Bootstrap List Css
Intro
List group is a powerful and versatile component which is spotted in Bootstrap 4. The element is applied for displaying a variety or 'list' web content. The list group materials have the ability to be transformed and expanded to uphold pretty much any kind of information just within using several features easily available for modification within the list itself. These particular list groups may also be utilized for site navigation with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Item is a component which forms the unordered lists in a particular method considering that it paves the way for generating custom content within structure lists free from needing to worry about the performance issue ( because the language looks after that on its own). ( find more)
Possibilities of Bootstrap List View:
Delivered here are the features that are attainable inside the list group component with Bootstrap 4:
• Unordered list: The absolute most common sort of list group which you can generate in Bootstrap 4 is an unordered list that has a collection of items by having the appropriate classes. You are able to built upon it by using the other opportunities that are available in the component.
• Active stuffs: You can easily highlight the current active choice by just simply adding in the
.active.list-group-item• Disabled items: You have the ability to additionally de-highlight a list material to get it come out as although it has been actually disabled. You simply have to bring in the
.disabled.list-group-item• Urls and Buttons: With the buttons tag, you may easily develop an workable thing within the Bootstrap List Class which in turn means that you will have the capacity to add in hover, active, and disabled states to these kinds of items through using the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more awesome function that belongs to the list group element that allows you to design each and every list element along with a descriptive color and background. These are mainly effective for feature individual items as well as categorizing them according to color-'s code.
• Badges: You have the ability to also include badges to a list object to show the unread counts, activity on the thing, and help additional involved components through installing some other utilities. ( additional info)
Let us check out a couple of good examples
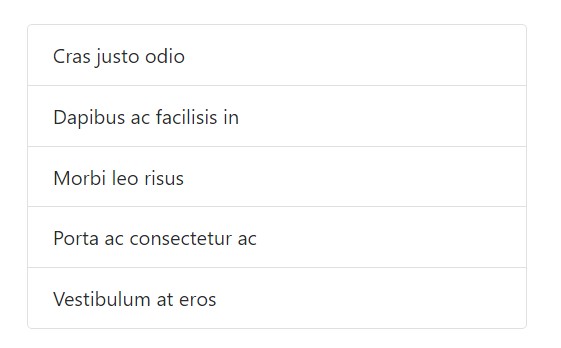
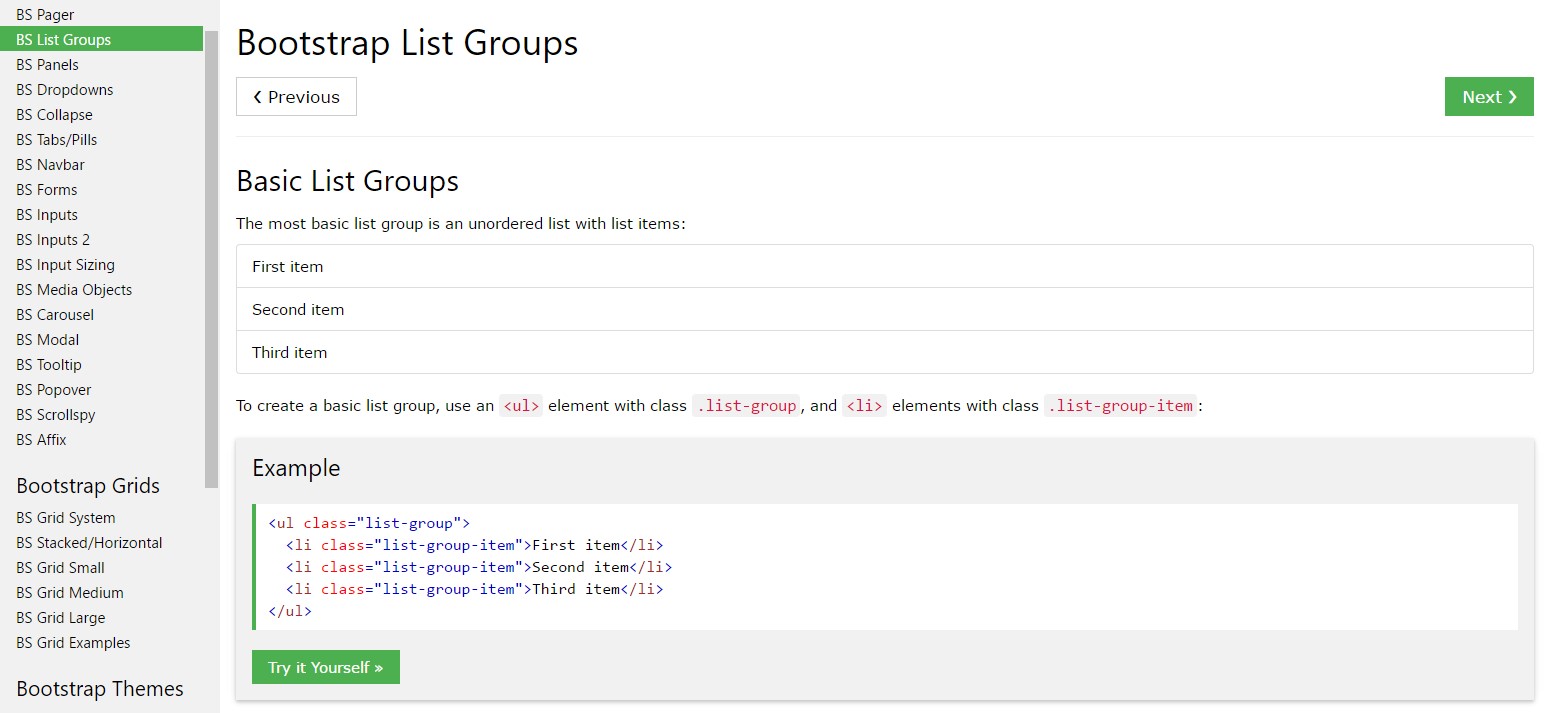
Basic example
Probably the most common list group is an unordered list together with list items and the correct classes. Build on it with the approaches that come next, or through your own CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
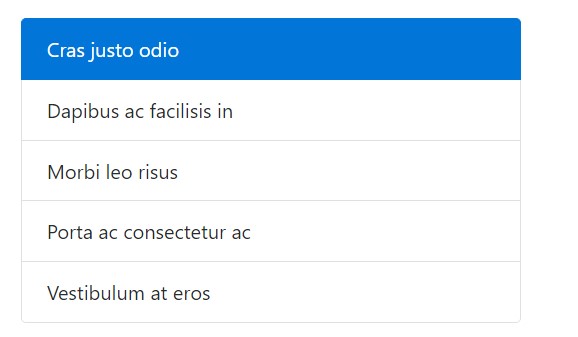
</ul>Active things
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
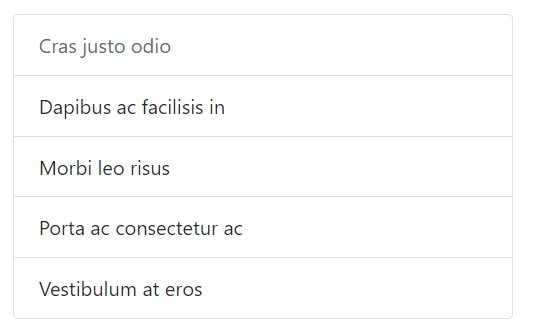
</ul>Disabled items
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and switches
Employ
<a><button>.list-group-item-action<li><div>Don't forget to not apply the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
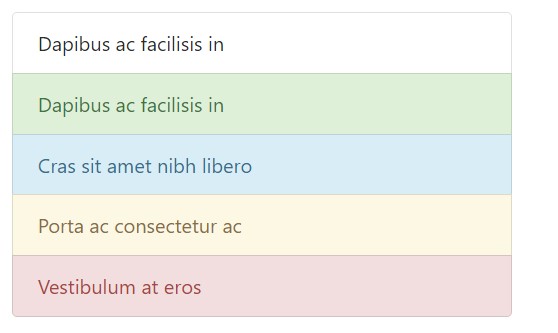
</div>Contextual classes
Use contextual classes to form list things by having a stateful background and colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
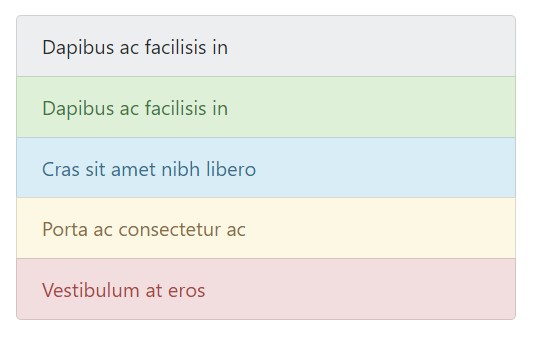
</ul>Contextual classes also perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning directed toward assistive modern technologies.
Applying color to add signifying simply provides a graphic signal, that will certainly not be shown to operators of assistive technologies -- such as screen readers. Make sure that info signified via the color tone is either obvious directly from the web content in itself (e.g. the detectable message), or is included with other methods, such as additional text covered up by having the
.sr-onlyUtilizing badges
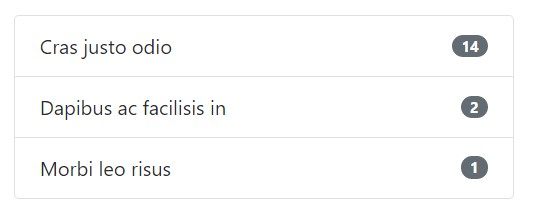
Provide badges to any type of list group object to reveal unread results, activity, and much more using various utilities. Keep in mind the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made content
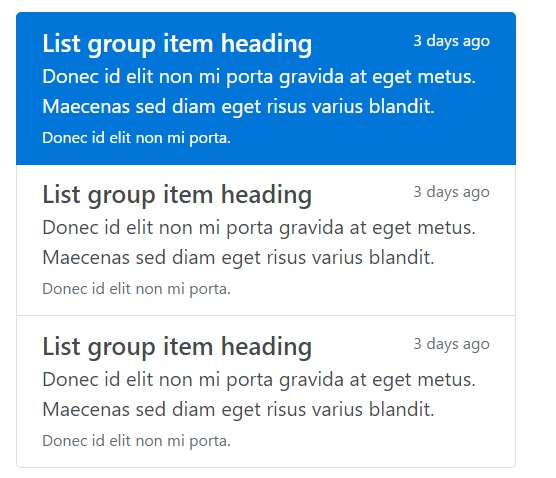
Include almost any type of HTML within, even for linked list groups just like the one below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a robust and helpful component within Bootstrap 4 that enables you to create an unordered list a lot more organised, interactive, and responsive without spoiling on the visual appeal or else layout of the list items themselves.
Take a look at a few on-line video tutorials regarding Bootstrap list:
Connected topics:
Bootstrap list main information

Bootstrap list guide

Bootstrap list concern