Bootstrap Media queries Grid
Overview
Like we said earlier inside the modern web which gets surfed almost likewise through mobile phone and computer tools getting your web pages setting responsively to the screen they get presented on is a necessity. That's reasons why we own the effective Bootstrap framework at our side in its latest fourth edition-- currently in development up to alpha 6 introduced now.
However precisely what is this item beneath the hood which it actually employs to do the job-- just how the webpage's content becomes reordered as needed and exactly what creates the columns caring the grid tier infixes such as
-sm--md-The best way to apply the Bootstrap Media queries Example:
The responsive behavior of one of the most prominent responsive framework inside its most current 4th edition comes to perform due to the so called Bootstrap Media queries Using. What they execute is taking count of the size of the viewport-- the display of the device or the width of the browser window in the case that the webpage gets shown on desktop computer and using different styling standards properly. So in common words they follow the straightforward logic-- is the width above or below a certain value-- and respectfully activate on or else off.
Each viewport dimension-- such as Small, Medium and more has its own media query specified with the exception of the Extra Small screen scale which in newest alpha 6 release has been certainly utilized universally and the
-xs-.col-xs-6.col-6The primary syntax
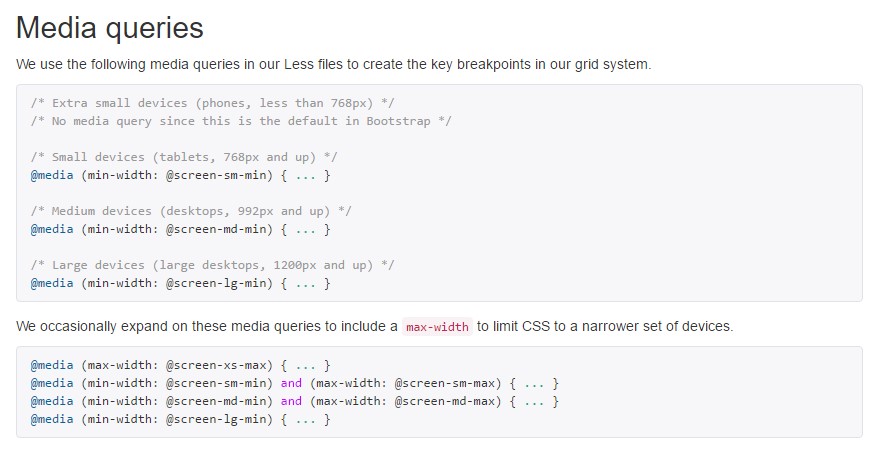
The fundamental syntax of the Bootstrap Media queries Grid Class inside the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other issue to keep in mind
Informative idea to observe right here is that the breakpoint values for the different display dimensions differ through a single pixel depending to the fundamental which has been simply applied like:
Small-sized screen sizes -
( min-width: 576px)( max-width: 575px),Standard display screen dimensions -
( min-width: 768px)( max-width: 767px),Large size display dimension -
( min-width: 992px)( max-width: 591px),And Additional large screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is undoubtedly designed to get mobile first, we work with a small number of media queries to design sensible breakpoints for layouts and softwares . These kinds of breakpoints are mainly built upon minimum viewport sizes as well as allow us to adjust up components when the viewport changes. ( check this out)
Bootstrap generally uses the following media query stretches-- or breakpoints-- in source Sass files for arrangement, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we write source CSS in Sass, all of media queries are actually available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that go in the some other path (the offered display dimension or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are as well provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a one sector of screen sizes using the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the same display size selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice one more time-- there is actually no
-xs-@mediaThis improvement is aspiring to brighten up both the Bootstrap 4's style sheets and us as designers given that it observes the normal logic of the means responsive material operates accumulating after a certain spot and with the dismissing of the infix there certainly will be much less writing for us.
Review a few on-line video guide regarding Bootstrap media queries:
Linked topics:
Media queries authoritative documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option