Bootstrap Toggle Menu
Introduction
Nevertheless the eye-catching pictures great functionality and smashing effects near the bottom line the web pages we create purpose narrows to delivering some material to the website visitor and for this reason we may call the web the new variety of document container because more and more details becomes released and accessed online instead as information on our local computers or the classical technique-- imprinted on a hard copy media. ( more info)
Everything decreases to web content yet in the conditions where the website visitor awareness becomes attracted from practically everywhere just presenting what we ought to provide is definitely not much enough-- it must be structured and showcased like this that even a big numbers of completely dry useful simple text search for a solution helping keep the website visitor's interest and be actually uncomplicated for searching and locating just the needed part quickly and quick-- if not the site visitor might actually get annoyed or perhaps frustrated and surf away nevertheless someplace around in the content's body get hidden several precious jewels.
And so we may need an element which in turn gets much less area feasible-- long plain text sections force the site visitor out-- and eventually several activity as well as interactivity would undoubtedly be likewise greatly enjoyed due to the fact that the target audience became quite used to clicking on buttons around.
Luckily the Bootstrap 4 framework has exactly that-- handy collapsible control panels capable of holding big quantity of information revealing simply just a heading line in order to help us greater get around and enlarging to display what is certainly desired upon clicking on the header. These are actually the accordion and toggle sections that operate almost the same with a one variation-- just as the name reveals in the accordion control panel increasing a particular collapsible item collapses all of the rest while in the toggle component you can certainly have just as lots of increased areas as you want to-- it all accordings to the specific content of the large text concealed within the collapsible control panels and the way you're thinking the visitor will at some point utilize it. ( read here)
The best ways to apply the Bootstrap Toggle Dropdown:
The real execution of a toggle block is really simple in current version of the Bootstrap framework-- it utilizes the freshly suggested
.cardid = " ~element's unique name ~ "The real implementation of a Bootstrap Toggle Button block is quite simple in newest version of the Bootstrap framework-- it incorporates the freshly suggested
.cardid = " ~element's unique name ~ "Upcoming it is simply moment for building the specific toggle element-- we'll employ the bright new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now if the trigger has been actually built it's time for establishing the collapsing element-- to launch produce a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly inside of the collapsing component we have to place a container for our web content carrying the
.card-blockRepresentation of toggle states
Put in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
In essence that is simply how a particular collapsible component becomes set up in Bootstrap 4. In order to develop the entire panel you have to repeat the steps directly from above setting up as many
.cardExamine several online video training about Bootstrap toggle:
Connected topics:
Bootstrap toggle approved records

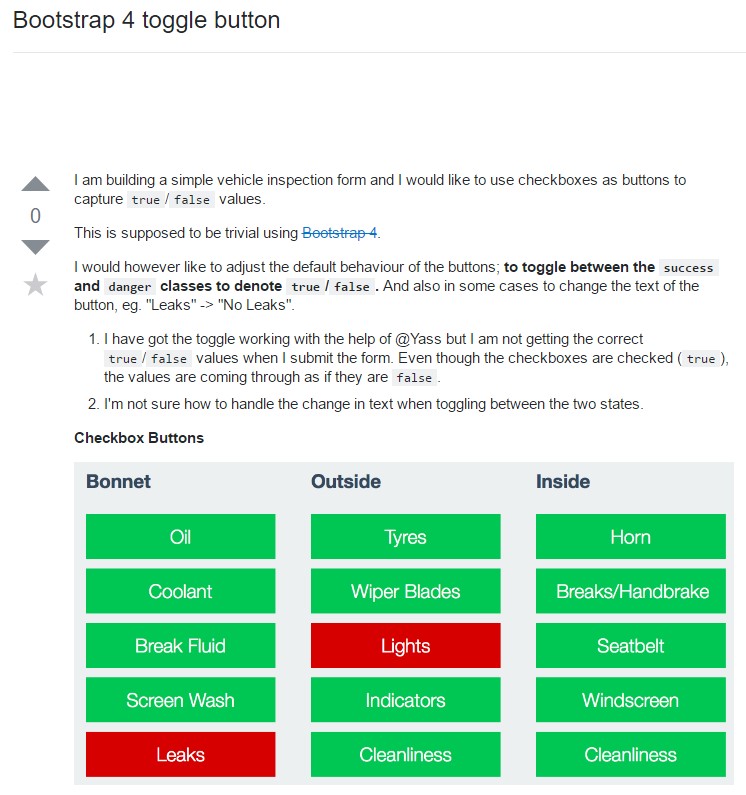
Bootstrap toogle problem

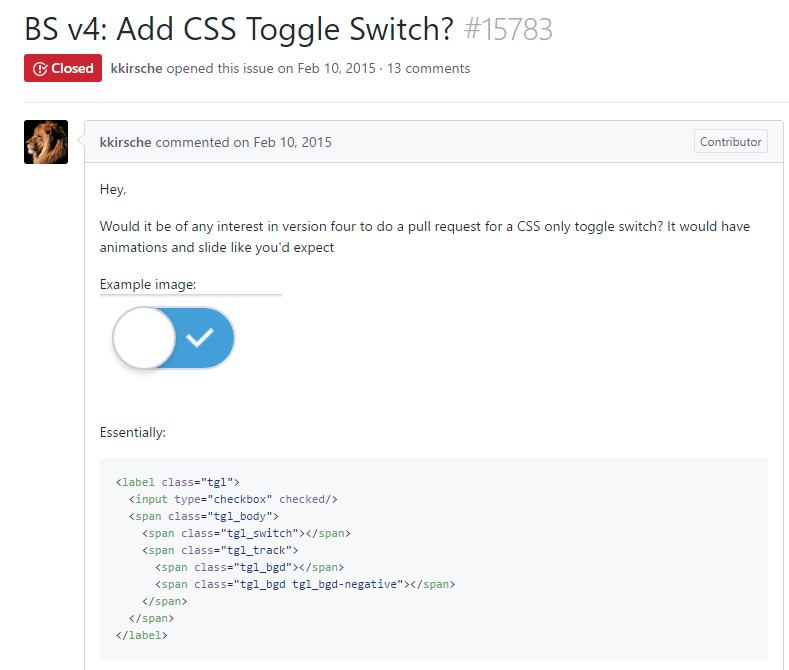
Tips on how to bring in CSS toggle switch?