Bootstrap Carousel Position
Overview
Who exactly does not appreciate moving reputations plus various interesting captions and content making clear just what they represent, far better relaying the text message or even why not even more useful-- also providing a handful of buttons near talking to the site visitor to take some activity at the very beginning of the page due to the fact that these types of are generally localized in the start. This stuff has been certainly dealt with in the Bootstrap system with the constructed in carousel element that is fully supported and very convenient to acquire along with a plain and clean building.
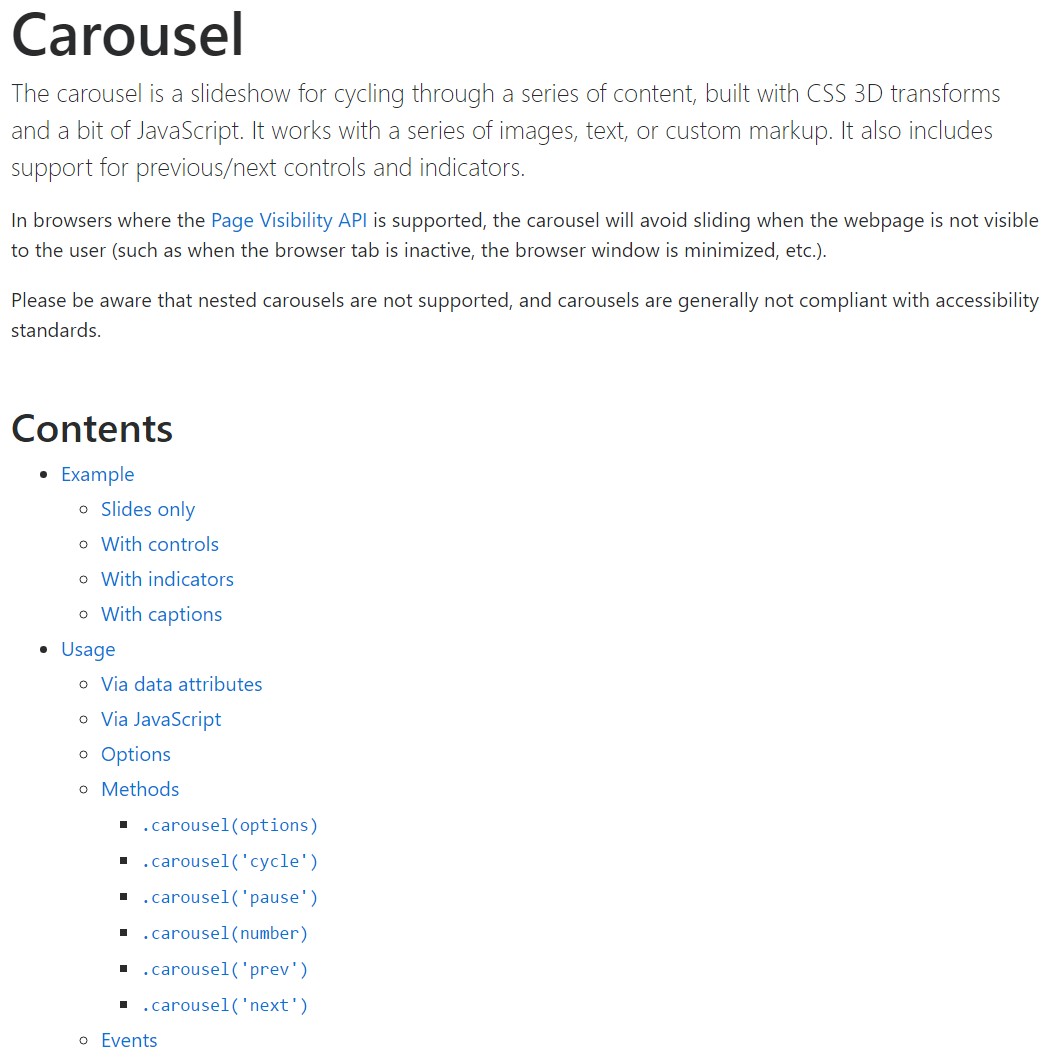
The Bootstrap Carousel Position is a slide show for cycling over a variety of content, constructed with CSS 3D transforms and a little bit of JavaScript. It deals with a series of pictures, message, or else custom made markup. It also provides help for previous/next regulations and indications.
How to employ the Bootstrap Carousel Responsive:
All you require is a wrapper component plus an ID to incorporate the entire carousel component holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Slide carousels don't promptly stabilize slide proportions. As such, you may likely need to work with special utilities or possibly custom varieties to accurately shape content. Even though slide carousels promote previous/next regulations and signals, they are really not clearly demanded. Custom and add as you see fit.
Be sure to make a unique id on the
.carouselNothing but slides
Here's a Bootstrap Carousel Responsive along with slides solely . Bear in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You can also set up the time each slide gets displayed on web page with bring in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show including controls
The navigation among the slides becomes performed via identifying two hyperlink components having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to assure the commands will operate properly but to also ensure the site visitor realizes these are there and realizes just what they are doing. It also is a good idea to place certain
<span>.icon-prev.icon-next.sr-onlyNow for the main factor-- setting the certain images that should go on in the slider. Every illustration component should be wrapped within a
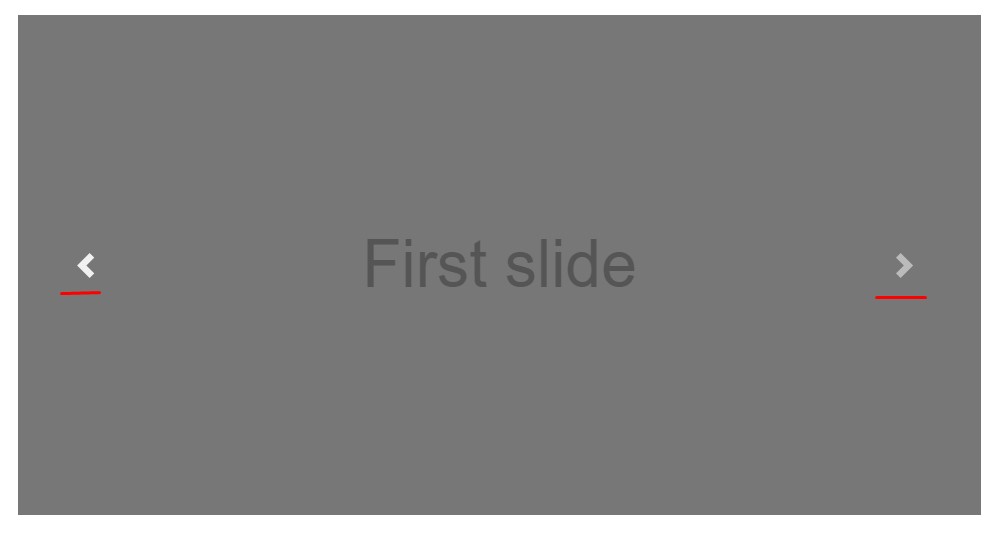
.carousel-item.item classIncorporating in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
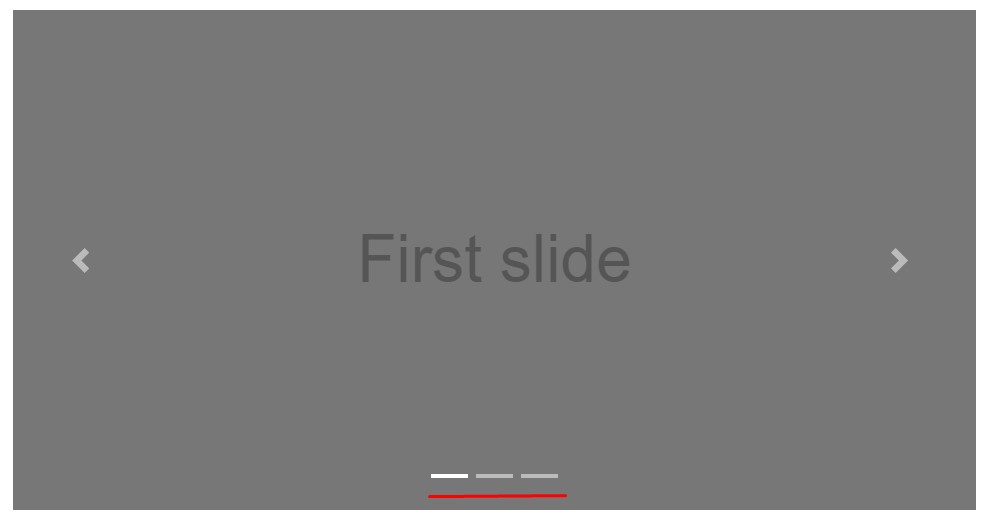
</div>Putting into action signs
You can easily in addition provide the signs to the slide carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
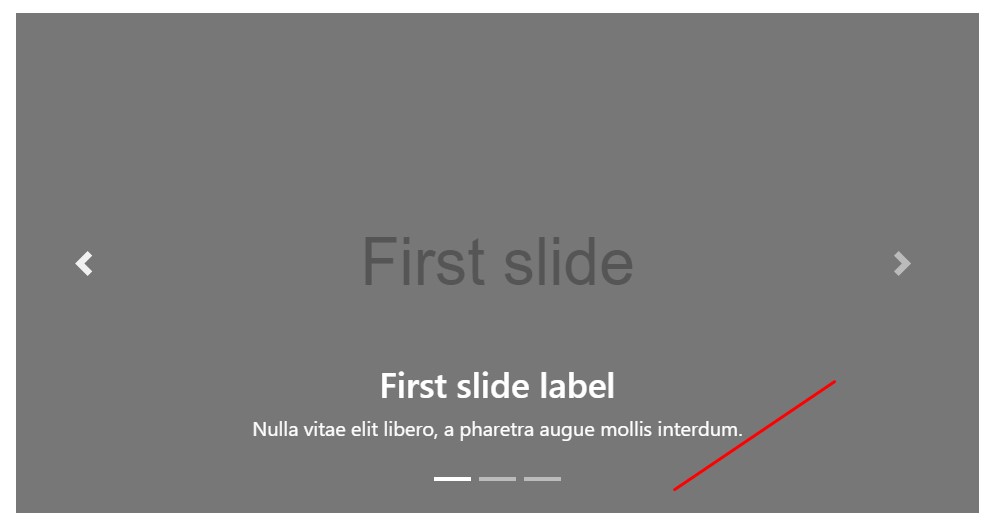
</div>Bring in various subtitles too.
Incorporate subtitles to your slides effectively through the .carousel-caption feature in any .carousel-item.
If you want to put in a few subtitles, description and buttons to the slide include an additional
.carousel-captionThey can surely be efficiently hidden on smaller sized viewports, as shown here, along with alternative display services. We cover them at the beginning with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more techniques
A nice method is in the event that you prefer a link or even a button on your page to take to the slide carousel but also a particular slide inside it being viewable at the time. You can definitely do this simply by delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Handling
Using information attributes
Make use of data attributes in order to easily manage the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Call carousel personally with:
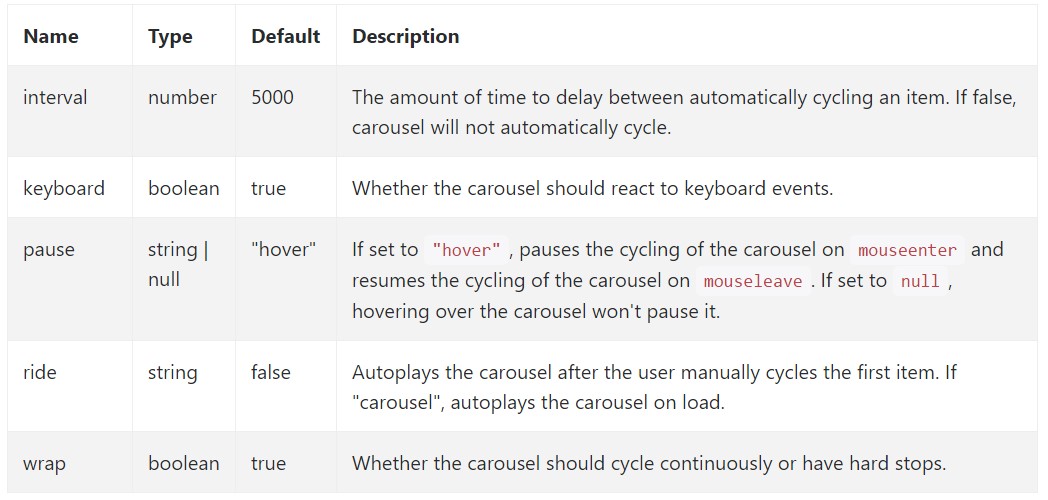
$('.carousel').carousel()Solutions
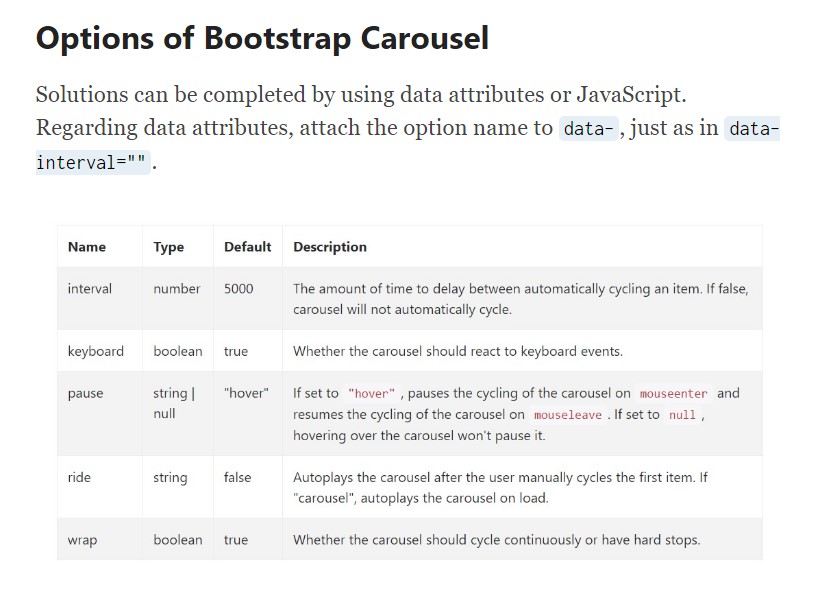
Solutions can possibly be completed by means of data attributes or JavaScript. For data attributes, add the option name to
data-data-interval=""
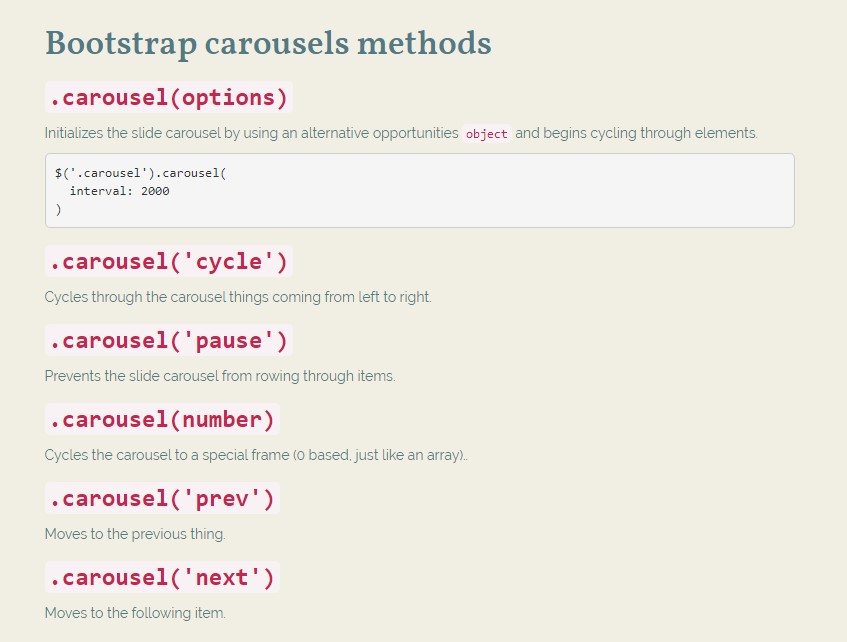
Methods
.carousel(options)
.carousel(options)Initializes the carousel by using an alternative possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel materials coming from left to right.
.carousel('pause')
.carousel('pause')Blocks the slide carousel from rowing through things.
.carousel(number)
.carousel(number)Cycles the slide carousel to a specific frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior element.
.carousel('next')
.carousel('next')Cycles to the next element.
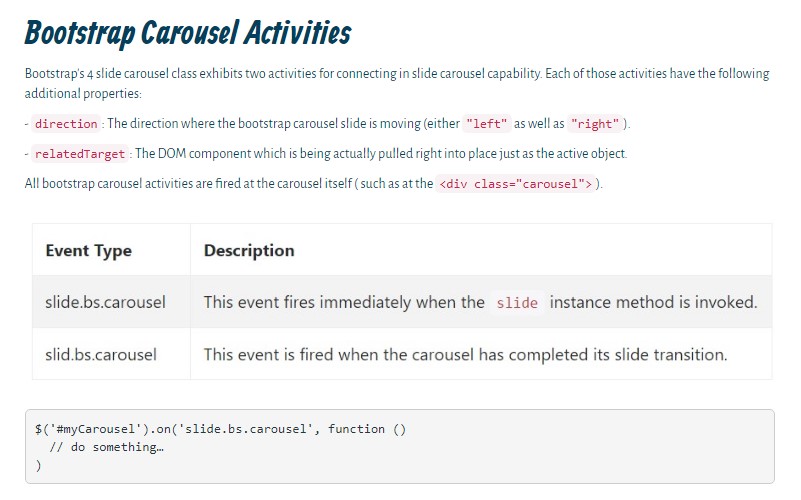
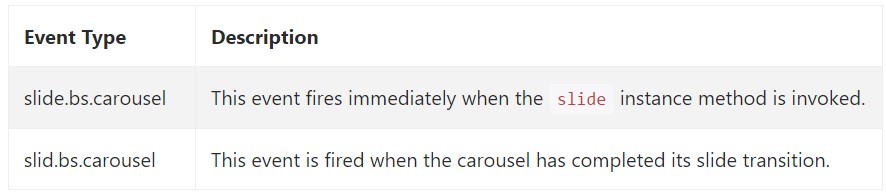
Occasions
Bootstrap's slide carousel class reveals two occurrences for hooking in to slide carousel functionality. Both of these occasions have the following added properties:
direction"left""right"relatedTargetEvery one of carousel events are launched at the carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So generally this is the technique the slide carousel element is designed in the Bootstrap 4 framework. It's direct plus really quick . Still it is very an user-friendly and interesting approach of feature a a lot of web content in much less space the slide carousel feature really should however be applied very carefully thinking of the readability of { the message and the site visitor's convenience.
Excessive pictures could be skipped being seen by scrolling downward the webpage and if they move too fast it could become very hard actually seeing them or else read the texts which in turn might just sooner or later mislead or annoy the webpage visitors or an critical call to behaviour might be missed out-- we sure do not want this specific to develop.
Look at a few video information relating to Bootstrap Carousel:
Linked topics:
Bootstrap Carousel formal documentation

Mobirise Bootstrap Carousel & Slider

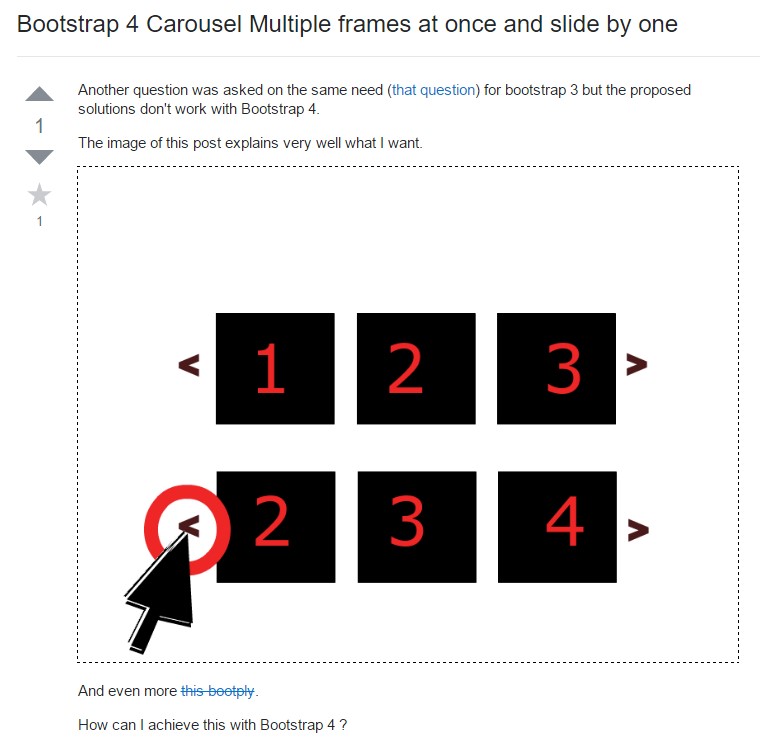
Bootstrap 4 Сarousel issue

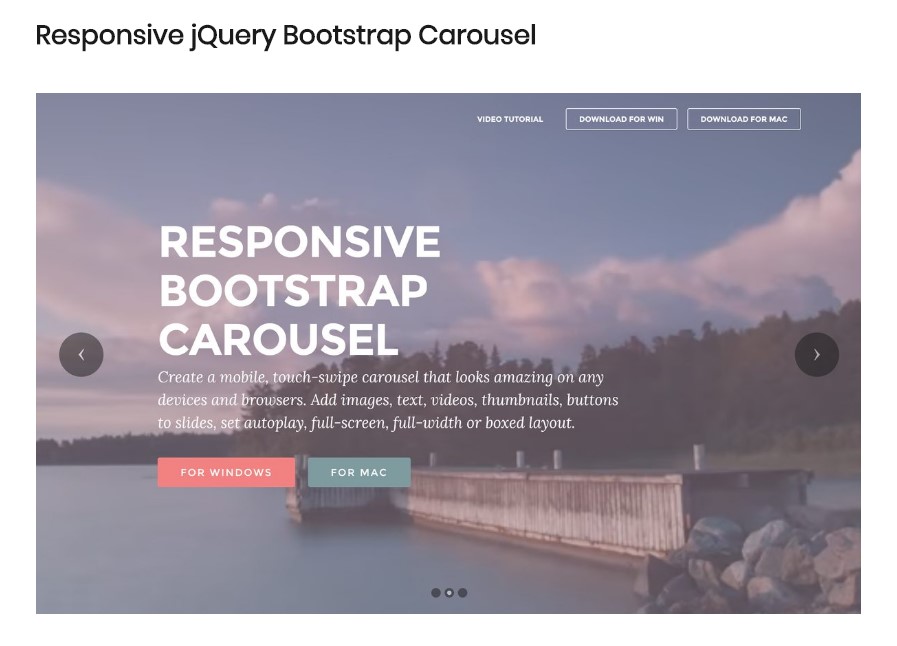
Responsive Bootstrap Carousel with Swipe
HTML Bootstrap Image Carousel Examples