Bootstrap Modal Page
Introduction
In some cases we definitely should fix the attention on a specific data leaving anything others dimmed behind to make confident we've obtained the client's interest or have tons of information needed to be easily accessible directly from the page however so vast it undoubtedly would bore and push the people browsing the webpage.
For this sort of events the modal component is certainly valued. What it does is demonstrating a dialog box operating a large area of the monitor diming out whatever else.
The Bootstrap 4 framework has every thing needed to have for producing this sort of feature using minimum initiatives and a helpful user-friendly structure.
Bootstrap Modal is streamlined, though flexible dialog prompts powered by JavaScript. They support a lot of use samplings starting with user notification ending with fully designer web content and offer a fistful of valuable subcomponents, sizes, and more.
Tips about how Bootstrap Modal Window performs
Right before starting with Bootstrap's modal element, be sure to discover the following because Bootstrap menu options have recently improved.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually placed above anything else inside the document and remove scroll from the
<body>- Clicking the modal "backdrop" will automatically close the modal.
- Bootstrap only holds just one modal pane simultaneously. Embedded modals usually aren't maintained while we consider them to be poor user experiences.
- Modals application
position:fixeda.modal- One once again , because of the
position: fixed- In conclusion, the
autofocusContinue reading for demos and application guides.
- As a result of how HTML5 identifies its semantics, the autofocus HTML attribute comes with no effect in Bootstrap modals. To achieve the equal result, put into action some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need a switch on-- an anchor or button to be hit in turn the modal to get shown. To do so simply appoint
data-toggle=" modal"data-target="#myModal-ID"Some example
And now let us develop the Bootstrap Modal in itself-- first we really need a wrapper component providing the whole aspect-- delegate it
.modalA smart idea would undoubtedly be additionally adding the
.fadeYou would most likely also really want to add in the identical ID that you have actually represented in the modal trigger since typically if those two do not suit the trigger probably will not effectively fire the modal up.
Optionally you might actually need to add a close switch within the header specifying it the class
.closedata-dismiss="modal"Pretty much this id the construction the modal elements have within the Bootstrap framework and it practically has kept the identical in both Bootstrap version 3 and 4. The brand-new version comes with a plenty of new methods although it seems that the dev crew assumed the modals work all right the method they are and so they pointed their interest out of them so far.
And now, lets us take a look at the several kinds of modals and their code.
Modal components
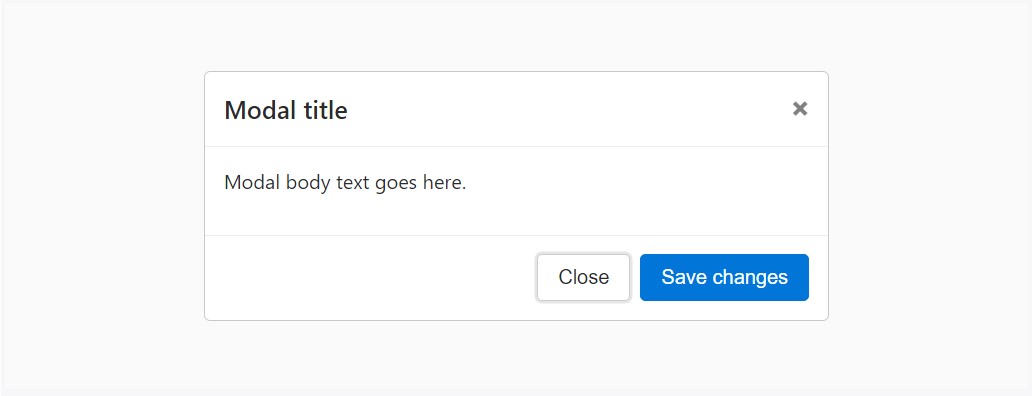
Shown below is a static modal illustration ( showing its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
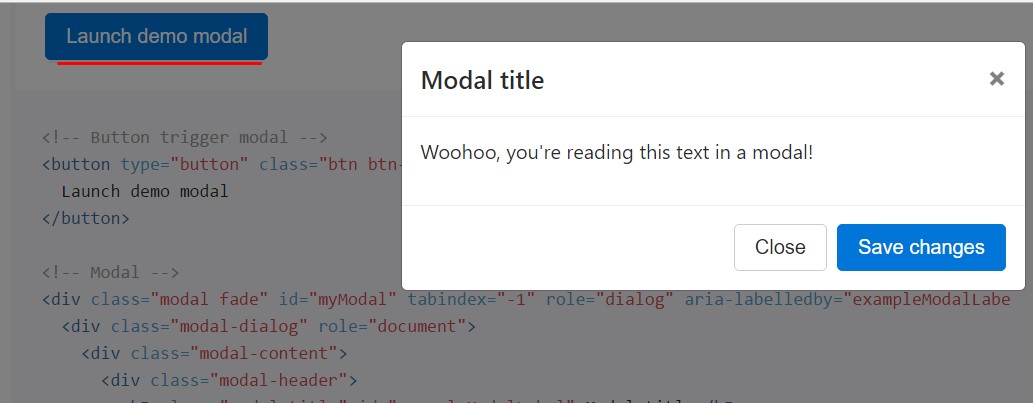
In case that you will make use of a code listed below - a working modal demo is going to be provided as showned on the picture. It will definitely go down and fade in from the high point of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
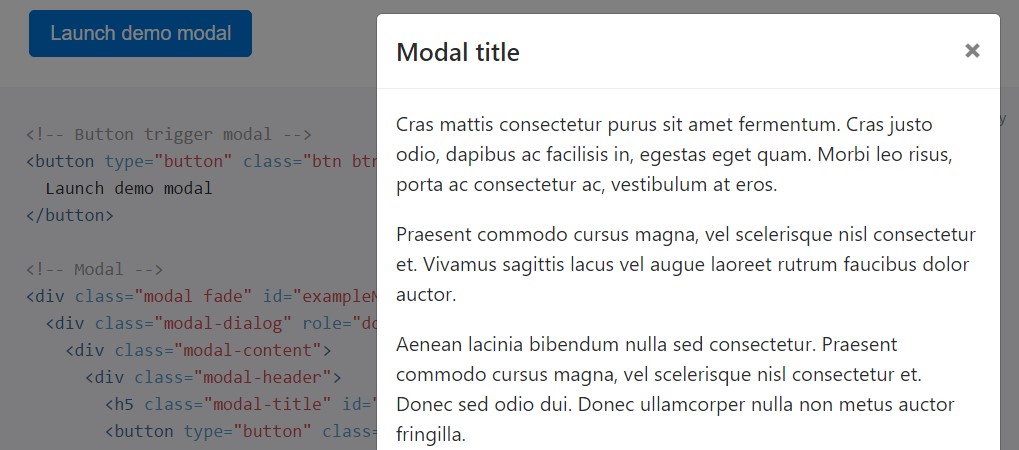
</div>Scrolling expanded material
Whenever modals come to be overly long with regards to the user's viewport or device, they roll independent of the page itself. Try the test listed here to view what exactly we show ( more hints).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
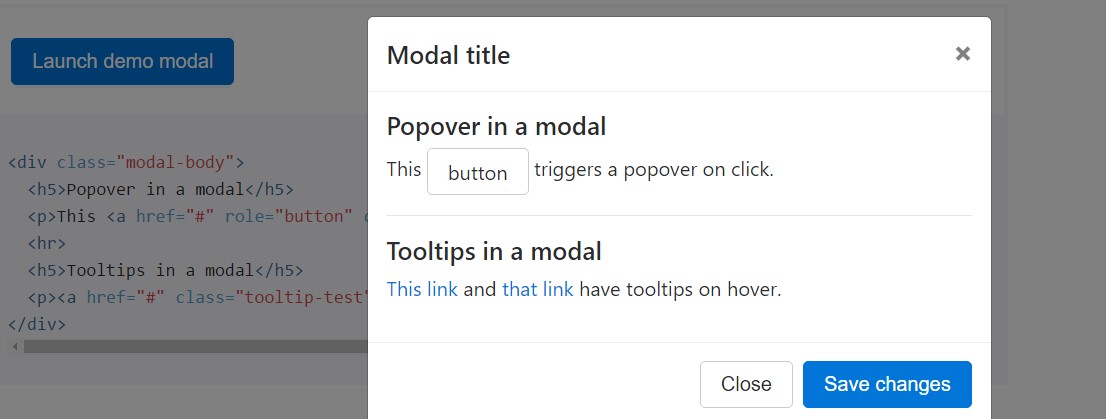
</div>Tooltips plus popovers
Tooltips plus popovers have the ability to be localized inside of modals just as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
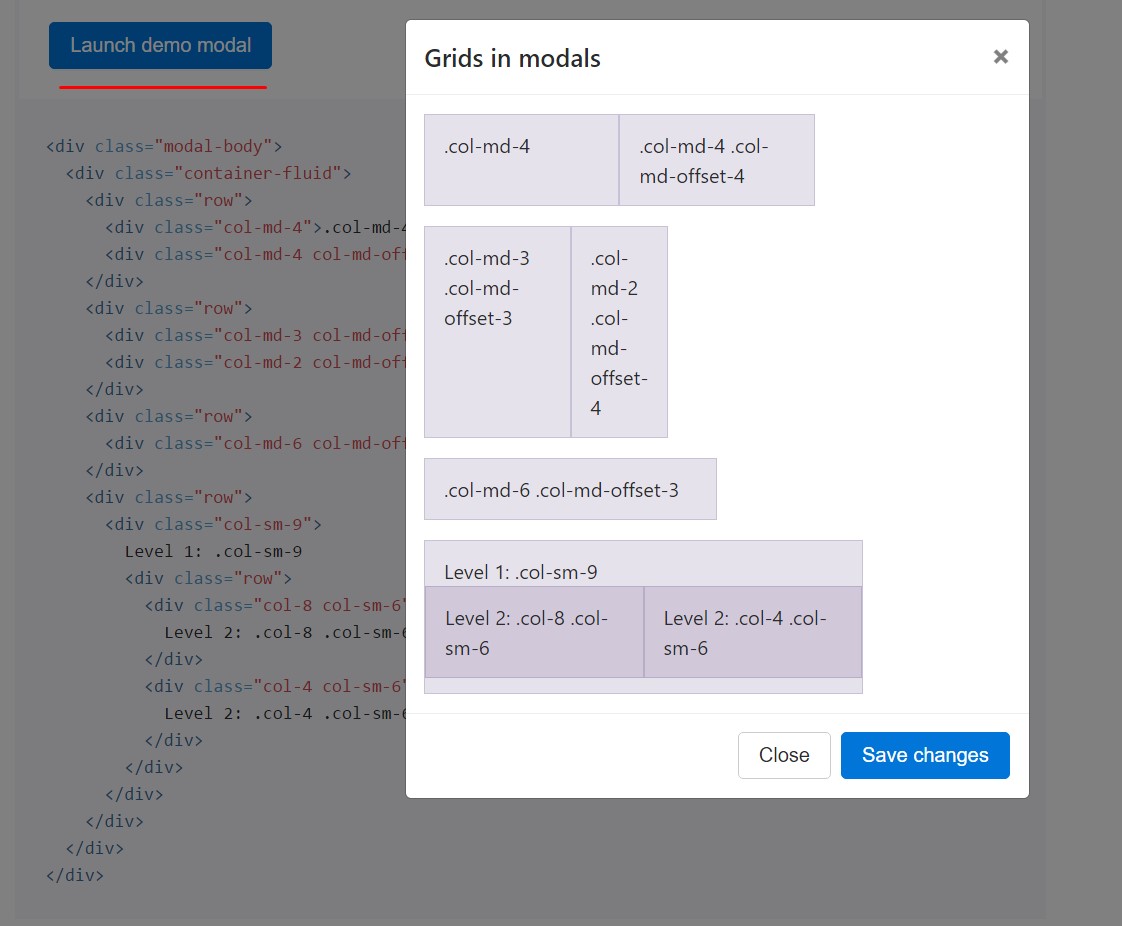
</div>Making use of the grid
Use the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
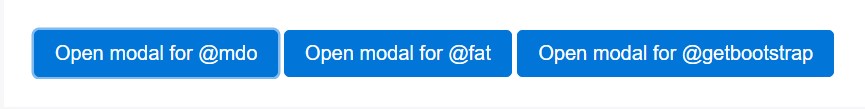
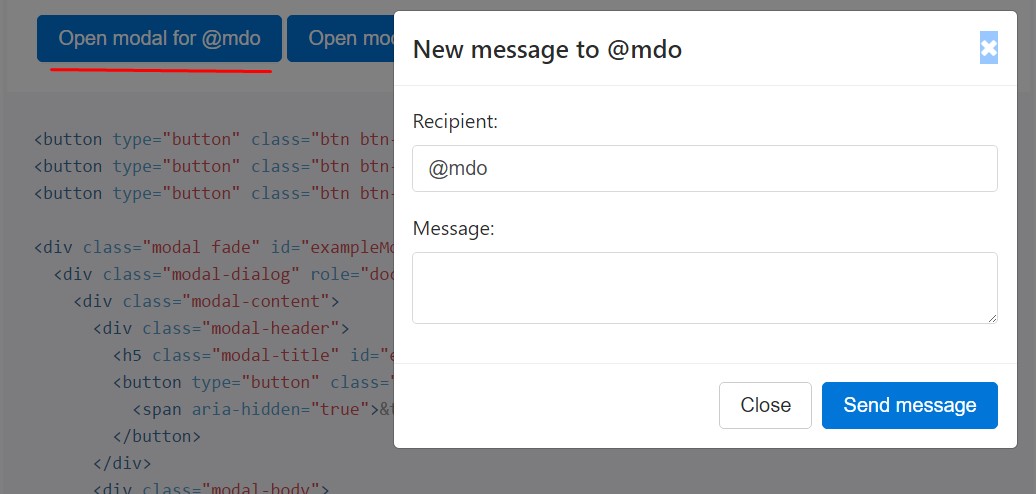
</div>Numerous modal web content
Contain a bunch of tabs that trigger the exact same modal having just a bit other components? Use
event.relatedTargetdata-*Listed below is a live demonstration complied with by example HTML and JavaScript. To learn more, read the modal events files with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals that just pop up instead fade in to view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
Whenever the height of a modal changes while at the same time it is open up, you have to call
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Adding YouTube web videos
Adding YouTube videos clips in modals calls for special JavaScript not in Bootstrap to instantly put an end to playback and more.
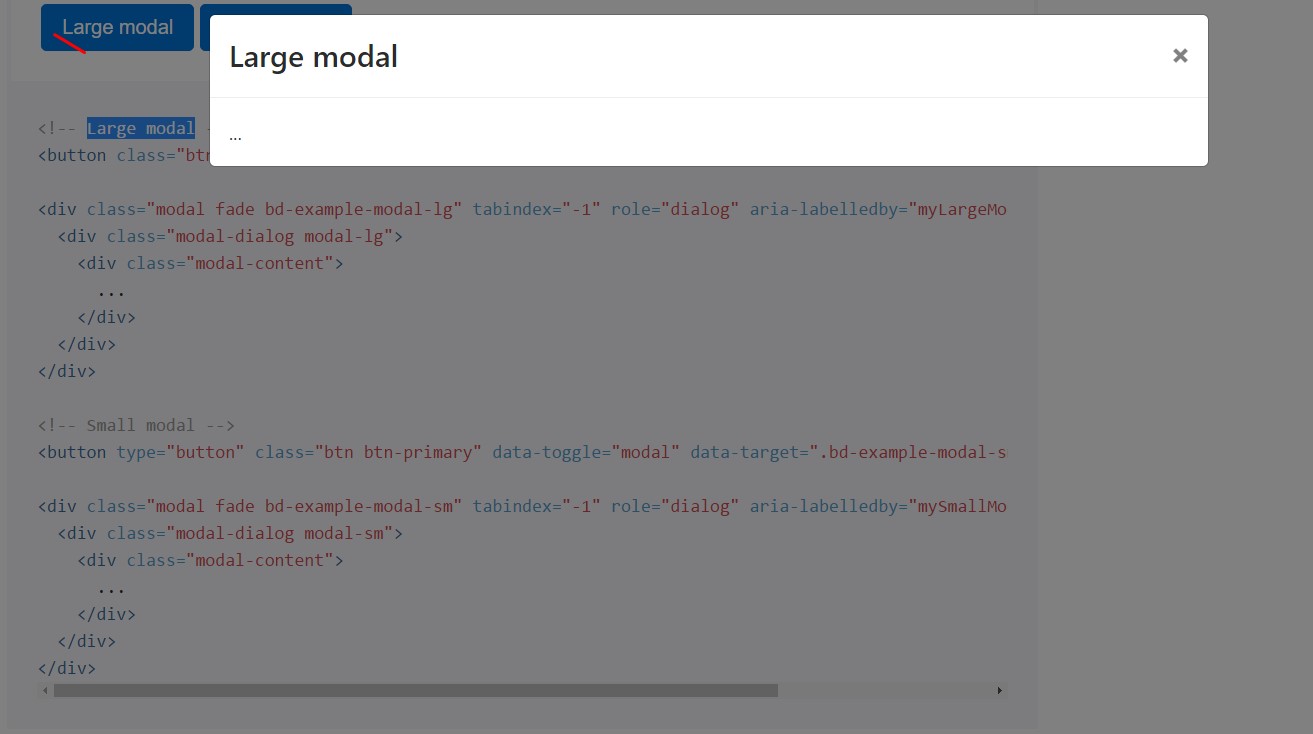
Optional sizings
Modals have two alternative proportions, readily available via modifier classes to be inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
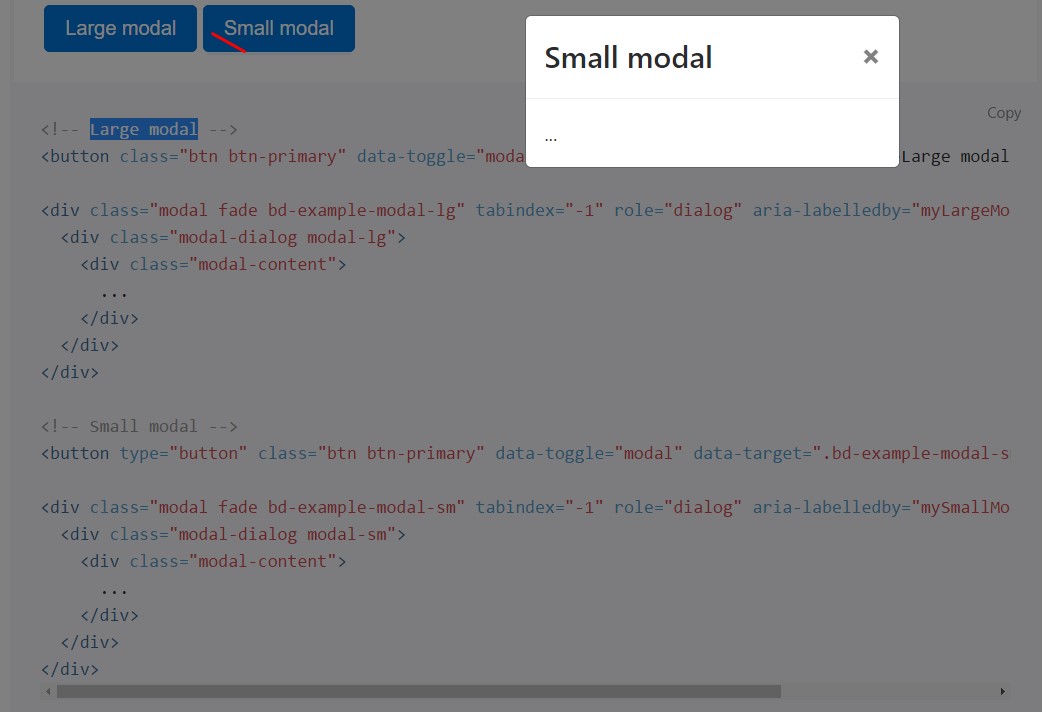
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden information as needed, via information attributes or JavaScript. It even provides
.modal-open<body>.modal-backdropVia information attributes
Trigger a modal with no creating JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
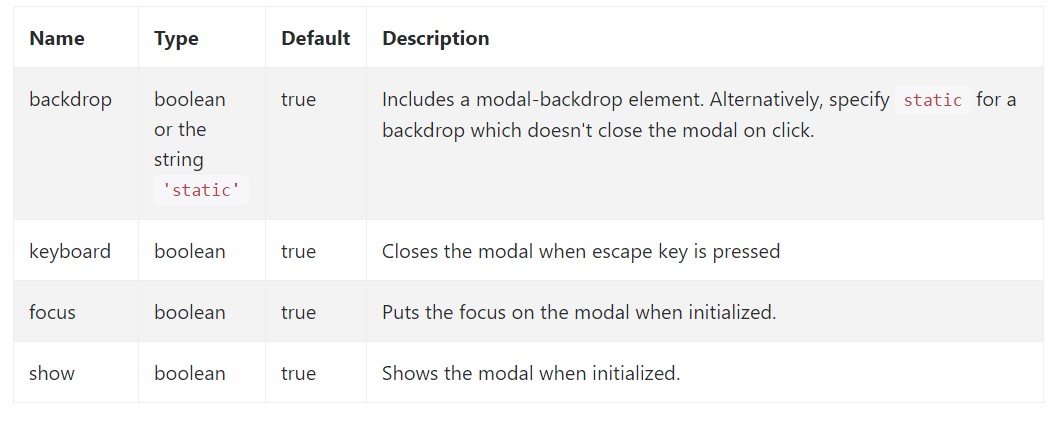
myModal$('#myModal'). modal( options).Opportunities
Options can possibly be successfully pass through data attributes or JavaScript. For information attributes, fix the option name to
data-data-backdrop=""Take a look at also the image below:

Methods
.modal(options)
.modal(options)Turns on your content as a modal. Takes an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the user right before the modal has really been shown or disguised (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Returns to the caller right before the modal has literally been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Come back to the user before the modal has in fact been concealed (i.e. before the
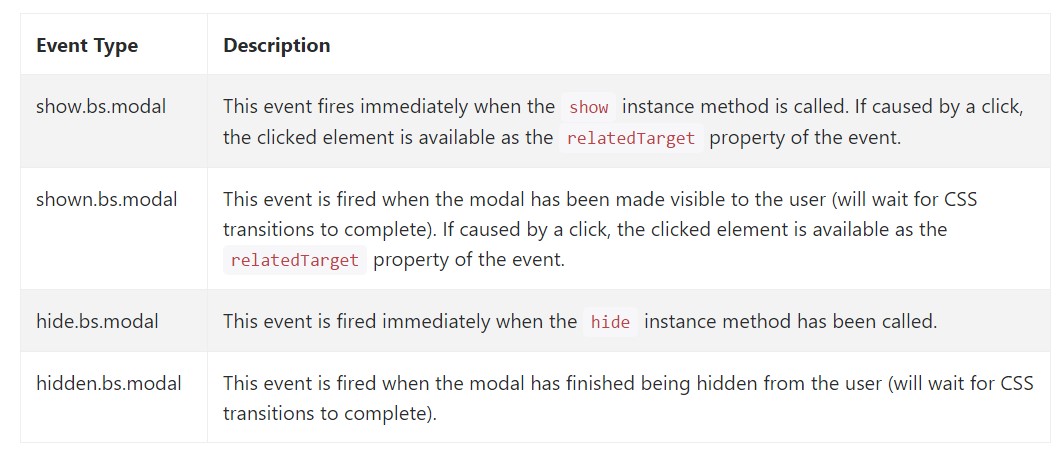
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a couple of events for fixing into modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We took a look at the way the modal is established yet just what would potentially be within it?
The reply is-- pretty much any thing-- starting with a long phrases and conditions plain section with some titles to the highly complicated building that using the flexible design approaches of the Bootstrap framework might literally be a webpage in the webpage-- it is practically attainable and the option of implementing it falls to you.
Do have in your thoughts however if at a specific point the information being soaked the modal becomes far too much perhaps the preferable technique would be positioning the entire thing in to a separate page for you to receive basically greater appearance and usage of the entire display width accessible-- modals a suggested for small blocks of material advising for the viewer's attention .
Look at some on-line video training relating to Bootstrap modals:
Related topics:
Bootstrap modals: authoritative information

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal