Bootstrap Switch Button
Intro
Each day| Every day} we spend basically identical time using the Internet on our computers and mobile devices. We got so used to all of them so even certain typical concerns coming from the everyday conversations get transported to the phone and gain their responses since we continue speaking to a different real world individual-- as if it is planning to rain today or else what exactly time the movie begins. So the mobile phones with the convenience of having a number of explanations in your pocket certainly got a component of our life and in addition to this-- their structured for giving easy touch navigating throughout the web and regulating various configurations on the device itself with much like the real world things graphical interface just like the hardware switches styled switch controls.
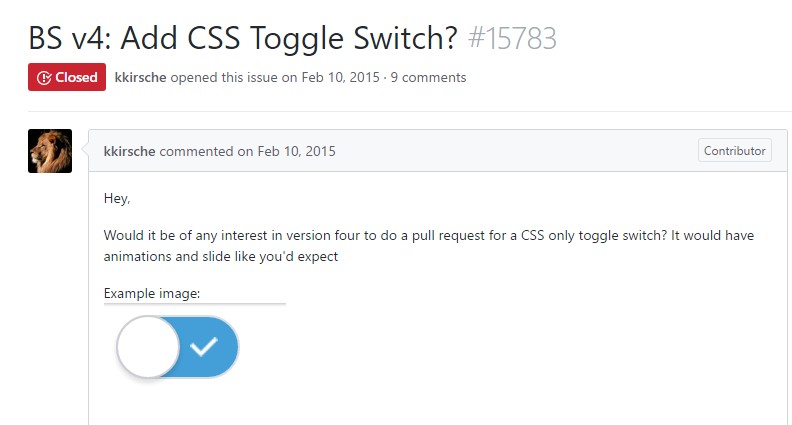
These particular are actually just common checkboxes under the hood but format in a manner closer to a reality hardware keeps it much more instinctive and pleasant to utilize because there actually may perhaps well possibly exist a expert not knowing precisely what the thick in a container implies however there is certainly basically none which in turn have never ever changed the light turning up the Bootstrap Switch Toggle. ( learn more)
Effective ways to apply the Bootstrap Switch Class:
Due to the fact that when anything gets confirmed to be operating in a sphere it usually becomes in addition moved to a identical one, it is simply type of natural from a while the requisite of executing this sort of Bootstrap Switch Toggle visual appeal to the checkboxes in our routine HTML pages also-- of course inside essentially restricted cases when the entire design line appears through this particular component.
If it comes down to one of the most prominent framework for developing mobile friendly home page-- its fourth edition which is still located in alpha release will probably consist of several natural classes and scripts for doing this job but as far as knowned this particular is continue to in the to do list. Nevertheless there are actually some valuable 3rd party plugins that can assist you understand this look quickly. Also a lot of developers have delivered their process just as markup and designing examples around the internet.
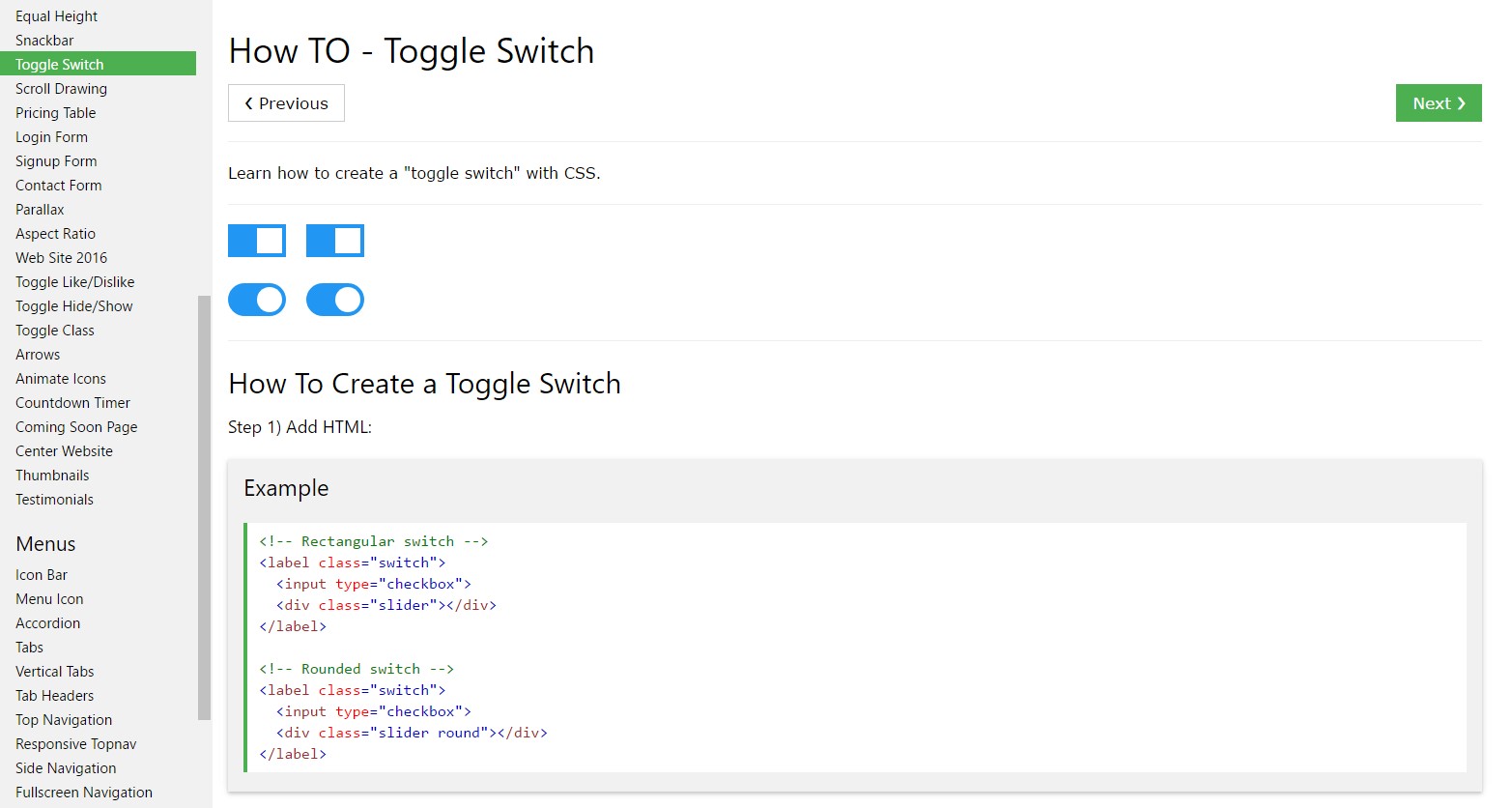
Over here we'll take a look at a 3rd party plugin featuring easy style sheet and a script file which is pretty customizable, easy to use and most important-- pretty effectively recorded and its page-- full of obvious good example snippets you have the ability to apply as a initiating point for learning more about the plugin much better and afterward-- obtaining just things that you intended for styling your form controls at the beginning. However just as always-- it is certainly a take and give scheme-- a lot like the Bootstrap 4 framework itself you'll require to pay time learning more about the thing, discovering its own possibilities right before you ultimately decide of it is definitely the one for you and the way exactly to execute the things you really need with its support.
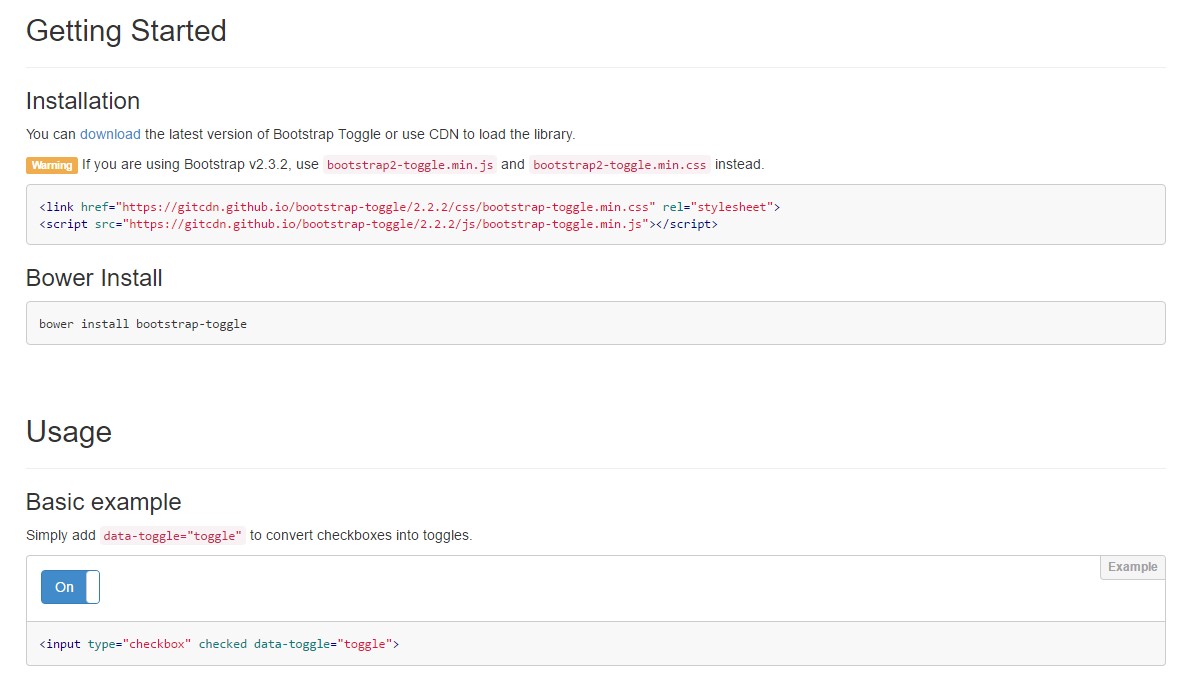
The plugin is named Bootstrap Toggle and go back form the very first versions of the Bootstrap system increasing along with them so in the main page http://www.bootstraptoggle.com you will certainly additionally see some the past Bootstrap editions guidelines along with a download web link to the styles heet and the script file required for involving the plugin in your projects. These files are actually likewise held on GitHub's CDN so in case you decide you are able to also apply the CDN links which are actually likewise presented. ( get more information)
Toggle states supplied from Bootstrap switches
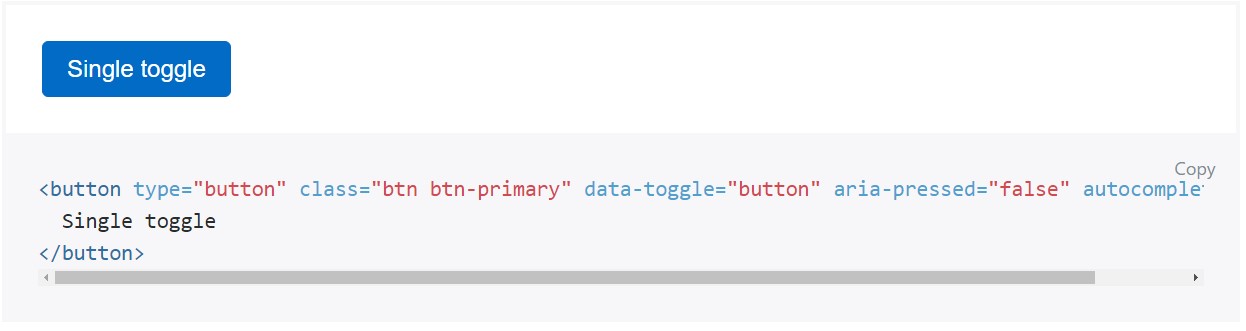
Add in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Usually it is certainly a great idea including the style sheet link within your web pages # tag and the # - in the end of web page's # to make them load simply just the moment the entire webpage has read and revealed.
Examine some youtube video short training relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

Ways to produce Toggle Switch

Incorporating CSS toggle switch within Bootstrap 4