Bootstrap Layout Tutorial
Introduction
In the recent number of years the mobile gadgets became such considerable component of our daily lives that the majority of us cannot certainly think of how we got to get around without needing them and this is actually being said not simply for phoning some people by communicating like you remember was the original goal of the mobiles however actually getting in touch with the whole world by featuring it right in your arms. That's the reason why it additionally ended up being very necessary for the most common habitants of the Internet-- the web pages must showcase as great on the compact mobile display screens as on the normal desktops that meanwhile got even bigger creating the size difference even greater. It is supposed somewhere at the beginning of all this the responsive systems come down to appear supplying a helpful solution and a number of clever tools for having pages behave despite the gadget checking out them.
But what's very likely most important and bears in the bases of so called responsive website design is the approach itself-- it is actually totally various from the one we used to have indeed for the fixed width web pages from the last years which subsequently is very much just like the one in the world of print. In print we do have a canvass-- we prepared it up once initially of the project to improve it up probably a several times as the work goes however at the bottom line we finish up with a media of size A and also artwork with size B installed on it at the specified X, Y coordinates and that is really it-- the moment the project is done and the sizes have been changed all of it ends.
In responsive web site design but there is no such thing as canvas size-- the possible viewport dimensions are as basically limitless so putting up a fixed value for an offset or a size can possibly be wonderful on one screen but pretty annoying on another-- at the additional and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its own most recent fourth version supply is certain creative ways the website pages are being actually developed so they instantly resize and also reorder their certain components adjusting to the space the viewing display screen gives them and not moving away from its size-- in this manner the website visitor has the ability to scroll only up/down and gets the web content in a practical dimension for browsing without needing to pinch focus in or out to view this part or another. Why don't we see exactly how this basically works out. ( discover more here)
Effective ways to make use of the Bootstrap Layout Responsive:
Bootstrap features various components and opportunities for arranging your project, featuring wrapping containers, a powerful flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc system to deal with the webpage's web content. Supposing that you are really just setting up this the abbreviation gets less complicated to remember considering that you are going to most likely in some cases ask yourself at first which component features what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework incorporates when it comes to making the pages responsive. Each responsive website page incorporates containers holding basically a single row with the needed number of columns within it-- all of them together creating a meaningful web content block on web page-- similar to an article's heading or body , list of product's components and so forth.
Let's have a look at a single material block-- like some components of anything being provided out on a web page. Initially we really need covering the entire feature into a
.container.container-fluidNext within our
.container.rowThese are employed for taking care of the alignment of the material elements we set in. Due to the fact that newest alpha 6 edition of the Bootstrap 4 framework uses a styling strategy termed flexbox along with the row element now all kind of placements structure, organization and sizing of the content can possibly be accomplished with simply adding in a practical class however this is a whole new story-- for right now do know this is the component it is actually performed with.
At last-- into the row we must set certain
.col-Simple configurations
Containers are actually one of the most standard format element in Bootstrap and are needed when applying default grid system. Pick from a responsive, fixed-width container ( signifying its
max-width100%As long as containers can be embedded, many Bootstrap Layouts configurations do not demand a embedded container.
<div class="container">
<!-- Content here -->
</div>Operate
.container-fluid
<div class="container-fluid">
...
</div>Check out some responsive breakpoints
Since Bootstrap is built to be actually mobile first, we apply a number of media queries to make sensible breakpoints for formats and interfaces . These breakpoints are mostly based on minimum viewport sizes and enable us to scale up components as the viewport changes .
Bootstrap basically employs the following media query ranges-- or else breakpoints-- inside Sass files for format, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we compose source CSS inside Sass, all of Bootstrap media queries are generally available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time use media queries that work in the various other way (the presented display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are in addition provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim at a specific area of display sizes utilizing the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the same display scale range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap elements utilize
z-indexWe do not recommend modification of such values; you evolve one, you likely will need to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- like the backdrops that allow click-dismissing-- typically reside on a low
z-indexz-indexExtra suggestion
Utilizing the Bootstrap 4 framework you are able to establish to 5 various column appearances baseding upon the predefined in the framework breakpoints yet normally 2 to 3 are pretty enough for acquiring optimal look on all display screens. ( see post)
Final thoughts
So currently hopefully you do possess a fundamental suggestion what responsive web site design and frameworks are and exactly how the absolute most favored of them the Bootstrap 4 system manages the page content in order to make it display best in any screen-- that's just a short glimpse yet It's considerd the awareness exactly how the things work is the best basis one must get on just before looking in the details.
Check out some youtube video guide regarding Bootstrap layout:
Linked topics:
Bootstrap layout approved documents

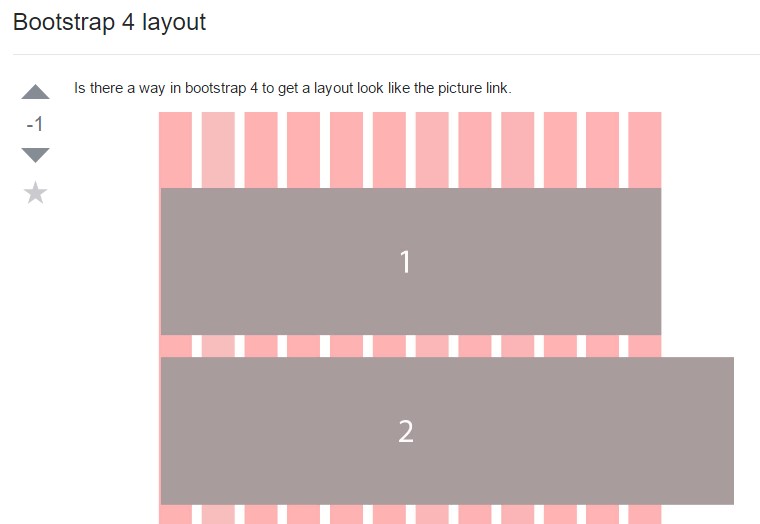
A strategy within Bootstrap 4 to determine a preferred format

Design illustrations within Bootstrap 4