Bootstrap Jumbotron Header
Overview
Occasionally we desire display a sentence obvious and loud from the very beginning of the webpage-- such as a marketing information, upcoming event notification or just about anything. To develop this specific statement certain and loud it is certainly also probably a smart idea placing them even above the navbar like sort of a standard title and description.
Incorporating these kinds of components in an attractive and most importantly-- responsive approach has been really thought of in Bootstrap 4. What the most updated edition of probably the most prominent responsive framework in its own latest fourth edition must face the concern of stating something with no doubt fight in front of the page is the Bootstrap Jumbotron Style element. It becomes styled with large size text message and a number of heavy paddings to obtain well-maintained and pleasing visual appeal. ( click this)
The way to use the Bootstrap Jumbotron Example:
To incorporate this kind of element in your web pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have certainly produced your Jumbotron element-- still clear so far. By default it gets designated by having a little rounded corners for friendlier appearance and a light grey background colour - presently all you have to do is simply covering some web content just like an appealing
<h1><p>Situations
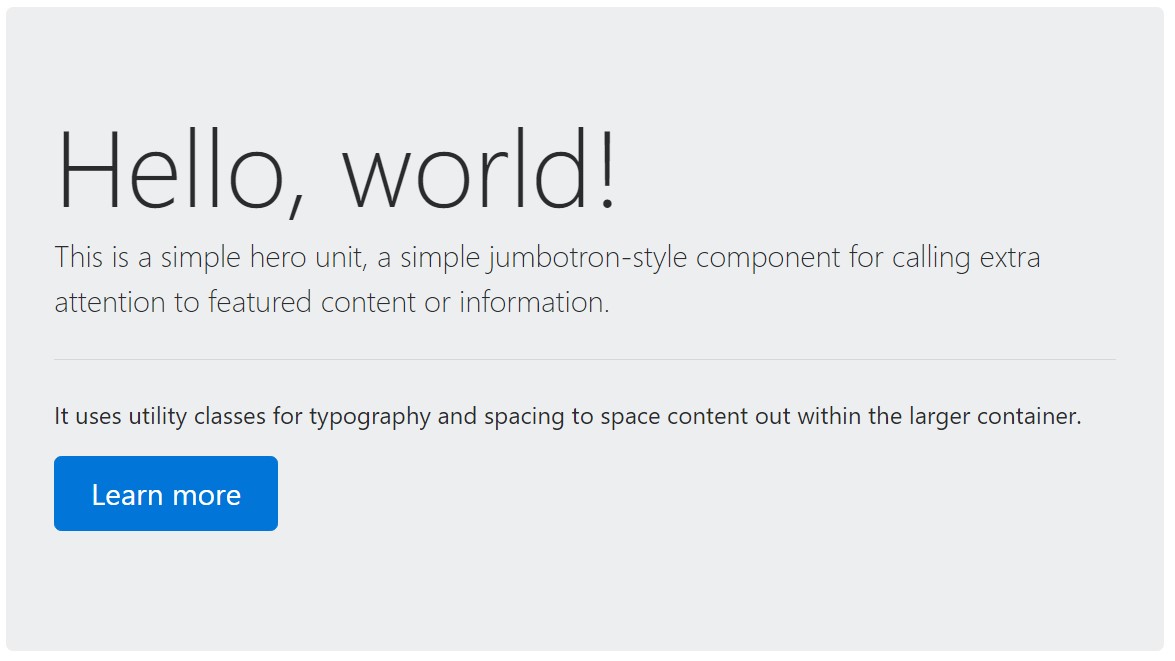
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
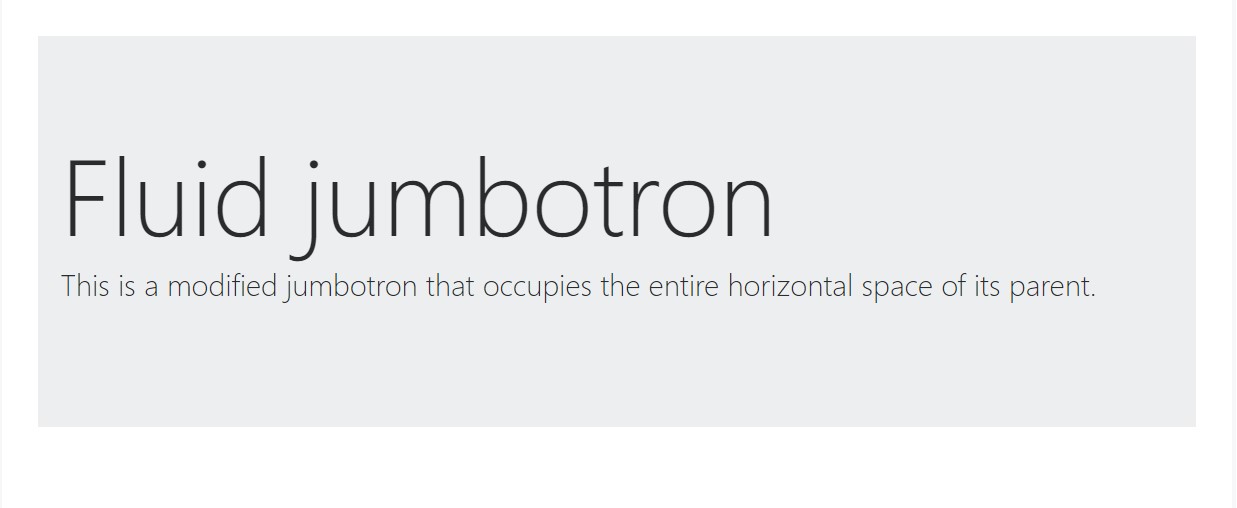
</div>To develop the jumbotron total size, and without having rounded corners , put in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another issue to bear in mind
This is the easiest solution delivering your website visitor a loud and clear message working with Bootstrap 4's Jumbotron element. It must be properly taken once more thinking about each of the achievable widths the webpage might just perform on and particularly-- the smallest ones. Here is exactly why-- as we talked about above generally certain
<h1><p>This merged with the a little bit bigger paddings and a few more lined of message content might possibly trigger the features completing a mobile phone's entire display screen highness and eve stretch beneath it that might eventually disorient or perhaps frustrate the visitor-- primarily in a hurry one. So once more we get returned to the unwritten demand - the Jumbotron notifications need to be clear and short so they capture the website visitors instead of pushing them elsewhere by being really extremely shouting and aggressive.
Final thoughts
So currently you know in what way to make a Jumbotron with Bootstrap 4 plus all the achievable ways it have the ability to affect your customer -- now all that's left for you is thoroughly considering its web content.
Check out a few online video short training relating to Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron formal information

Bootstrap Jumbotron information

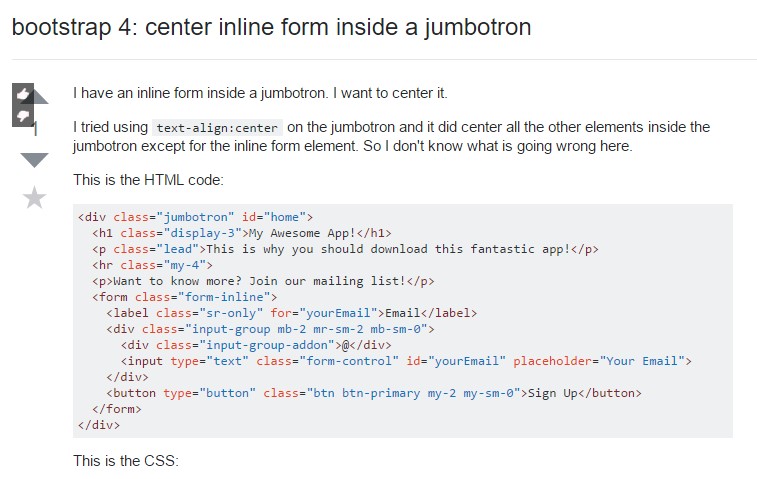
Bootstrap 4: center inline form inside a jumbotron