Bootstrap Collapse Class
Overview
While you wihtout a doubt know, Bootstrap instantly helps make your web site responsive, using its elements like a reference for setting, proportions, etc.
Finding out this, in the event that we are to develop a menu working with Bootstrap for front-end, we will have to use a couple of the standards and standards fixed by Bootstrap to make it instantly structure the components of the webpage to make responsive right.
Amongst the most exciting options of utilizing this framework is the setting up of menus presented as needed, depending on the acts of the users .
{ A good option with employing menus on small-sized displays is to join the options in a sort of dropdown which only launches every time it is activated. That is , make a switch to turn on the menu on demand. It's very simple to execute this by using Bootstrap, the functions is all available.
Bootstrap Collapse Form plugin allows you to button web content within your web pages along with a number of classes with the help of certain effective JavaScript. ( find out more)
Exactly how to employ the Bootstrap Collapse Button:
To create the Bootstrap Collapse Form in to small-sized displays, simply add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can get the menu vanish upon the smaller sized screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside this element are going to be provided within the context of the menu. Via reducing the personal computer display screen, it packs the internal elements and conceal, showing up only with clicking the
<button class = "navbar-toggle">In this way the menu will certainly show up though will certainly not execute if clicked. It is actually by cause of this features in Bootstrap is incorporated with JavaScript. The really good information is that we do not really should prepare a JS code line at all, but also for all things to function we should bring in Bootstrap JavaScript.
At the bottom of the webpage, prior to shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Some examples
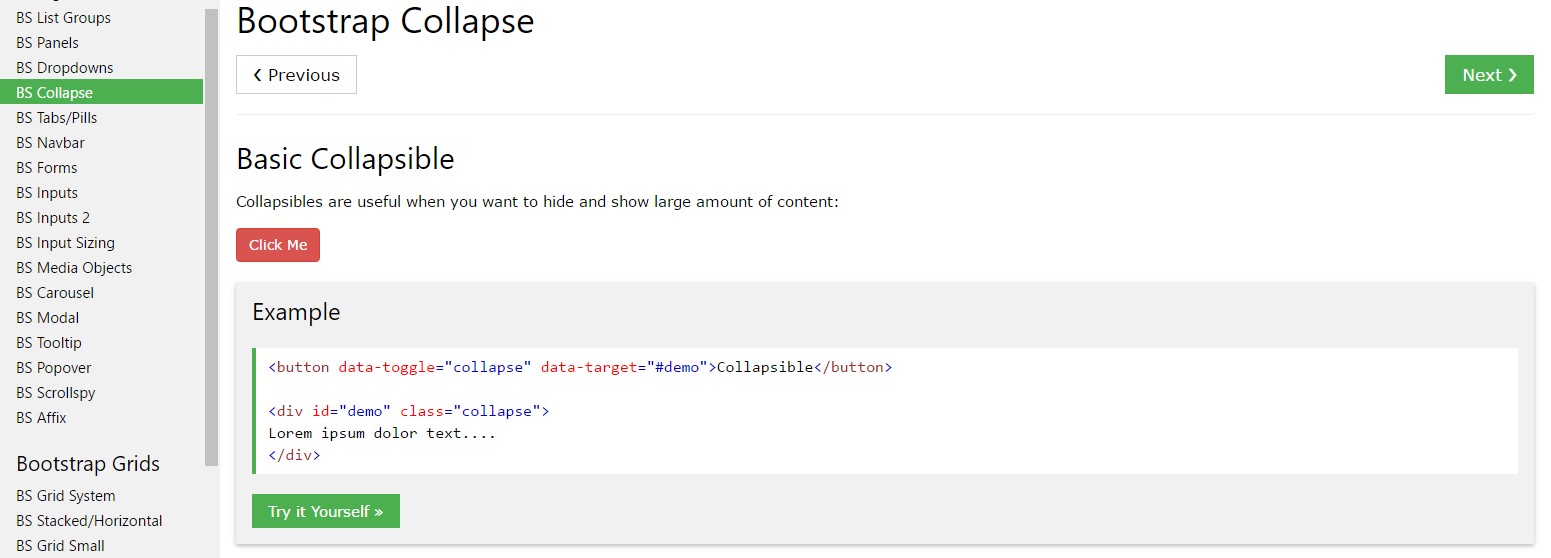
Click on the switches below to show and cover up another component using class improvements:
-
.collapse-
.collapsing-
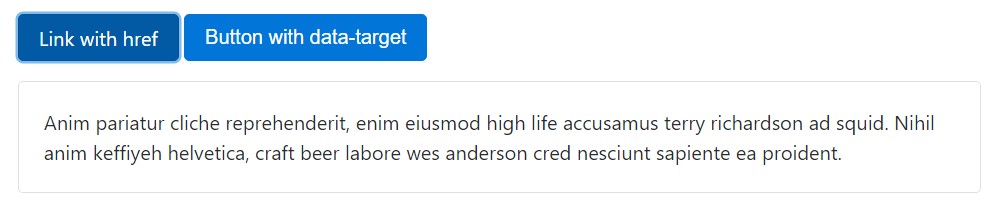
.collapse.showYou are able to put to use a url by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
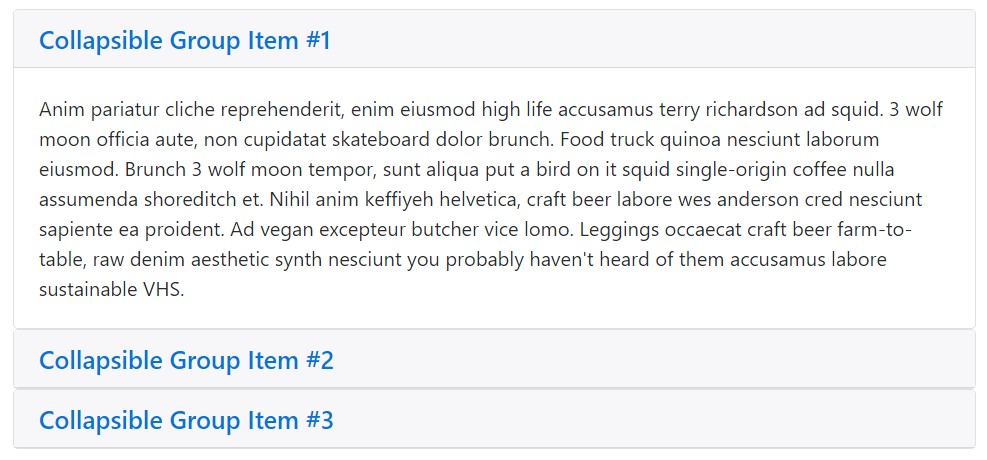
</div>Accordion for example
Extend the default collapse behaviour to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Ensure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in case your control feature is targeting a one collapsible element-- such as the
data-targetidaria-controlsidUsage
The collapse plugin implements a number of classes to manage the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes can easily be discovered in
_transitions.scssBy using information attributes
Simply just add in
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, incorporate the data attribute
data-parent="#selector"Via JavaScript
Make it possible manually through:
$('.collapse').collapse()Opportunities
Options can certainly be pass on by using data attributes or else JavaScript. For data attributes, append the feature name to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Switches on your material as a collapsible component. Receives an optional options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to revealed as well as covered up.
.collapse('show')
.collapse('show')Indicates a collapsible feature.
.collapse('hide')
.collapse('hide')Covers a collapsible feature.
Activities
Bootstrap's collapse class exposes a handful of events for fixing into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We use Bootstrap JavaScript implicitly, for a convenient and swift effect, with no perfect programming hard work we are going to have a fantastic outcome.
However, it is not just valuable for producing menus, but also any other features for displaying or hiding on-screen parts, according to the acts and demands of users.
Usually these types of components are additionally helpful for concealing or revealing huge sums of data, empowering extra dynamism to the site as well as keeping the layout cleaner.
Look at a few online video information regarding Bootstrap collapse
Related topics:
Bootstrap collapse approved information

Bootstrap collapse short training

Bootstrap collapse question