Bootstrap Grid CSS
Overview
Bootstrap involves a highly effective mobile-first flexbox grid structure for setting up styles of any appearances and sizes . It's formed on a 12 column arrangement and has a wide range of tiers, one for each media query variation. You are able to work with it with Sass mixins or else of the predefined classes.
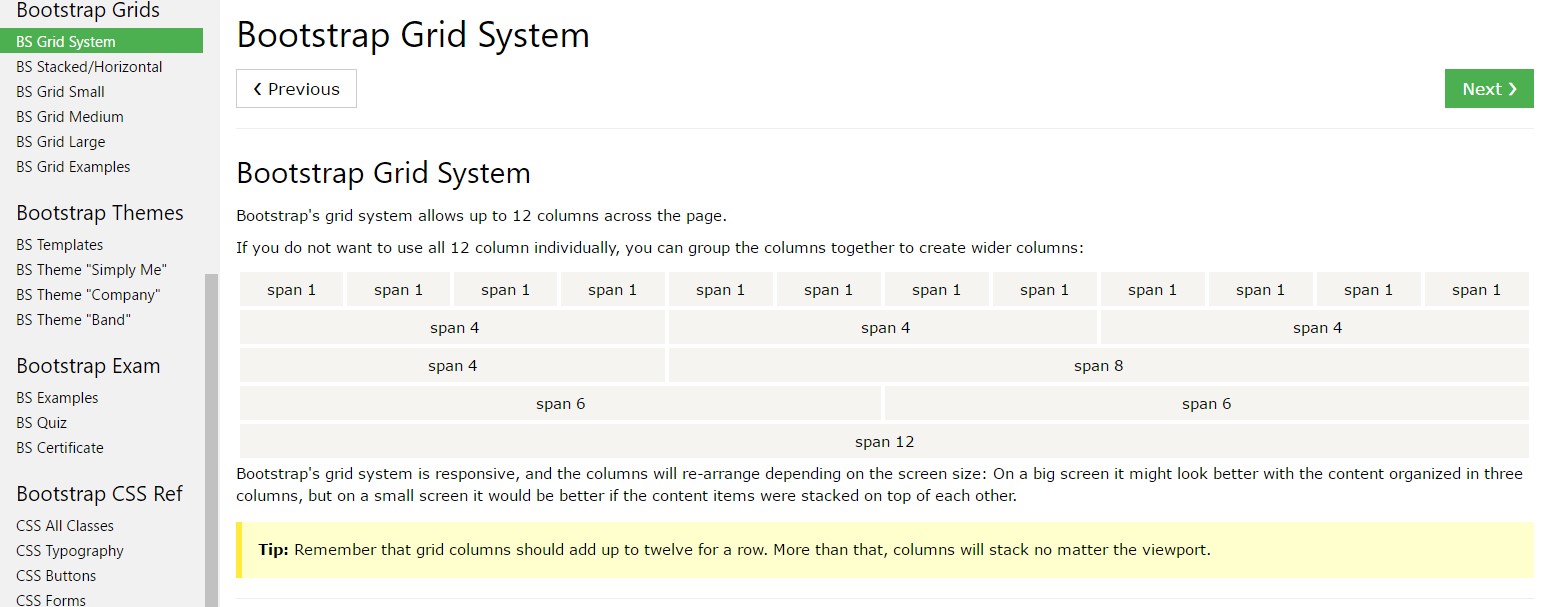
The most important component of the Bootstrap system enabling us to create responsive web pages interactively converting to always install the size of the screen they get revealed on yet looking wonderfully is the so called grid solution. The things it basically does is providing us the feature of producing complicated configurations putting together row and also a certain number of column elements stored within it. Just imagine that the viewable size of the display screen is departed in twelve identical components vertically.
Ways to utilize the Bootstrap grid:
Bootstrap Grid Tutorial uses a number of containers, rows, and columns to structure plus align material. It's constructed using flexbox and is entirely responsive. Below is an example and an in-depth review ways the grid comes together.
The mentioned above illustration designs three equal-width columns on small, normal, big, and extra large size devices employing our predefined grid classes. All those columns are focused in the webpage together with the parent
.containerHere is likely a way it does the trick:
- Containers present a methods to focus your website's contents. Use
.container.container-fluid- Rows are horizontal bunches of columns which provide your columns are organized appropriately. We utilize the negative margin method with regards to
.row- Material needs to be inserted inside of columns, and also simply just columns can be immediate children of rows.
- Thanks to flexbox, grid columns free from a established width will immediately format with equal widths. For example, four instances of
.col-sm- Column classes reveal the variety of columns you need to work with from the possible 12 per row. { So, if you want three equal-width columns, you are able to utilize
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small), small, normal, large, and extra large size.
- Grid tiers are based on minimum widths, meaning they apply to that tier and all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes as well as Sass mixins for extra semantic markup.
Recognize the restrictions together with failures about flexbox, such as the incapability to use some HTML elements such as flex containers.
Seems very good? Great, why don't we proceed to seeing everything with an example. ( read here)
Bootstrap Grid Tutorial capabilities
Basically the column classes are really something like that
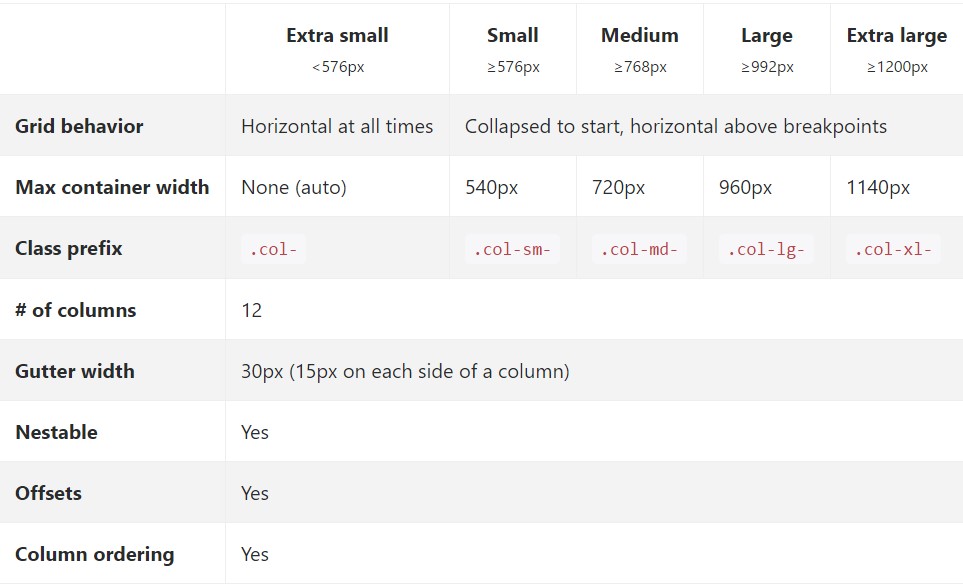
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it comes to the Bootstrap Grid Example sizes-- all the available sizes of the viewport (or the viewable part on the screen) have been split up in five selections just as follows:
Extra small-- widths under 544px or 34em (which comes to be the default measuring unit for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything larger than it
.col-xl-*While Bootstrap utilizes
emrempxWatch the way in which elements of the Bootstrap grid system work around several gadgets with a convenient table.

The brand-new and several from Bootstrap 3 here is one extra width range-- 34em-- 48em being appointed to the
xsAll of the components styled having a specific viewport width and columns take care of its size in width when it comes to this viewport and all above it. Whenever the width of the screen gets under the determined viewport size the elements pile above each other filling the entire width of the view .
You are able to also assign an offset to an aspect by means of a determined amount of columns in a specified display screen scale and above this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple factors to take into consideration anytime creating the markup-- the grids featuring rows and columns really should be positioned inside a
.container.container.container-fluidPrimary heirs of the containers are the
.rowAuto format columns
Utilize breakpoint-specific column classes for equal-width columns. Provide any range of unit-less classes for each and every breakpoint you require and each and every column will certainly be the exact same width.
Equal size
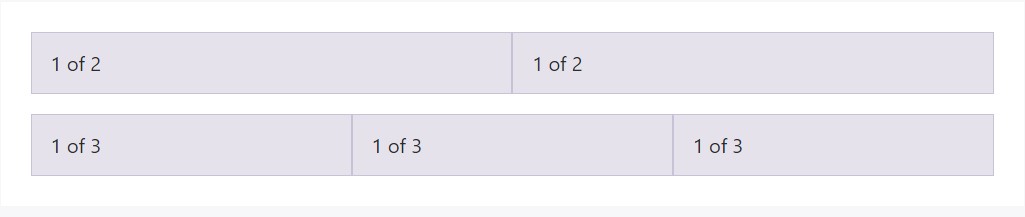
For instance, below are two grid layouts that apply to each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
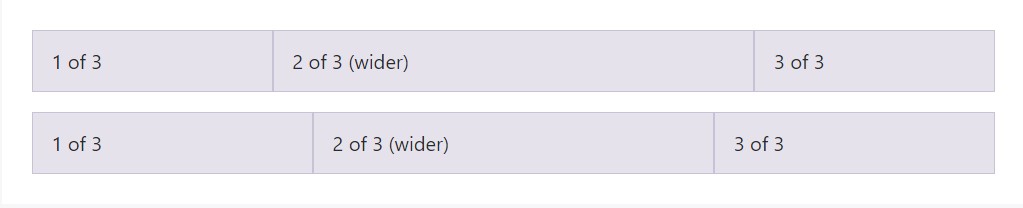
</div>Initiating one column size
Auto-layout for the flexbox grid columns also signifies you may put the width of one column and the others are going to promptly resize around it. You can utilize predefined grid classes (as shown below), grid mixins, or inline widths. Bear in mind that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
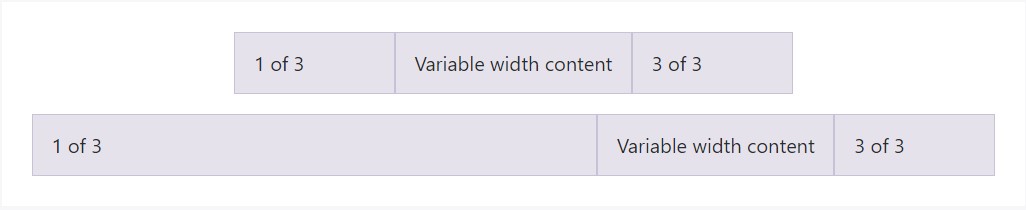
</div>Variable size material
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
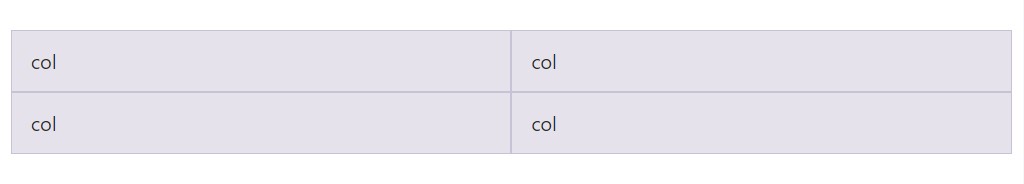
</div>Equal size multi-row
Develop equal-width columns that extend multiple rows simply by fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes to get building complex responsive formats. Individualize the size of your columns on extra small, small, medium, large, or extra large gadgets however you please.
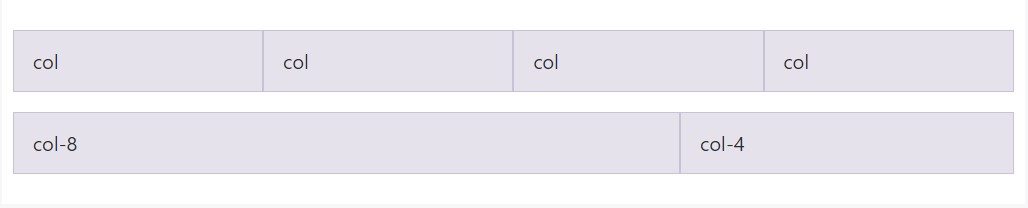
All of the breakpoints
Intended for grids that are the exact same from the smallest of gadgets to the biggest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
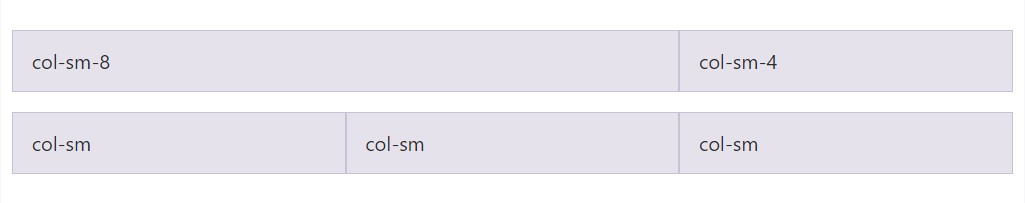
</div>Loaded to horizontal
Utilizing a singular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
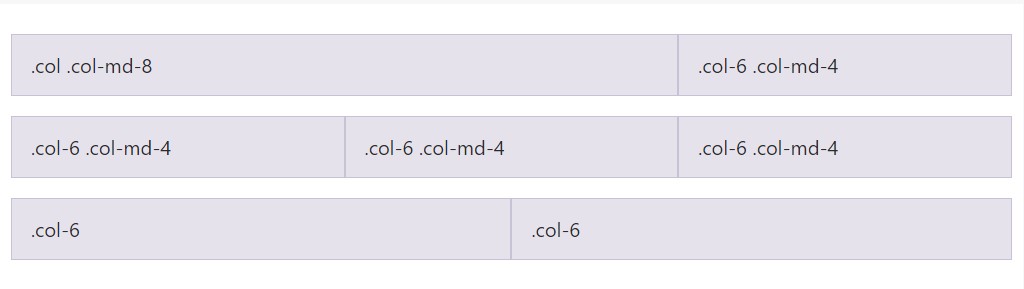
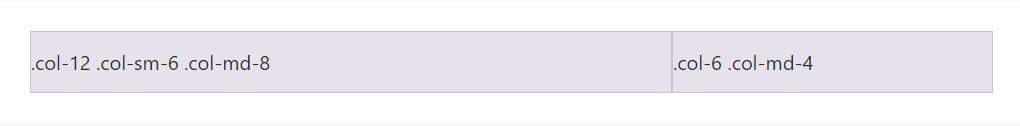
</div>Mix and match
Don't need your columns to simply pile in a number of grid tiers? Utilize a combo of separate classes for every tier as needed. Observe the sample here for a best strategy of just how it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Employ flexbox positioning utilities to vertically and horizontally straighten columns. ( useful reference)
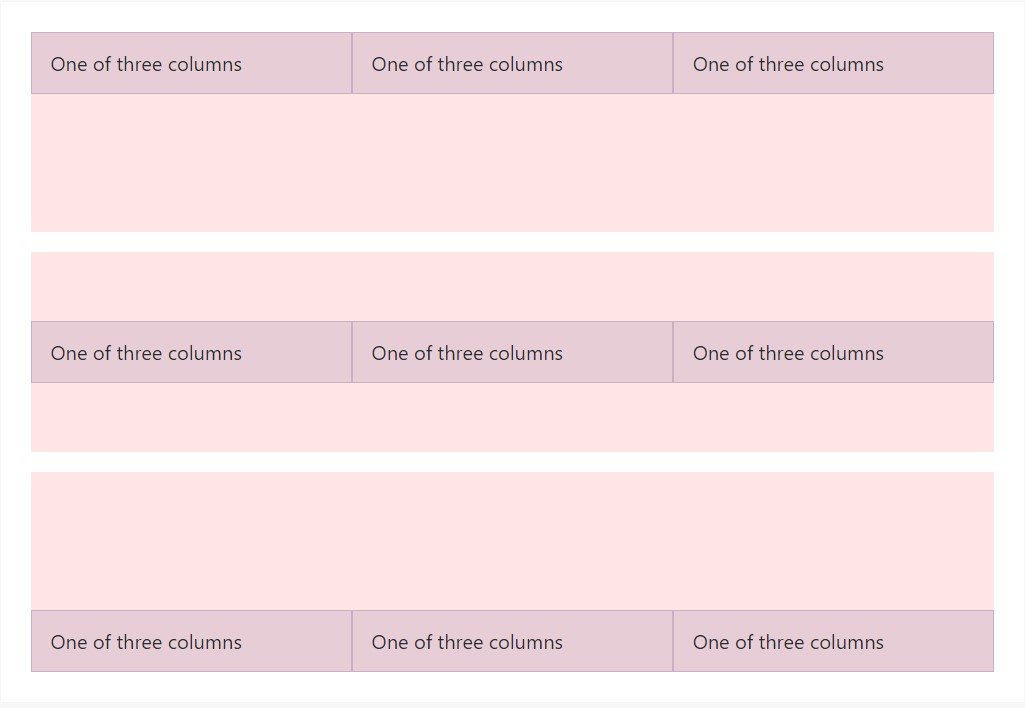
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
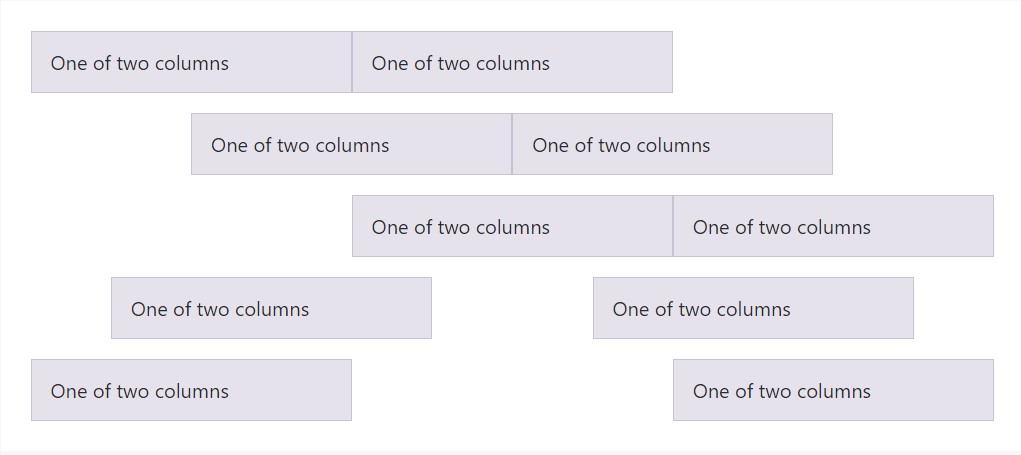
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters within columns inside our predefined grid classes may possibly be taken away with
.no-guttersmargin.rowpaddingHere is simply the source code for producing such styles. Take note that column overrides are scoped to simply the primary children columns and are focused via attribute selector. Even though this generates a further specified selector, column padding can still be extra customized together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it displays. Bear in mind you can surely continuously apply this with all other predefined grid classes ( providing column sizes, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
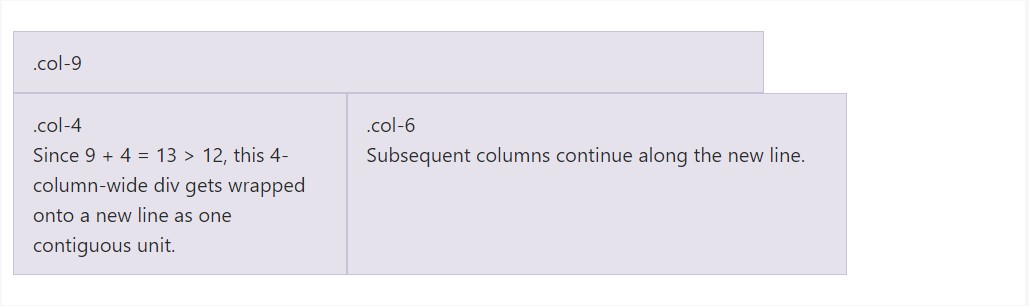
</div>Column covering
In the event that over 12 columns are set inside of a single row, each and every group of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
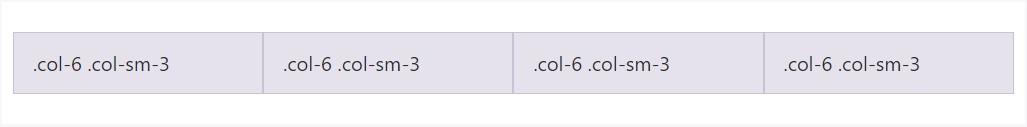
</div>Reseting of the columns
Together with the variety of grid tiers available, you are actually tied to run into complications where, at particular breakpoints, your columns really don't clear pretty correct being one is taller than the other. To resolve that, utilize a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
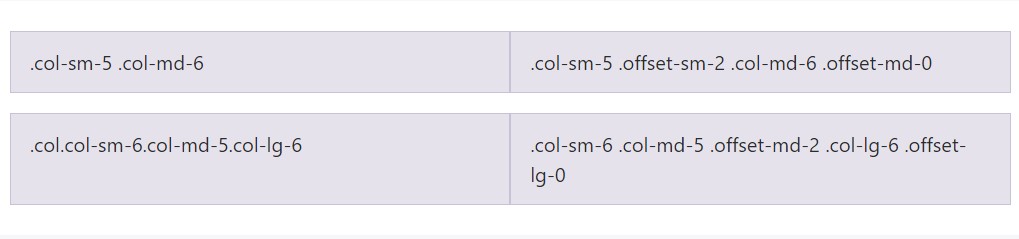
</div>As well as column clearing at responsive breakpoints, you may likely will need to reset offsets, pushes, or else pulls. Watch this in action in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
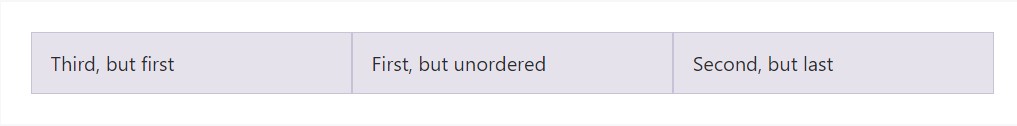
</div>Re-ordering
Flex purchase
Utilize flexbox utilities for controlling the vision order of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
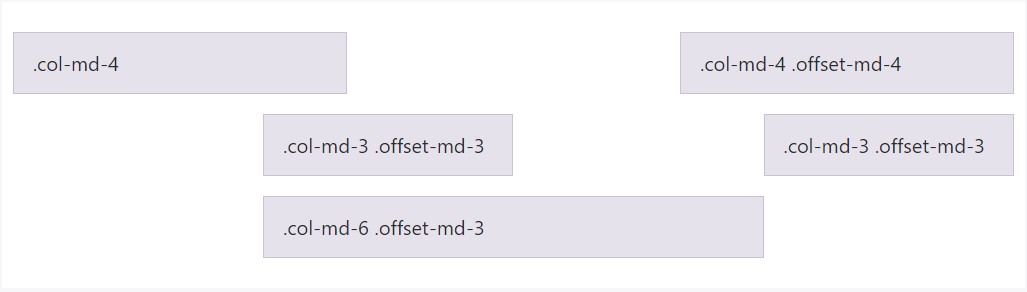
</div>Neutralizing columns
Transfer columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
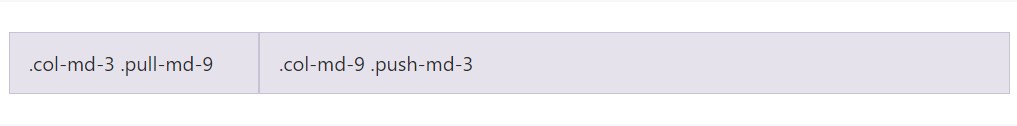
</div>Pushing and pulling
Conveniently transform the structure of our built-in grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
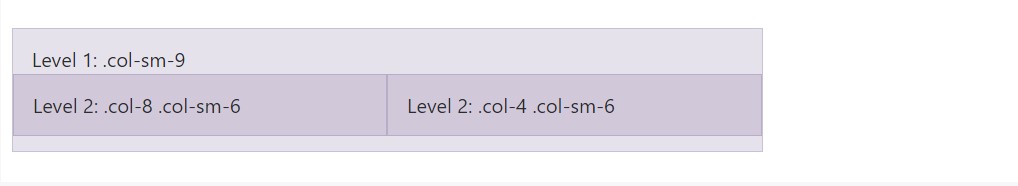
</div>Material posting
To den your web content along with the default grid, incorporate a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's origin Sass data
Whenever utilizing Bootstrap's origin Sass files, you have the opportunity of using Sass variables and mixins to generate custom, semantic, and responsive page styles. Our predefined grid classes work with these exact same variables and mixins to supply a whole suite of ready-to-use classes for fast responsive designs .
Possibilities
Maps and variables determine the number of columns, the gutter size, as well as the media query aspect. We work with these to produce the predefined grid classes reported just above, as well as for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied along with the grid variables to provide semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example usage
You have the ability to reshape the variables to your own custom made values, or simply work with the mixins with their default values. Here is simply an illustration of taking the default setups to generate a two-column layout having a space between.
See it at work here in this provided illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Utilizing our integral grid Sass variables and maps , it is really possible to totally customize the predefined grid classes. Replace the number of tiers, the media query dimensions, and also the container widths-- and then recompile.
Columns and gutters
The amount of grid columns as well as their horizontal padding (aka, gutters) can possibly be customized by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Going further than the columns themselves, you can additionally customize the number of grid tiers. In the case that you desired only three grid tiers, you 'd improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While generating any changes to the Sass variables or maps , you'll ought to save your improvements and recompile. Doing this are going to out a brand new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to as well be improved to apply the customized breakpoints.
Conclusions
These are basically the simple column grids in the framework. Utilizing specific classes we can easily direct the specific components to span a determined variety of columns basing on the definite width in pixels of the exposed place in which the webpage becomes exhibited. And considering there are a plenty of classes determining the column width of the elements instead of reviewing everyone it is simply better to try to learn just how they in fact get constructed-- it is undoubtedly truly simple to remember featuring simply a handful of things in mind.
Inspect some on-line video guide relating to Bootstrap grid
Linked topics:
Bootstrap grid approved records

W3schools:Bootstrap grid short training

Bootstrap Grid column