Bootstrap Header Class
Introduction
As in set documents the header is one of the more critical components of the web pages we design and obtain to operate regularly. It nicely possesses probably the most necessary information on the identity of the organisation or people responsible for the page itself and the importance of the whole internet site-- its own navigating construction which in addition to the Bootstrap Header Form itself should really be thought and crafted in such means that a website visitor in a rush or not actually realising which way to see merely take a view at as well as identify the wanted information. This is the best circumstances-- in the real life getting as close as attainable to this visual aspect and activity likewise proceeds due to the fact that we pretty much every moment have some project special restrictions to keep in mind. Additionally unlike the written documentations all over the world of web we should always remember the diversity of attainable gadgets on which our web pages could probably get exhibited-- we should assure their responsive activity or else in other words-- ensure they will reveal best at any monitor size possible.
In this way why don't we take a look and observe just how a navbar gets created in Bootstrap 4. ( see post)
The best ways to use the Bootstrap Header Template:
Initially to make a webpage header or considering that it gets knowned as within the framework-- a navbar-- we require to wrap the whole item inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we should certainly begin by placing a tab component which in turn shall be operated to reveal the collapsed material on a smaller display screen dimensions-- to execute that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright new for current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the critical part-- developing the collapsible container for the primary website navigation-- to do it produce an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
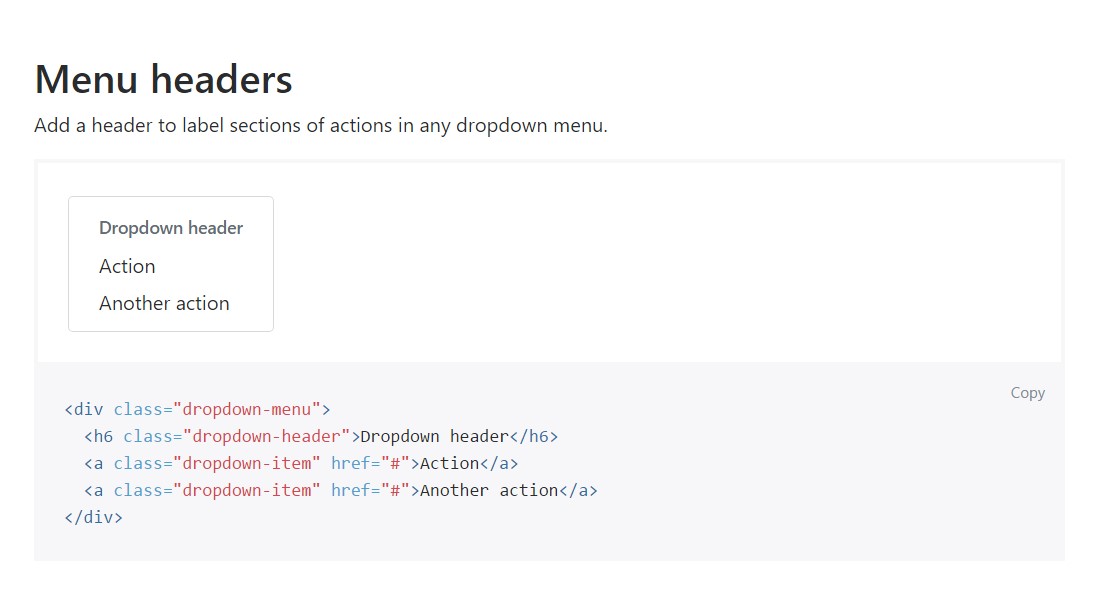
Bring in a header to label parts of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more possibilities
One more brand new factor for this version is the option to insert an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
As soon as it comes to the header items in current Bootstrap 4 edition this is being certainly handled with the built in Collapse plugin and several navigation specified information classes-- a couple of them produced especially for maintaining your product's identification and others-- to make confident the actual page navigating structure will display best collapsing in a mobile phone style menu when a specified viewport size is accomplished.
Review several youtube video training regarding Bootstrap Header
Linked topics:
Bootstrap Header: formal documents

Bootstrap Header article

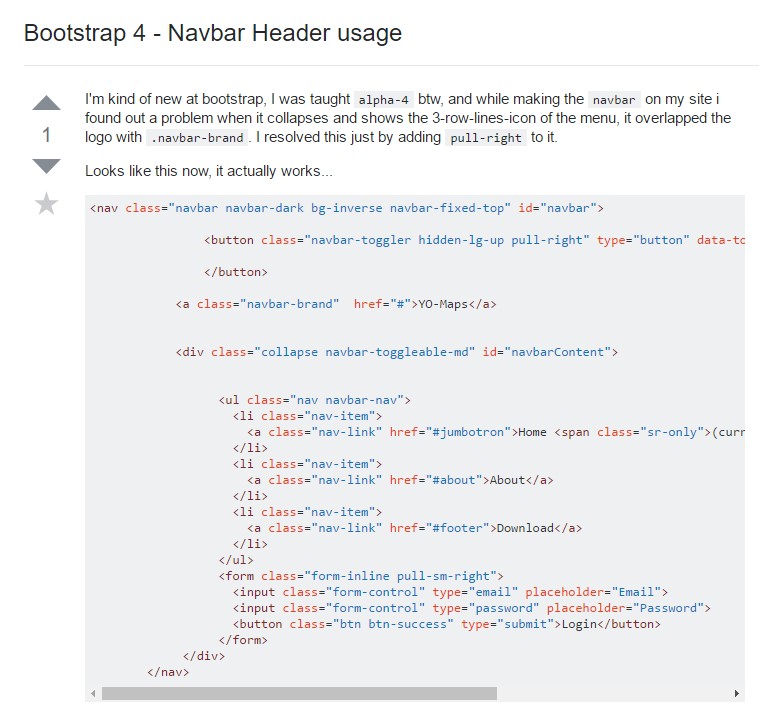
Bootstrap 4 - Navbar Header handling