Bootstrap Progress bar Panel
Introduction
We understand pretty well this empty straight element being definitely displayed void initially and getting packed with a vivid color little by little as an operation, a download of a information or else typically any action is being actually finished little by little-- we find it each day on our computers so the message it provides came to be really intuitive to get-- something becomes accomplished and presently it's finished at this quantity of percent or in case you prefer considering the empty area of the glass-- there is this much left before ending up . One more bonus is that the notification it provides does not encounter any type of foreign language barrier since it pure visuals so the moment comes time for presenting the level of our various talents, or the progression or different components of a project or basically anything having a complete and not so much parts it is simply awesome we can easily have this type of graphical element put right in our web pages in a fast and easy way.
What's improved?
In recent fourth version of probably the most preferred mobile friendly system this gets even faster and simpler along with simply a single tag element and also there are certainly a lot of modifications readily available which are handled with simply designating the suitable classes. What's fresh here is since the Bootstrap 4 cancels the IE9 support we can easily now take entire advantage of the powers of HTML5 and instead of creating the outer so called empty container with a
<div><div><progress>Basic features
For you to start simply build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now since we realize how it works let us notice ways to make it look far better assigning some effects and colors . Firstly-- we can easily use the contextual classes merged along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly in case you require to obtain older internet browser compatibility you can use two
<div>.progressstyle = " width:23%; "Some examples and ideas
How you can work with the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Value items are established with two HTML elements, certain CSS to set up the width, and a several attributes.
We utilize the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
.progress-barroleariaApply that all together, and you have the following good examples.
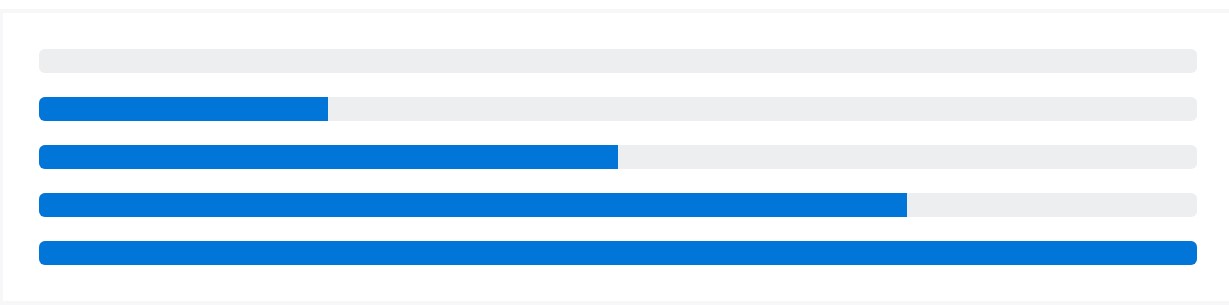
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a fistful of utilities for establishing width. Depending upon your goals, these can support with efficiently setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Custom the appeal of your progress bars using custom-made CSS, background utilities, stripes, and far more.
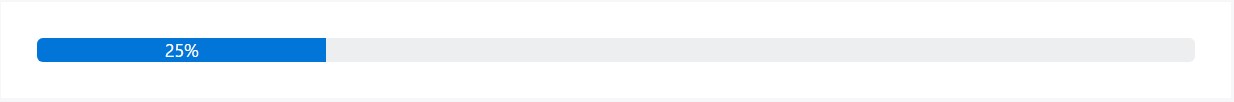
Labels
Put in labels to your progress bars with putting message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to evolve the visual appeal of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Incorporate various progress bars inside a progress component if you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
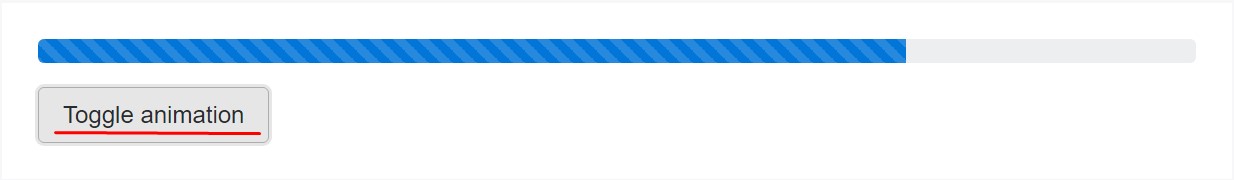
</div>Animated stripes
The striped gradient has the ability to likewise be animated. Provide
.progress-bar-animated.progress-barAnimated progress bars really don't work in Opera 12-- since they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is actually the method you can easily display your growth in practically quick and bright progress bar features with Bootstrap 4-- right now all you require is some works in progress to make them present.
Check out a number of video short training regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar formal documentation

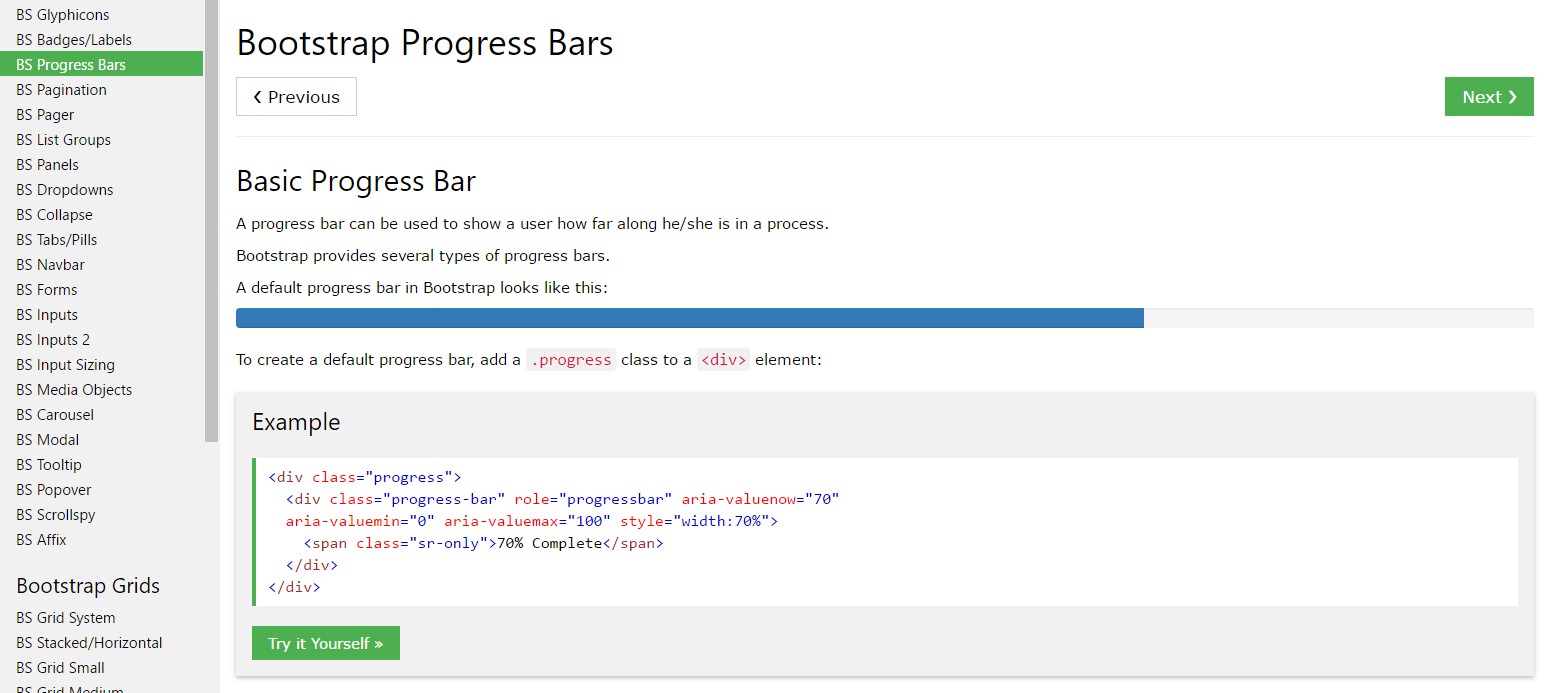
Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?