Bootstrap Image Example
Overview
Pick your images into responsive attitude (so they never ever turn into larger than their parent components) and also add in lightweight formats to them-- all by using classes.
Despite exactly how powerful is the text message present inside of our pages no question we really need certain as efficient pictures to back it up getting the content truly glow. And given that we are definitely inside of the mobile phones generation we also want those images serving accordingly to exhibit best on any kind of display scale considering that no one really likes pinching and panning around to be capable to effectively notice what a Bootstrap Image Resize stands up to show.
The gentlemans on the side of the Bootstrap framework are beautifully aware of that and coming from its start probably the most popular responsive framework has been offering very easy and powerful instruments for finest appearance as well as responsive activity of our image elements. Listed below is precisely how it work out in current version. ( useful source)
Differences and changes
Within contrast to its antecedent Bootstrap 3 the fourth edition uses the class
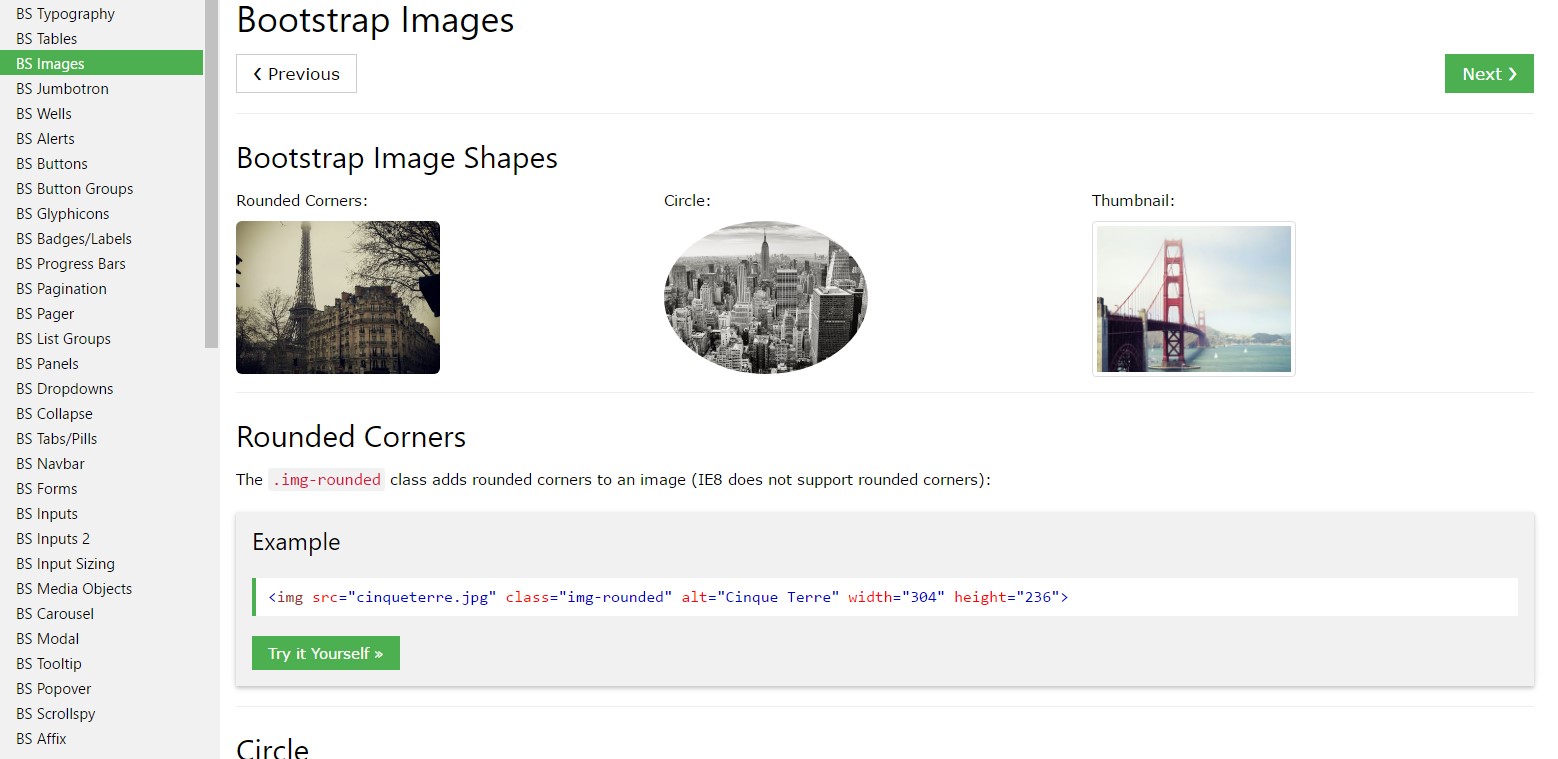
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to also take advantage of the predefined designing classes producing a special illustration oval using the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are made responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG pictures utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you can employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
The moment it approaches placement you can easily utilize a couple of pretty strong tools just like the responsive float assistants, message placement utilities and the
.m-x. autoThe responsive float instruments might be taken to install an responsive pic floating left or right and also improve this arrangement baseding on the proportions of the present viewport.
This kind of classes have operated a couple of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the pics in Bootstrap 3 used to occur employing the
.center-block.m-x. auto.d-blockRegulate images by having the helper float classes or else message alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content placement utilities might be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Generally that is actually the solution you are able to provide simply just a few easy classes in order to get from standard images a responsive ones using the latest build of the absolute most favored framework for creating mobile friendly web pages. Now everything that is certainly left for you is finding the suitable ones.
Look at some youtube video information relating to Bootstrap Images:
Related topics:
Bootstrap images official records

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.