Bootstrap Popover Options
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usefulness of the Bootstrap 4
Using Bootstrap 4 you will be able to create your internet site now quicker than ever before. It is quite really easier to utilize Bootstrap to develop your site than various other platforms. By having the integration of HTML, CSS, and JS framework it is one of the most favored platforms for web improvement.
Amazing elements and techniques in Bootstrap 4
A number of the most effective features of the Bootstrap 4 incorporate:
• An improvised grid system that makes it easy for the user to get mobile device welcoming using a fair amount of convenience.
• Various utility direction sets have been involved in the Bootstrap 4 to help with easy studying for new users in the field of web creation.
Items to keep in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the start of the brand new Bootstrap 4, the connections to the previous version, Bootstrap 3 have not been totally renounced. The property developers have guaranteed that the Bootstrap 3 does get regular upgrade and bug repair as well as improvements. It will be carried out even after the final launch of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers has guaranteed that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The assistance for different browsers including managing systems has been featured in the Bootstrap 4
• The global scale of the font is boosted for relaxed watching and web development experience
• The renaming of numerous components has been accomplished to guarantee a speedier and much more trusted web development system
• Having new customizations, it is achievable to build a much more active website along with minor efforts
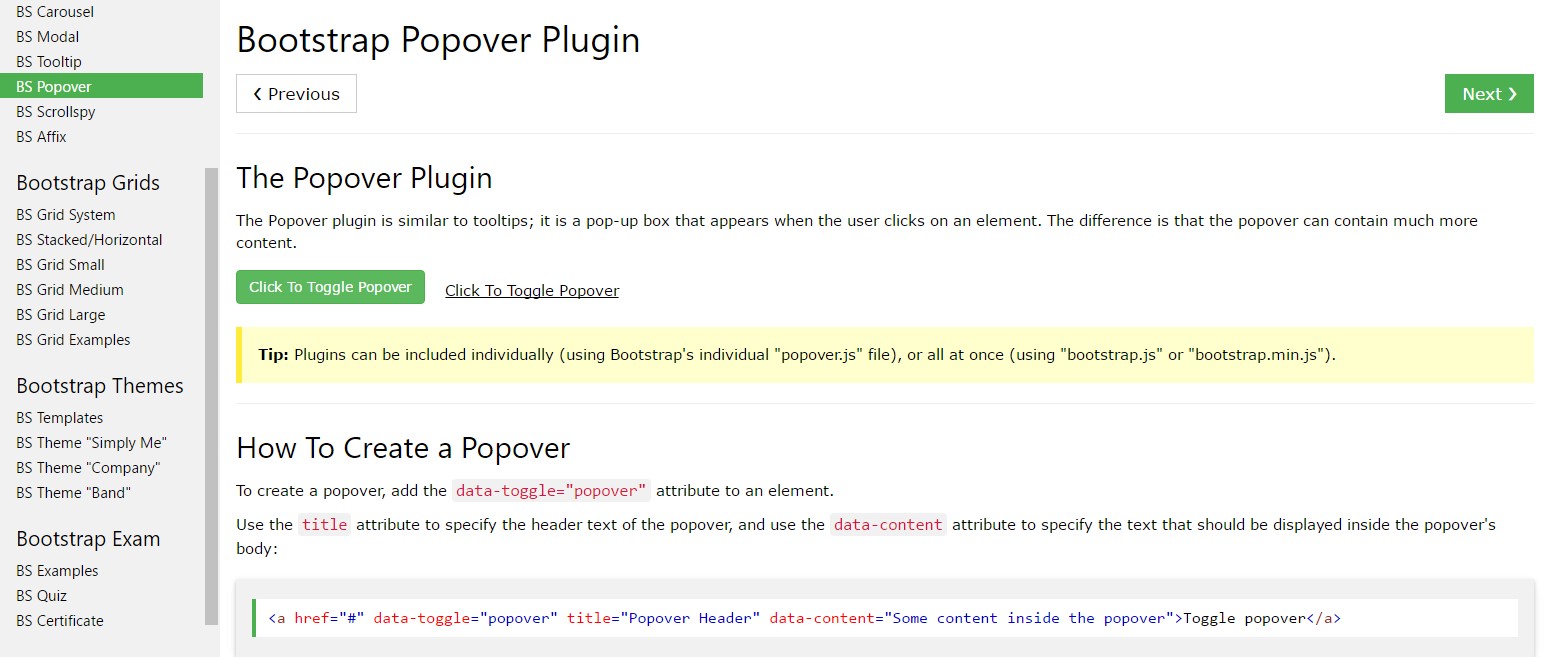
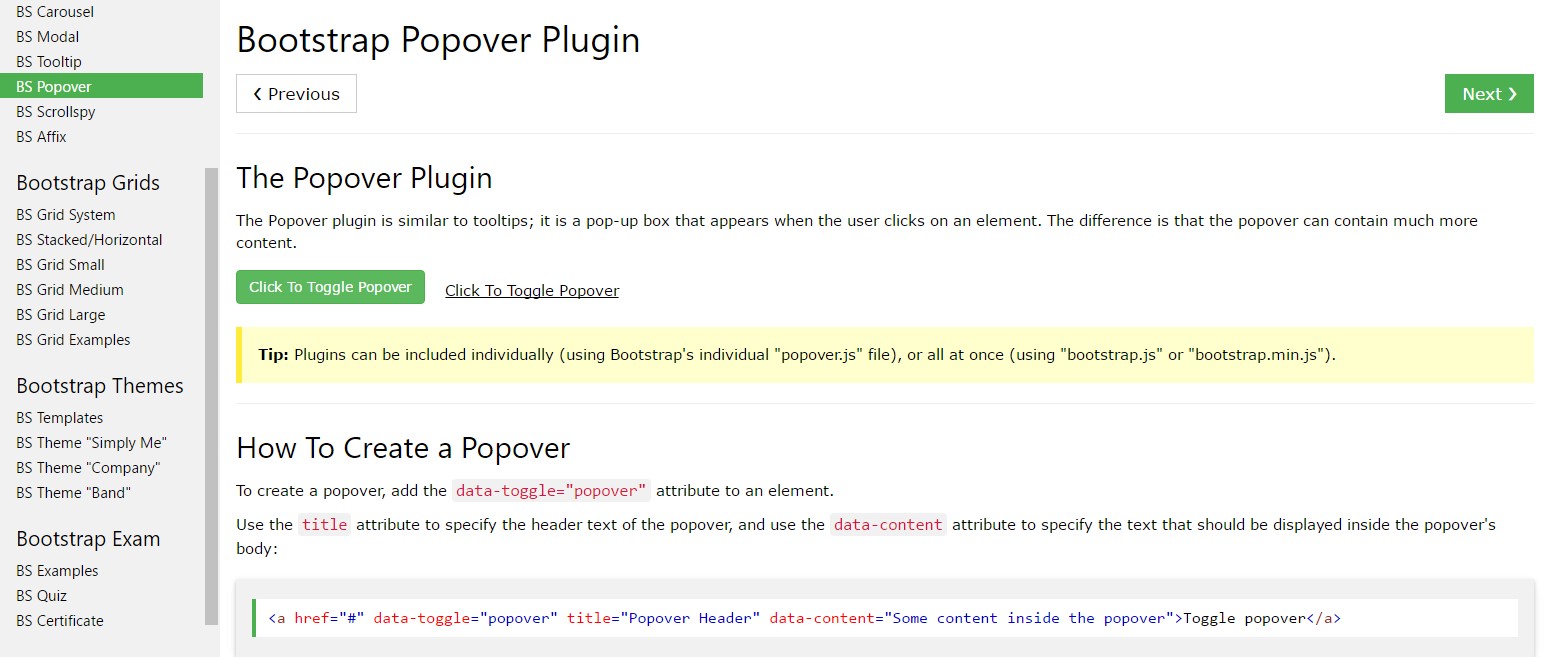
Bootstrap Popover Button
And right away let all of us get to the main topic.
Supposing that you really want to bring in special backup details on your website you can make use of popovers - simply just add small-sized overlay content.
The ways to utilize the popover plugin:
- Bootstrap Popover Container rely upon the 3rd side library Tether for placing. You have to incorporate tether.min.js prior to bootstrap.js needed for popovers to work!
- Popovers require the tooltip plugin as a dependency .
- Popovers are opt-in for functionality reasons, so you must activate them by yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Triggering popovers on hidden elements will just not get the job done.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Excellent, let's see how they perform along with some good examples. ( learn more)
You need to incorporate tether.min.js prior to bootstrap.js needed for popovers to do the job!
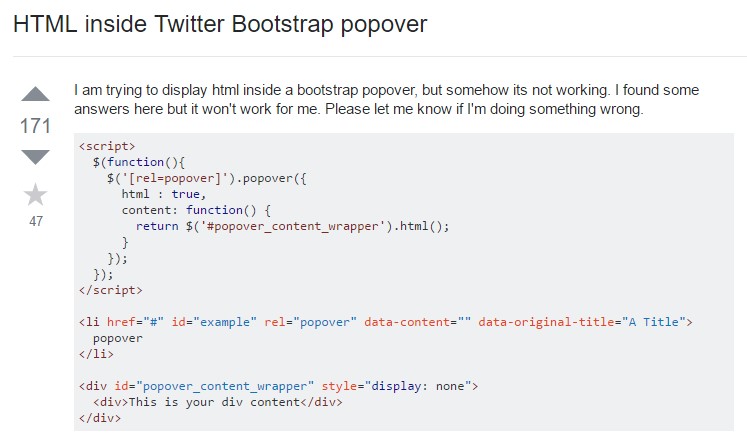
Illustration: Enable popovers all over
One solution to activate each of popovers in a page would undoubtedly be to select all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)An example: Employing the container opportunity
If you possess some looks on a parent element that meddle with a popover, you'll prefer to indicate a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
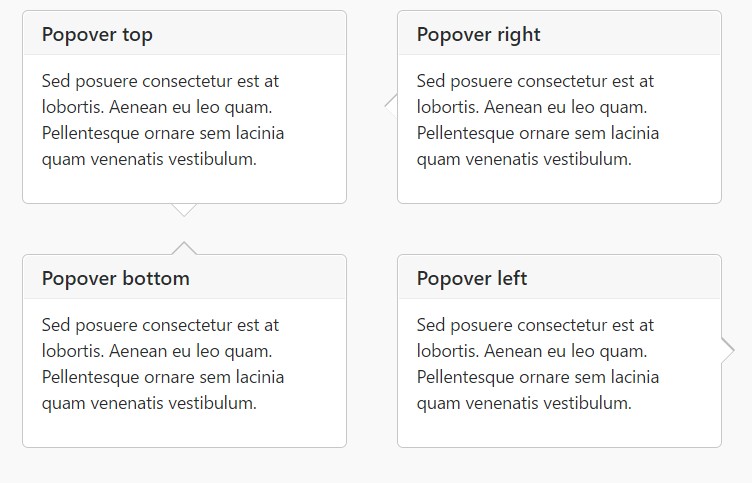
)Static popover
Four options are readily available: high point, right-handed, lowest part, and left straightened.
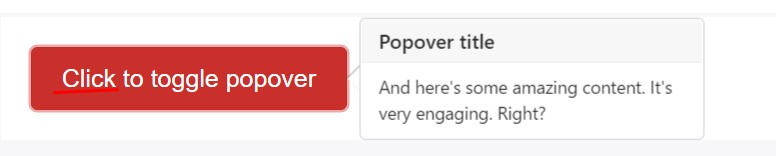
Live demo

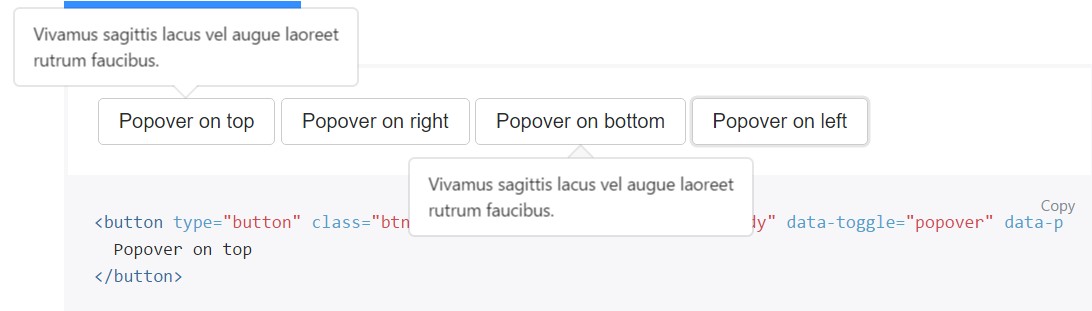
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
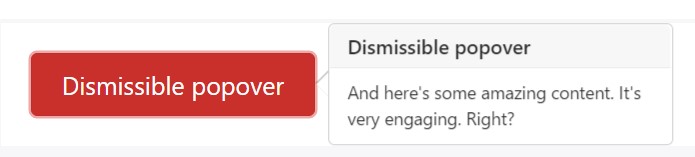
</button>Dismiss upon coming click
Apply the
focusSpecialised markup needed for dismiss-on-next-click
For correct cross-browser as well as cross-platform behaviour, you must operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Set up popovers via JavaScript
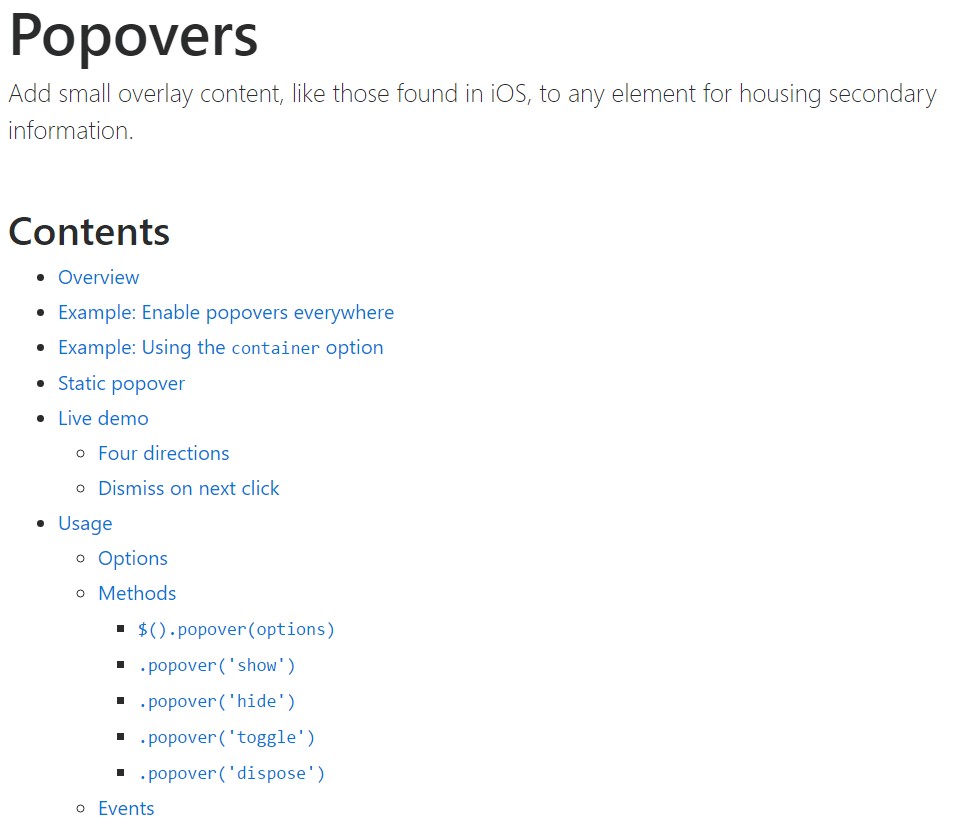
$('#example').popover(options)Methods
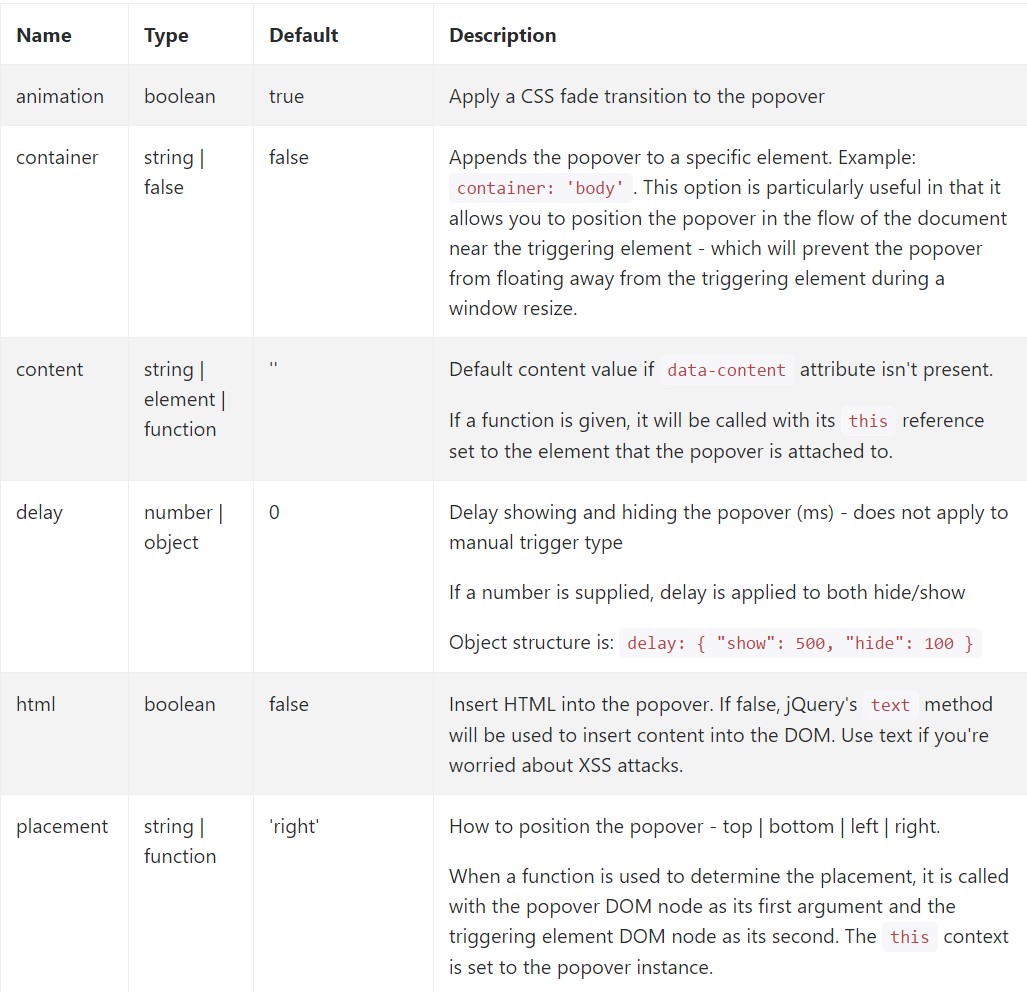
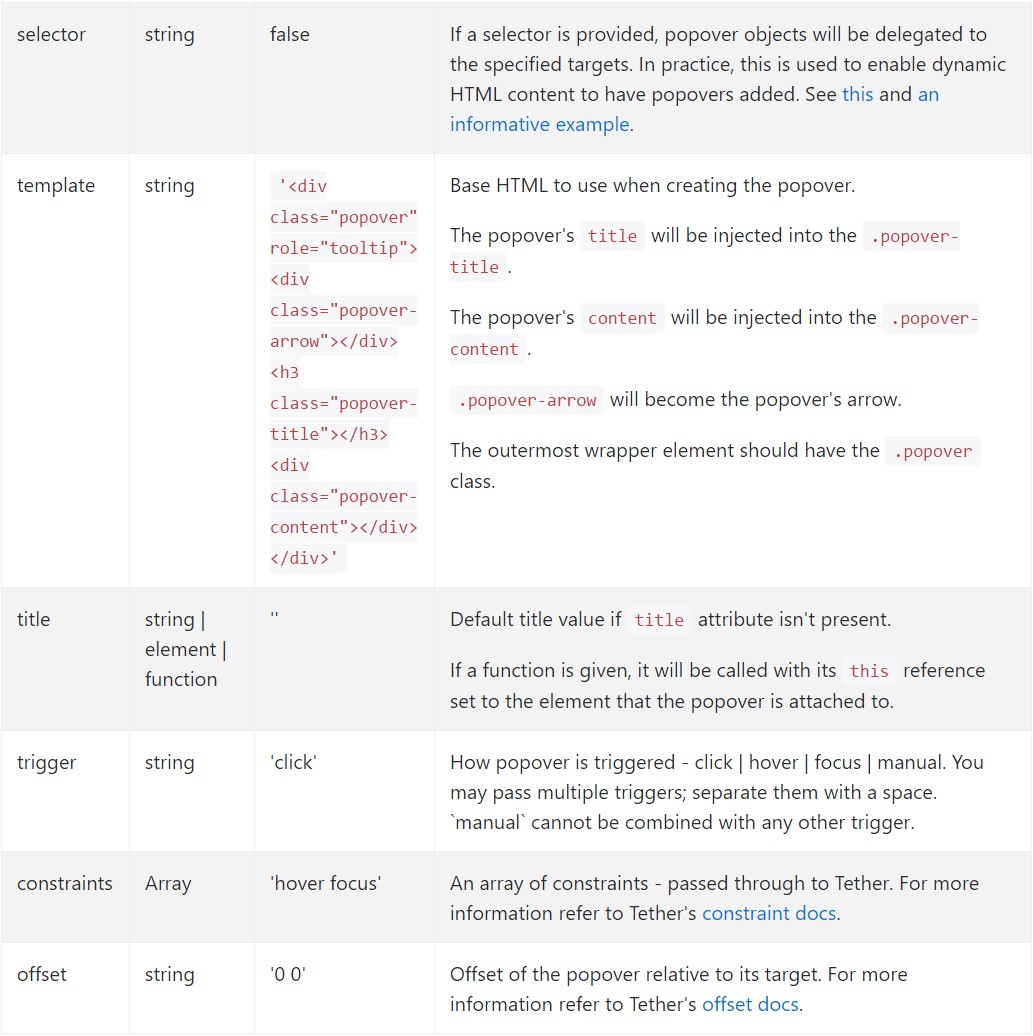
Options may possibly be completed by using information attributes or JavaScript. For information attributes, append the option name to
data-data-animation=""

Details attributes for specific popovers
Options for individual popovers are able to alternatively be defined via the application of data attributes, being revealed above.
Strategies
$().popover(options)
Initializes popovers with regard to the element collection.
.popover('show')
Exposes an element's popover. Come back to the user right before the popover has certainly been presented (i.e. before the shown.bs.popover
event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both the title and material are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the caller just before the popover has really been covered (i.e. before the hidden.bs.popover
activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Comes back to the caller just before the popover has really been displayed or concealed (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and eliminates an element's popover. Popovers that employ delegation ( that are generated working with the selector possibility) can not be separately destroyed on descendant trigger features.
$('#element').popover('dispose')
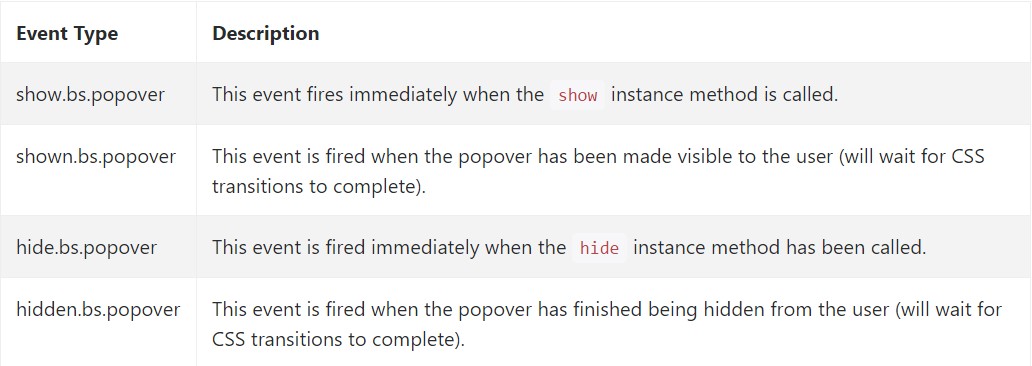
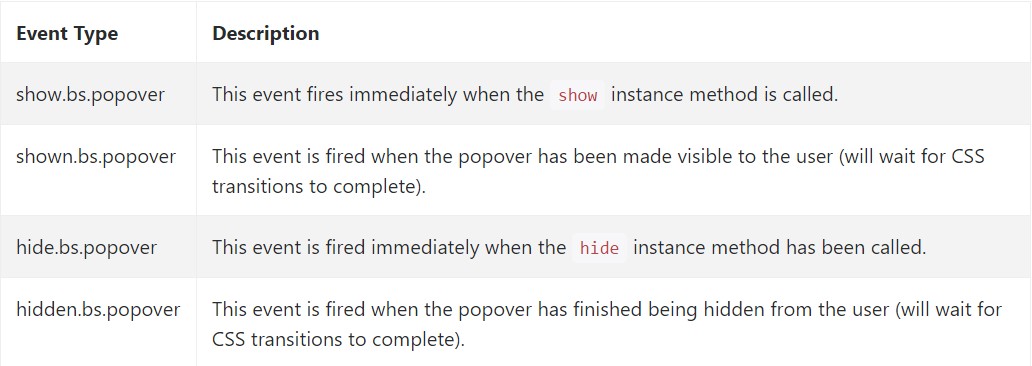
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review some video tutorials relating to Bootstrap popovers
Connected topics:
Bootstrap popovers formal records

Bootstrap popovers training

Bootstrap Popover difficulty

$().popover(options)
Initializes popovers with regard to the element collection.
$().popover(options).popover('show')
Exposes an element's popover. Come back to the user right before the popover has certainly been presented (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the caller just before the popover has really been covered (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Comes back to the caller just before the popover has really been displayed or concealed (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and eliminates an element's popover. Popovers that employ delegation ( that are generated working with the selector possibility) can not be separately destroyed on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review some video tutorials relating to Bootstrap popovers
Connected topics:
Bootstrap popovers formal records

Bootstrap popovers training

Bootstrap Popover difficulty