Bootstrap Glyphicons Download
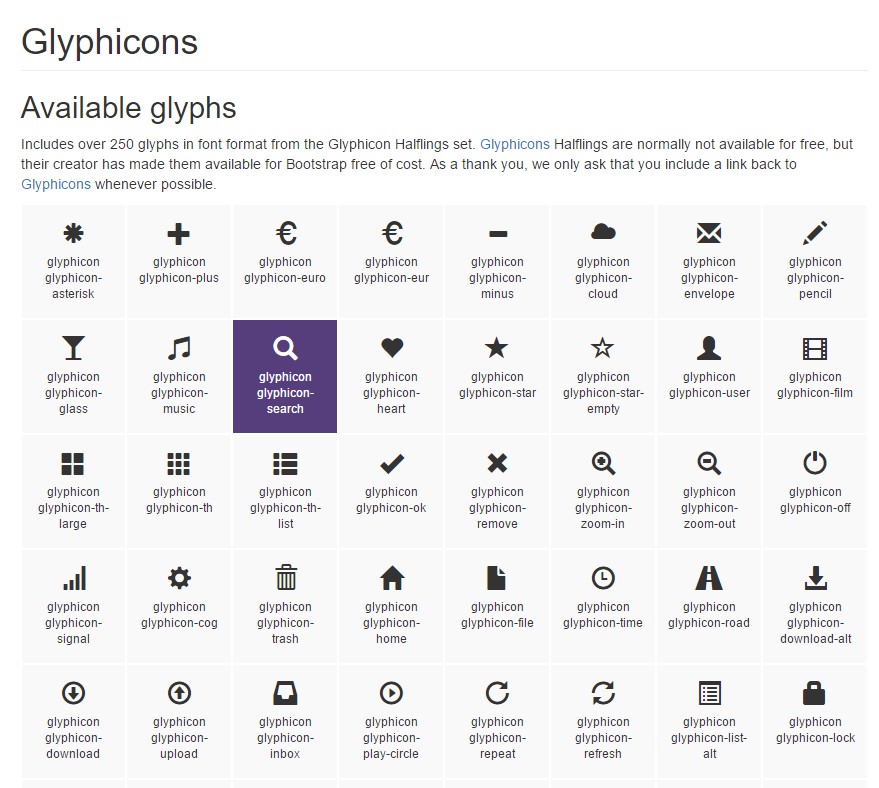
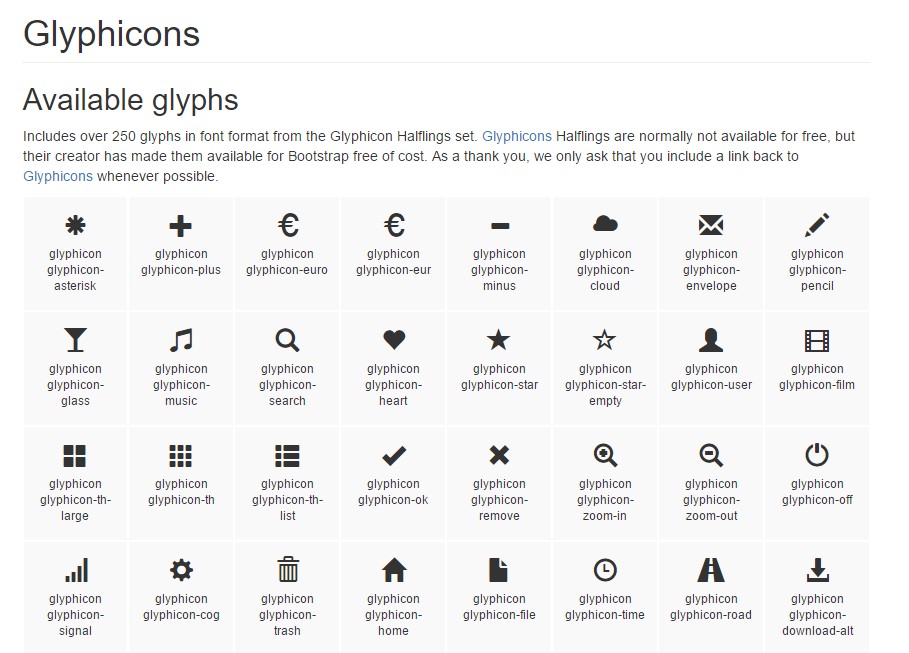
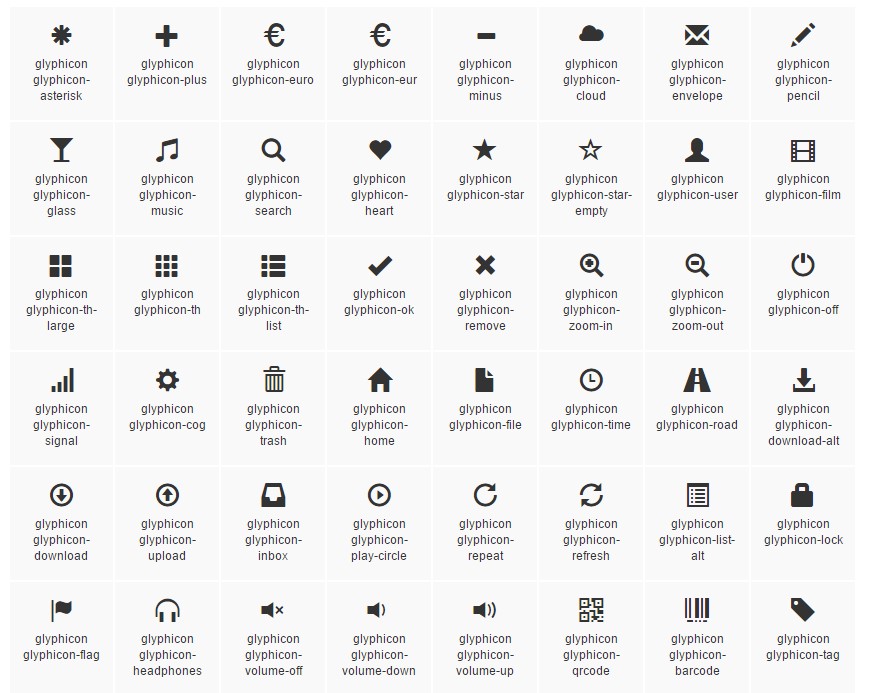
Overview
In the earlier couple of years the icons got a significant aspect of the web pages we got used to equally visiting and generating. By using the good and suggestive user-friendly definitions they pretty much immediately relay it got much less troublesome to put a concentration spot, showcase, build up or else describe a certain point without loading using tons of time searching or designing most suitable pics along with including them to the load the browser will have to take each time the webpage gets displayed on website visitor's display. That's the key reasons why in time the so popular and handily provided in one of the most famous mobile friendly system Bootstrap Glyphicons Social got a long-term location in our method of thinking when even drafting up the truly following page we will develop.
More features
Although some things do progress and not really back and along with newest Bootstrap 4 the Glyphicons got thrown off given that already there are certainly various presentable upgrades for all of them offering a much higher selection in designs and shapes and the identical ease of utilization. In such wise why decrease your creativity to merely 250 signs while you can easily have many thousands? In this way the developer went back to enjoy the growing of a huge numbers of free iconic fonts it has roused.
In this degree in order to get use of a number of excellent looking icons along through Bootstrap 4 all you need is picking up the collection suitable best for you and feature it inside your web pages as well through its CDN link or possibly by simply getting and having it locally. The current Bootstrap edition has being thought flawlessly work together with all of them.
The best ways to utilize
For performance reasons, all icons require a base class and specific icon class. To apply, apply the following code nearly any place. Don't forget to give a space within the icon together with text for suitable padding.
Never hybridize by having various elements
Icon classes can not be straight in combined using other types of components. They should not be applied in addition to some other classes on the exact same feature. Instead, provide a nested
<span><span>Strictly for operation on void elements
Icon classes should only be employed with components that have no text material and provide no child features. ( more tips here)
Substituting the icon font place
Bootstrap supposes icon font data are going to be placed within the
./ fonts/- Update the
@icon-font-path@icon-font-name- Employ the related URLs feature produced with Less compiler.
- Change the
url()Utilize just about any possibility best matches your particular development structure.
Practicable icons
Modern-day editions of assistive modern technologies will certainly reveal CSS created web content, along with particular Unicode characters. To stay clear of complicated and unintended output in display screen readers ( specifically when icons are employed purely for decoration ), we hide all of them together with the
aria-hidden="true"In the case that you're using an icon to share significance ( besides simply as a aesthetic element), ensure that this explanation is equally carried to assistive modern technologies-- for instance, include added web content, visually concealed through the
. sr-onlyOn the occasion that you're creating controls with no alternative content ( for example, a
<button>aria-labelMost favored icons
Right here is a list of the very favored absolutely free and great iconic fonts that may possibly be conveniently chosen as Glyphicons substitutions:
Font Awesome-- involving more than 675 icons and even more are up to come. All these also come in 5 extra to the default scale plus the internet-site provides you with the possibilities of obtaining your individual adjustable embed link. The operation is pretty plain-- just put an
<i><span>Another assortment
Material Design Icons-- a selection along with above 900 icons incorporating the Google Fonts CDN. In order to utilize it you'll need simply the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact catalogue
Typicons-- a little bit small sized assortment with practically 336 items which primary web page is also the Cheet Sheet http://www.typicons.com/ the place you can find the specific icons classes from. The utilization is practically the exact same-- a
<span>Final thoughts:
So these are some of the alternatives to the Bootstrap Glyphicons Using from the old Bootstrap 3 version that can be applied with Bootstrap 4. Using them is simple, the information-- typically vast and at the bottom line just these three solutions give just about 2k well-maintained pleasing iconic pictures that compared with the 250 Glyphicons is nearly 10 times more. So now all that's left for us is having a peek at each of them and securing the most suitable ones-- luckily the internet collections do have a handy search element as well.

The best ways to put into action the Bootstrap Glyphicons Buttons:
Linked topics:
Bootstrap Icons official documents