Bootstrap Clearfix Example
Intro
Potential in our expression indicates and more effective flexibility-- that is really what's certainly never enough every time we're designing the very future layout for our new project given that there regularly is a stunning visual aspect idea or even two of them we leave to try out incorporating next time. However the feeling like something isn't pretty finished continue to remains till we search for a solution effectively applying this superb thought we had while the project was currently being actually developed on a piece of note pad.That is actually ways in which a number of creative workarounds just like the Bootstrap Clearfix Css get to life to produce maybe not the best at all times yet still functioning strategies and really help us execute just what we at first were thought. ( discover more here)
Ways to apply the Bootstrap Clearfix Example:
Ordinarily precisely what Clearfix performs is preventing the zero height container concern the moment it comes to containing floated features-- for example-- in the case that you possess only two components inside a container one floated left and the other one - right and you want to format the element containing them with a specific background colour free from the support of the clearfix plugin the whole workaround will end up with a thin line in the required background color going on over the floated elements nevertheless the background colored element is actually the parent of a couple of floated ones.
To deal with this the Bootstrap framework has the clearfix plugin integrated therefore to obtain the required result from the aforementioned case study all you require is simply utilizing the class
.clearfixSituations
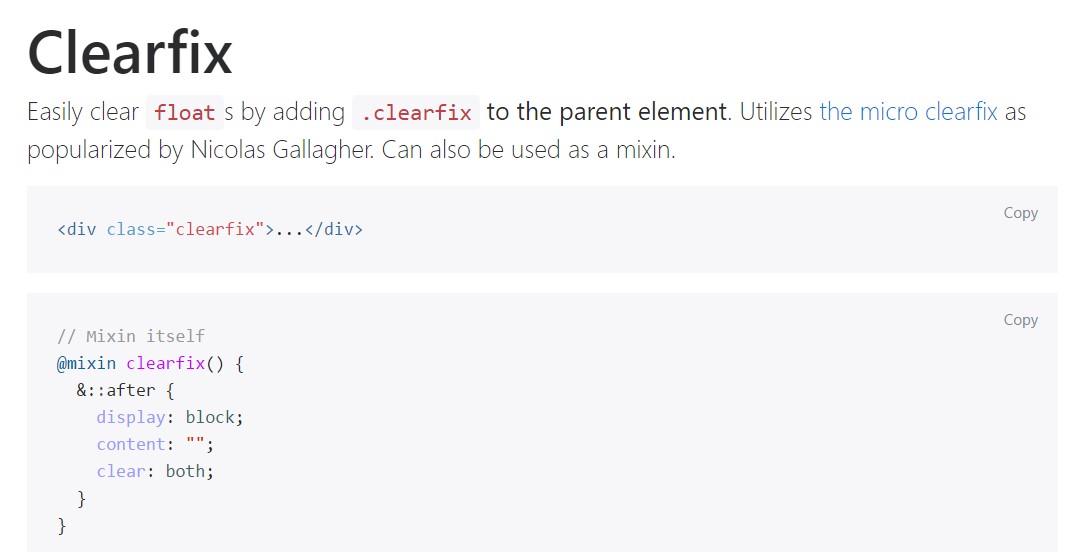
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
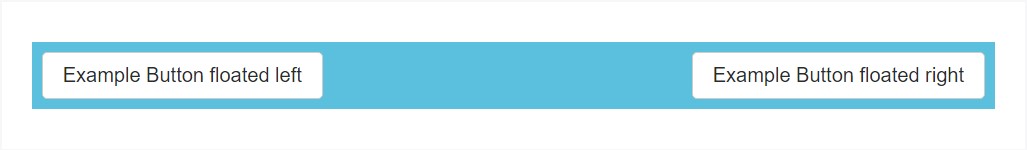
@include clearfix;The following situation demonstrates precisely how the clearfix can possibly be used. Without having the clearfix the wrapping div would not span around the tabs which in turn would cause a broken format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Solutions
In the most updated version of one of the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally supported yet in time will most probably receive less and much less used and possibly -- even lost due to the fact that the dev team has decided embodying the flexbox format for a number of the basic page items-- it is definitely a so much more modern and effective strategy for sizing, setting and delivering a specific element's children free from the need of floats and as a result-- the
.clearfixThis technique is bright new for newest alpha 6 of Bootstrap 4 and might be thought about rather a bold procedure since it also signifies releasing the IE9 service for and most ideal visual appeal of the webpages generated on modern web browsers only yet as the technology progression goes this does not feel like a hidden issue anyway. Without a doubt there still be certain cases when we will still need to have the good classic float strategies so the moment we accomplish that-- we also have the
.clearfixConclusions
So now you realise just what the # within Bootstrap 4 represent-- do have it in your mind when you are you come across unexpected visual appeal of several wrappers consisting of floated elements however the most effective thing to do is in fact putting in com time having a look at the way the new star in town-- flexbox creates the things accomplished due to the fact that it supplies a fistful of very easy and pretty neat design sollutions to make our web pages to the very next level.
Look at a couple of on-line video information relating to Bootstrap Clearfix
Linked topics:
Bootstrap clearfix official documentation

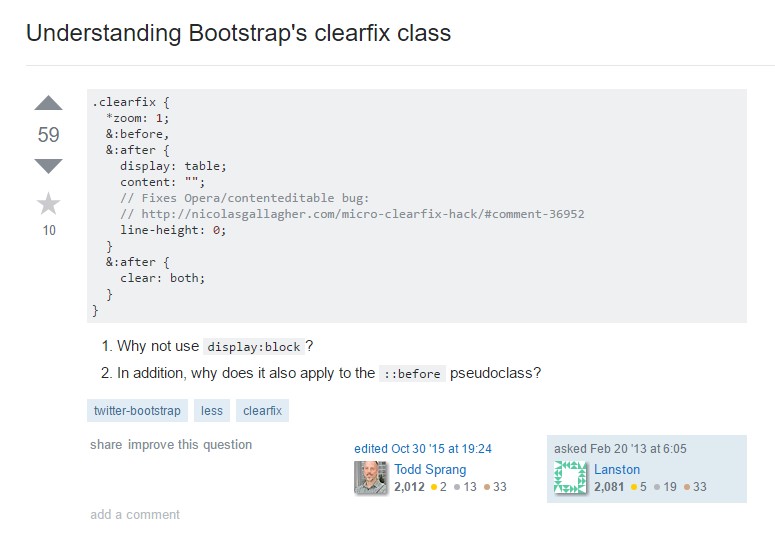
Realizing Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes