created in a minute. That's it!
Allow's relocate around some even more!
Another cool thing you could accomplish with just a couple of lines of custom-made CSS and without yet opening the custom-made HTML and shedding all the block Properties visual adjustments is including some movement to all the symbols you are capable of putting with the Icons Plugin. Use this power with caution-- it's so simple you might soon obtain addicted and also a flooded with impacts website in some cases obtains tough to read-- so utilize this with procedure a having the general look and also feel I mind.
Allow's say you desire to include an icon to a switch which need to only be noticeable when the pointer overcomes this switch. As well as because it's movement we're discussing, let's make it relocate when it's noticeable. The customized code you would certainly wish to utilize is:
If you require some extra tweaks in the appearance simply fallow the remarks suggestions to adjust the numbers. As well as of course-- alter the computer animation type if needed. If you require this effect regularly-- remove the ": float" component and uncomment "endless" to make computer animation loop forever not just once when the site tons ant the control you've merely styled could be concealed
This method could easily be expanded to function with all the inserted Font Awesome icons in your Best Web Builder task. As an example in order to put on all the symbols placed in a block, simply change
. btn: float >. fa with. fa: with.fa or hover to make it permanent.
If needed, keep in mind to set animation loop forever.
Include some individuality to the gallery.
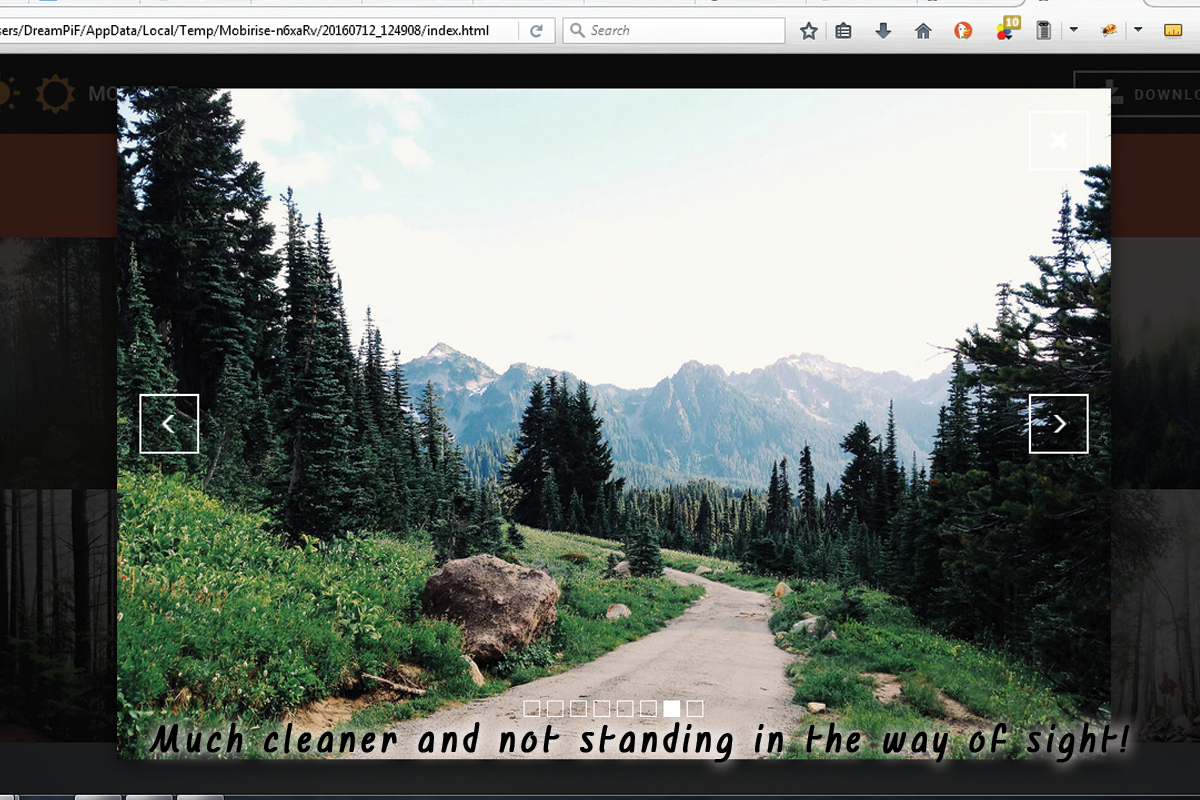
Another very easy and also amazing styling intervention you get efficient in accomplishing after the Best Web Builder 2 update and also the inclusion of Font Awesome Icons in the task is removing the magnifying glass appearing on hover over a gallery thumbnail and changing it with any type of Font Awesome icon you discover suitable. The procedure is fairly much like the one setup of the personalized icon bullets. You need to choose the ideal icon as well as convert its & Unicode number and then paste the fallowing code in the Custom CSS section of your gallery block as well as replace the worth-- just like in the previous instance.
The course defining which icon is being placed is the red one and can be gotten for all the FA symbols from the Cheat sheet we discussed. The blue courses are simply optional.fa-fw repairs the size of the symbol and also fa-spin makes it (clearly) spin. There is one even more indigenous movement course-- fa-pulse, also obvious.
All the symbols put in this manner into your content can be openly stiled by the methods of the previous 2 examples, so all that's left for you is consider the ideal use for this remarkable recently introduced in Best Web Builder attribute as well as have some enjoyable explore it!