Bootstrap Radio Button
Intro
In some cases the tiny details turn out to be definitely the most crucial considering that the complete pic is in fact a all incorporating numerous small details enhanced and gathered if you want to look and feature as a well-oiled shiny machine. These bold phrases might possibly seem a bit too much once it comes down to develop regulations but supposing that you just think about it for a little bit there is just a single element helping the website visitor to grab one among a several accessible options.So in the event you are actually featuring some forms using this kind of options controls over your several websites does this guarantee they are going to all look equivalent? And most significantly-- would you go for that?
Luckily for us the current edition of one of the most popular mobile friendly framework - Bootstrap 4 arrives absolutely loaded having a bright brand new method to the responsive behavior of the Bootstrap Radio Button regulations and what is bright new for this version-- the so called custom made form commands-- a palette of predefined appearances you can simply just bring and use just to include the so preferred nowadays range in the visual presentations of pretty boring form components. So let's look exactly how the radio buttons are made to be defined and styled in Bootstrap 4. ( discover more)
The best ways to apply the Bootstrap radio button:
If you want to make a radio switch we first need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the place to define in the event that you want the radio control to at first load as checked when the web page gets loaded. In the event that this is really what you're looking for-- in place of
disabledchecked<input>checkedCheckbox and Bootstrap Radio Button situations
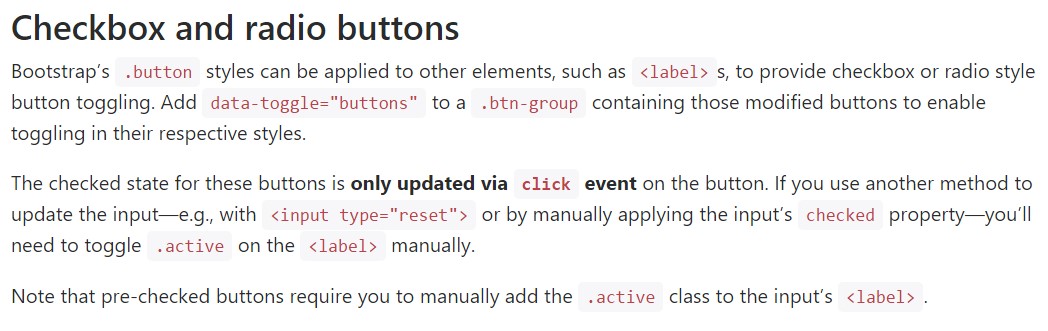
The inspected condition for such buttons is only improved through click event on the button. If you work with another option to update the input-- e.g., with
<input type="reset">.active<label>Note that pre-checked buttons require you to manually put in the
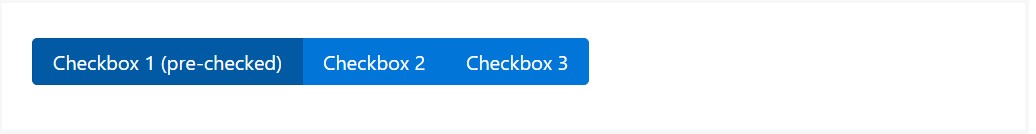
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
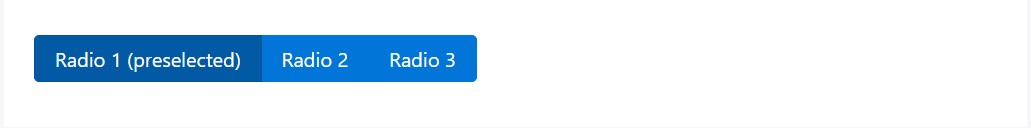
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
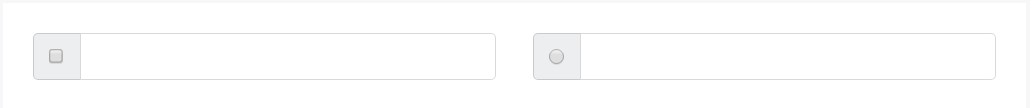
We can certainly work with input features of the radio style when we wish the user to pick solely one of a set of alternatives. ( additional resources)
Just one can be picked while there is more than one particular component of this particular form by having the equivalent value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the strategy the default radio tabs get identified and perform throughout in Bootstrap 4-- in a moment all you need are certain opportunities for the visitors to select from.
Inspect a number of video guide relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons authoritative records

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling