Bootstrap Select Menu
Intro
Bootstrap is one of the most popular system for producing totally responsive websites for the numerous few years currently and it gets more powerful, simple and very well thought with every fresh version attempting to stay in touch with the web design courses and website developer's desires. The fresh Bootstrap 4 version is in fact, faster and simpler to employ compared to its forerunner that became the absolute favorite whenever it concerns mobile friendly. It is though still simply just a wonderful thought set of styling standards and classes and not a magical stick capable of presenting practically anything a web creator might possibly consider or else a client might potentially need to have-- no framework could ever do that. (see page)
That is actually the reason that in time numerous plugins become designed to complete the tiny voids fulfilling the demand of specific appeal and behavior within this uncommon situations when the main system aren't able to get the job done. This certainly is a great method because basically we just involve the basic framework information for best appearance and performance and the plugins appear and become loaded by web browser only when really needed providing the ideal web server load and speed for our pages.
Over here we're will take a peek at one of those plugins-- the Bootstrap Select Menu. It presents a great expansion to the default
<select>The best ways to apply the Bootstrap Select Dropdown Plugin:
The webpage you are able to attain it from is https://silviomoreto.github.io/bootstrap-select/ and by scrolling it just a bot you are able to find the CDN urls in the event that you make a decision not to self-host. As soon as you have attached it inside of your web page you have the ability to conveniently have use of it designating the class
.selectpicker<select>You can certainly segregate the achievable alternatives in the dropdown menu to a few groups-- simply just wrap the
<option><optgroup>label= “ “A handful of opportunities could be marked at the same time-- a thick appears beside the ones you want inside the webpage-- if you need this kind of behaviour simply incorporate the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother great feature is providing a useful search box on the top of the dropdown-- this way in the event of a actually huge list of possibilities the visitor can easily narrow the list down by simply just inputting a few letters of the name of the wanted one-- the listing automatically becomes filtrated. To get his functionality you must specify the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply only a several easy instances to present you the complete thought tips on how you are able to get the things completed-- normally, simply by just putting in a couple of words for custom attributes to the
.selectpickerCheck a few online video short training relating to Bootstrap Select Dropdown plugin:
Related topics:
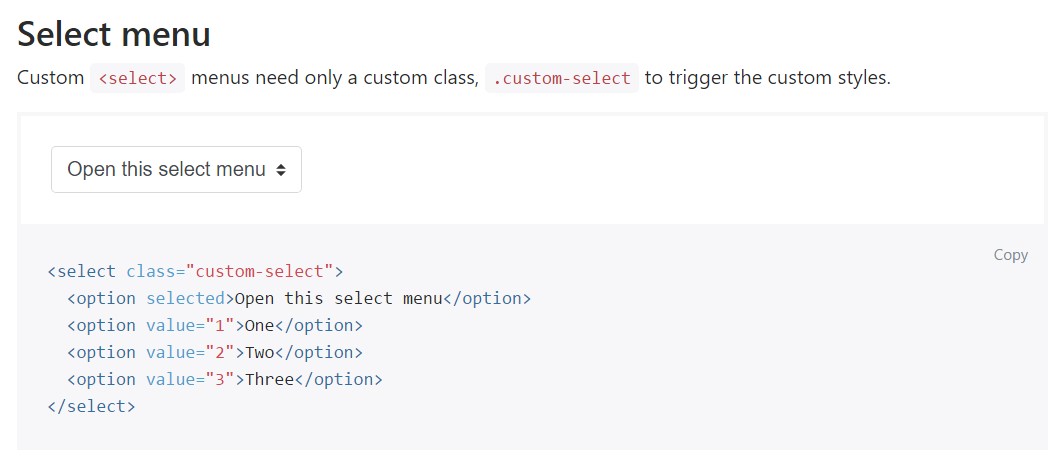
An example of the select menu

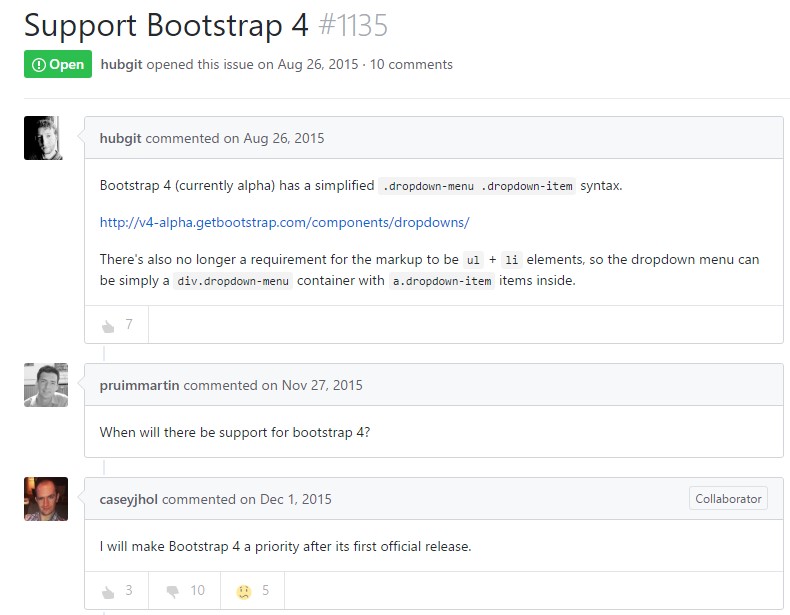
Select plugin problem

Practical handling of the select plugin