Bootstrap Tabs Form
Introduction
In some cases it is really pretty practical if we can easily just set a few segments of information sharing the very same area on web page so the website visitor easily could browse through them without actually leaving the display screen. This becomes simply obtained in the brand-new fourth edition of the Bootstrap framework with the help of the
.nav.tab- *Effective ways to utilize the Bootstrap Tabs Events:
To start with for our tabbed panel we'll need to have several tabs. In order to get one generate an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now when the Bootstrap Tabs Plugin structure has been certainly prepared it's time for setting up the sections keeping the actual content to get presented. 1st we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to additionally develop tabbed control panels using a button-- like visual appeal for the tabs themselves. These are also referred like pills. To execute it just make certain instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
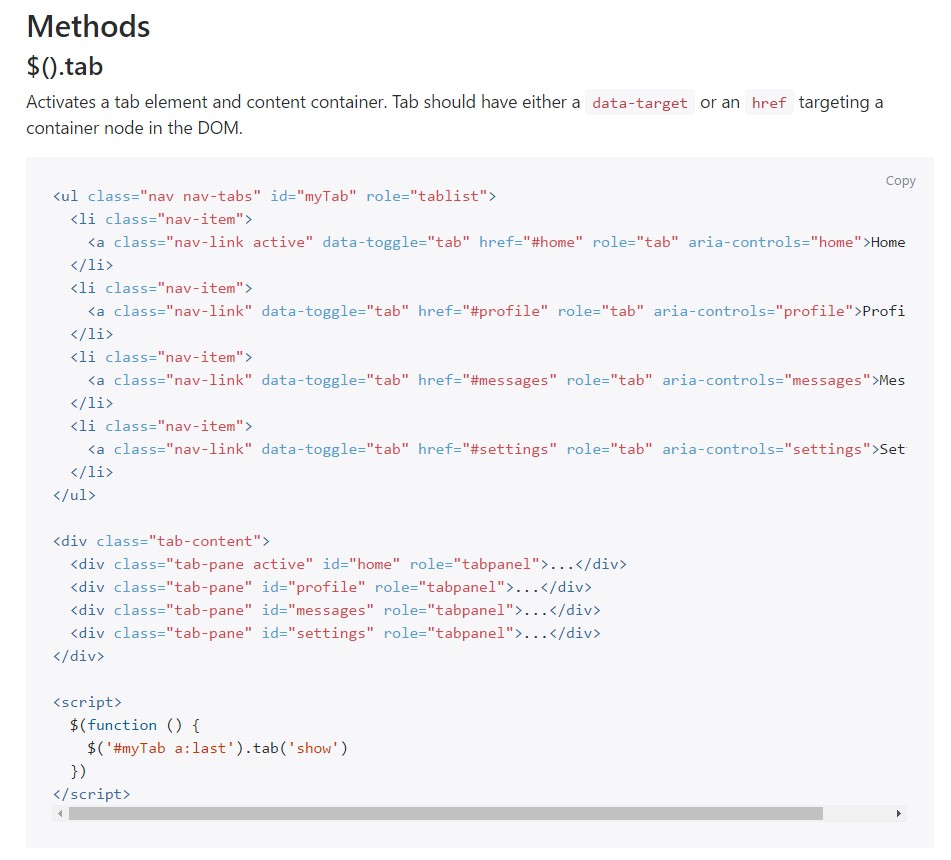
$().tab
$().tabTriggers a tab component and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the delivered tab and gives its connected pane. Some other tab that was previously picked becomes unselected and its linked pane is covered. Returns to the caller just before the tab pane has really been shown ( id est right before the
shown.bs.tab$('#someTab').tab('show')Occasions
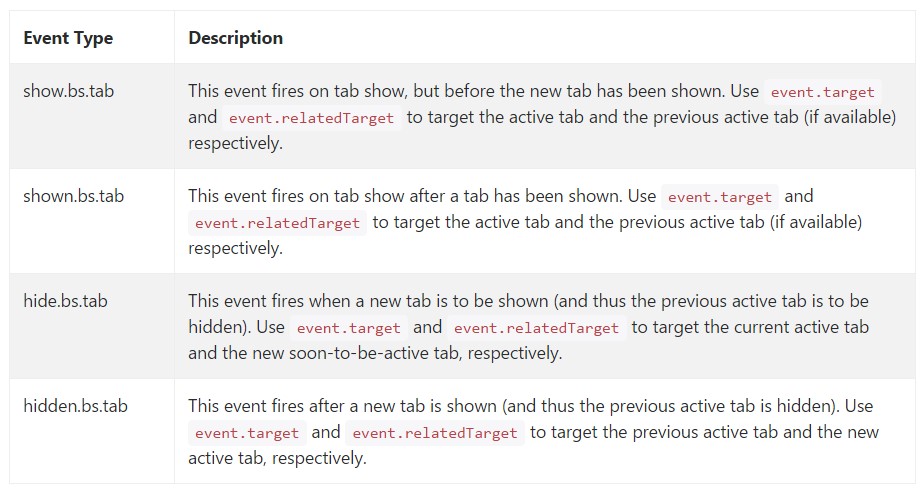
When displaying a brand-new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was readily active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well fundamentally that's the method the tabbed sections get set up through the most recent Bootstrap 4 version. A factor to look out for when setting up them is that the other components wrapped within every tab control panel must be essentially the identical size. This are going to assist you avoid some "jumpy" behavior of your webpage when it has been certainly scrolled to a specific setting, the visitor has started browsing through the tabs and at a particular moment gets to launch a tab having considerably additional content then the one being actually seen right prior to it.
Look at a number of online video tutorials about Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: authoritative information

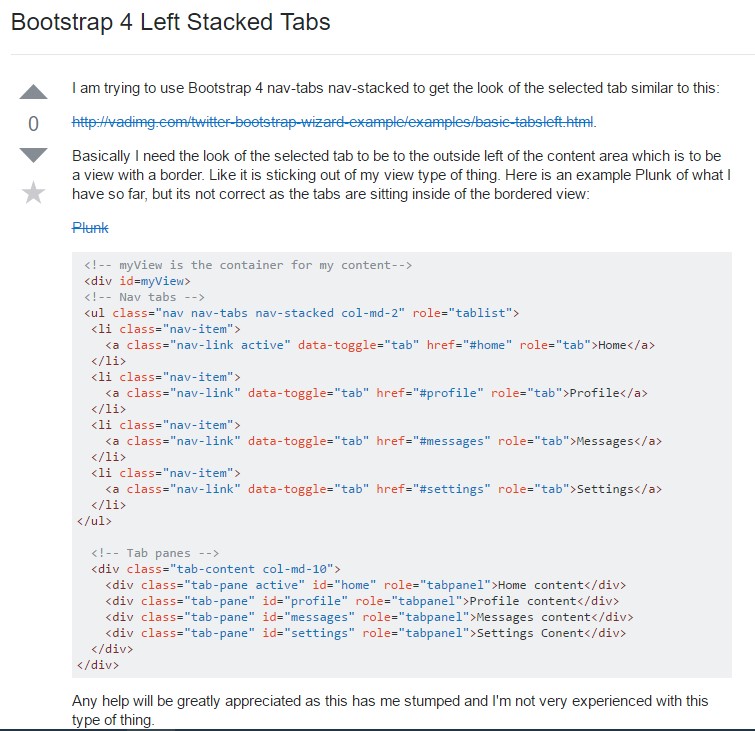
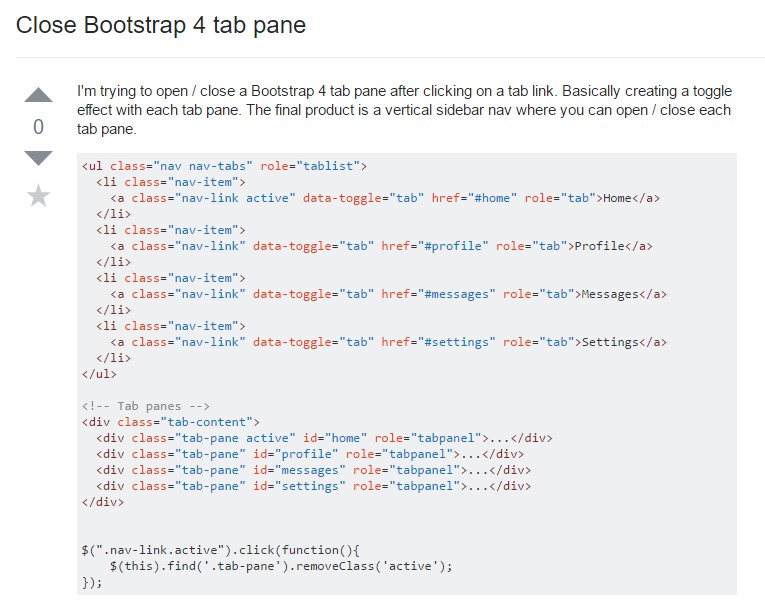
The ways to shut off Bootstrap 4 tab pane

Bootstrap 4 Left Stacked Tabs