Bootstrap Button groups form
Introduction
Inside the webpages we create we often have a couple of attainable options to exhibit as well as a several actions which may possibly be at some point required involving a certain item or a topic so it would most likely be pretty beneficial in case they had an easy and convenient way designating the controls tasked with the visitor taking one route or yet another within a small group with commonly used appearance and styling.
To handle this kind of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has total service to the so knowned as Bootstrap Button groups grid which in turn generally are just what the label mention-- sets of buttons covered like a specific component together with all the components inside appearing basically the exact same and so it is definitely simple for the website visitor to pick out the right one and it's much less bothering for the sight because there is no free area between the some features in the group-- it seems like a particular button bar with multiple possibilities.
How to apply the Bootstrap Button groups dropdown:
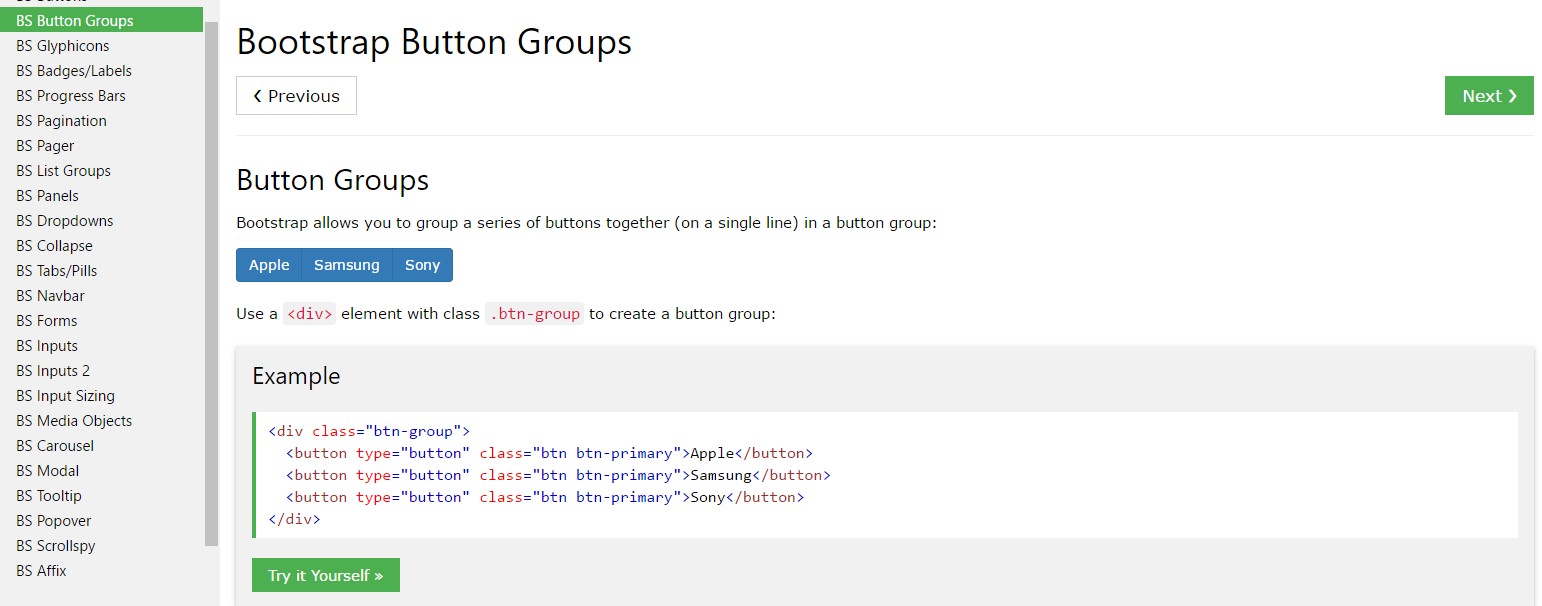
Building a button group is actually really simple-- everything you require is simply an element along with the class
.btn-group.btn-group-verticalThe scale of the buttons within a group can be universally regulated so with selecting a single class to the whole group you have the ability to get either small or large buttons inside it-- simply just add in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard example
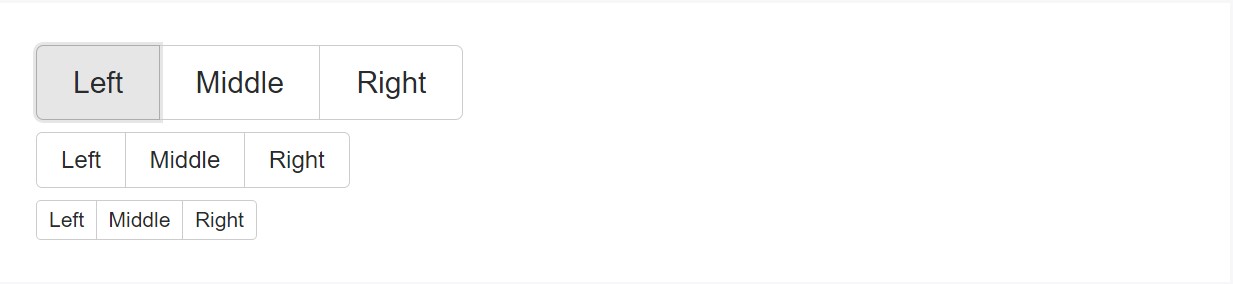
Cover a series of buttons utilizing
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
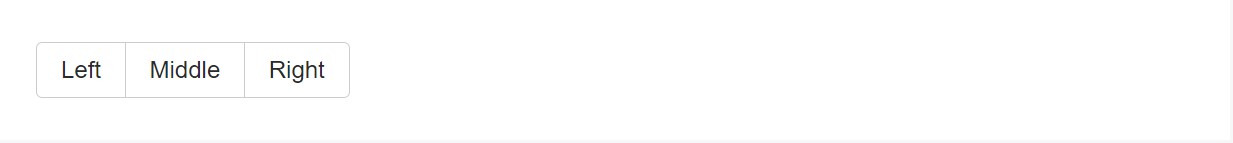
</div>Instance of the Button Toolbar
Merge bunches of Bootstrap Button groups form inside button toolbars for more system components. Work with utility classes as required to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
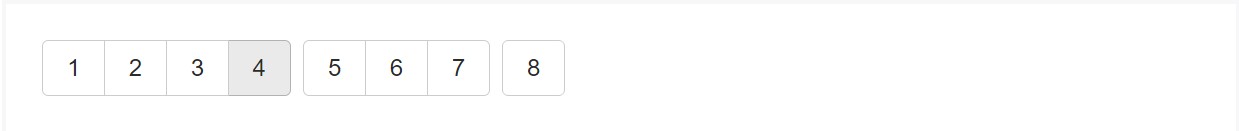
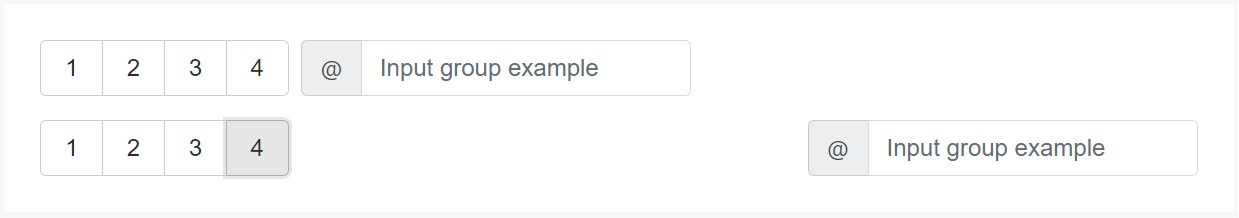
</div>Do not hesitate to mix up input groups together with button groups within your toolbars. Similar to the example mentioned earlier, you'll most likely really need some utilities though to space stuffs successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
As an alternative to using button scale classes to each button within a group, simply put in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
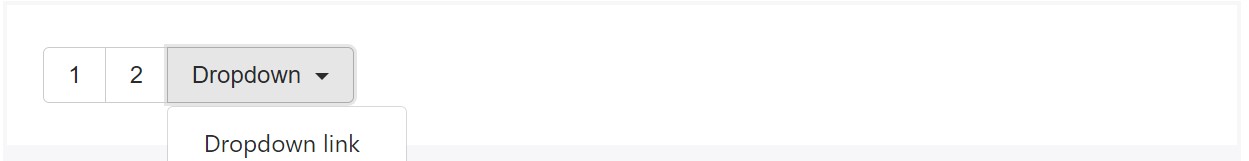
Put a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
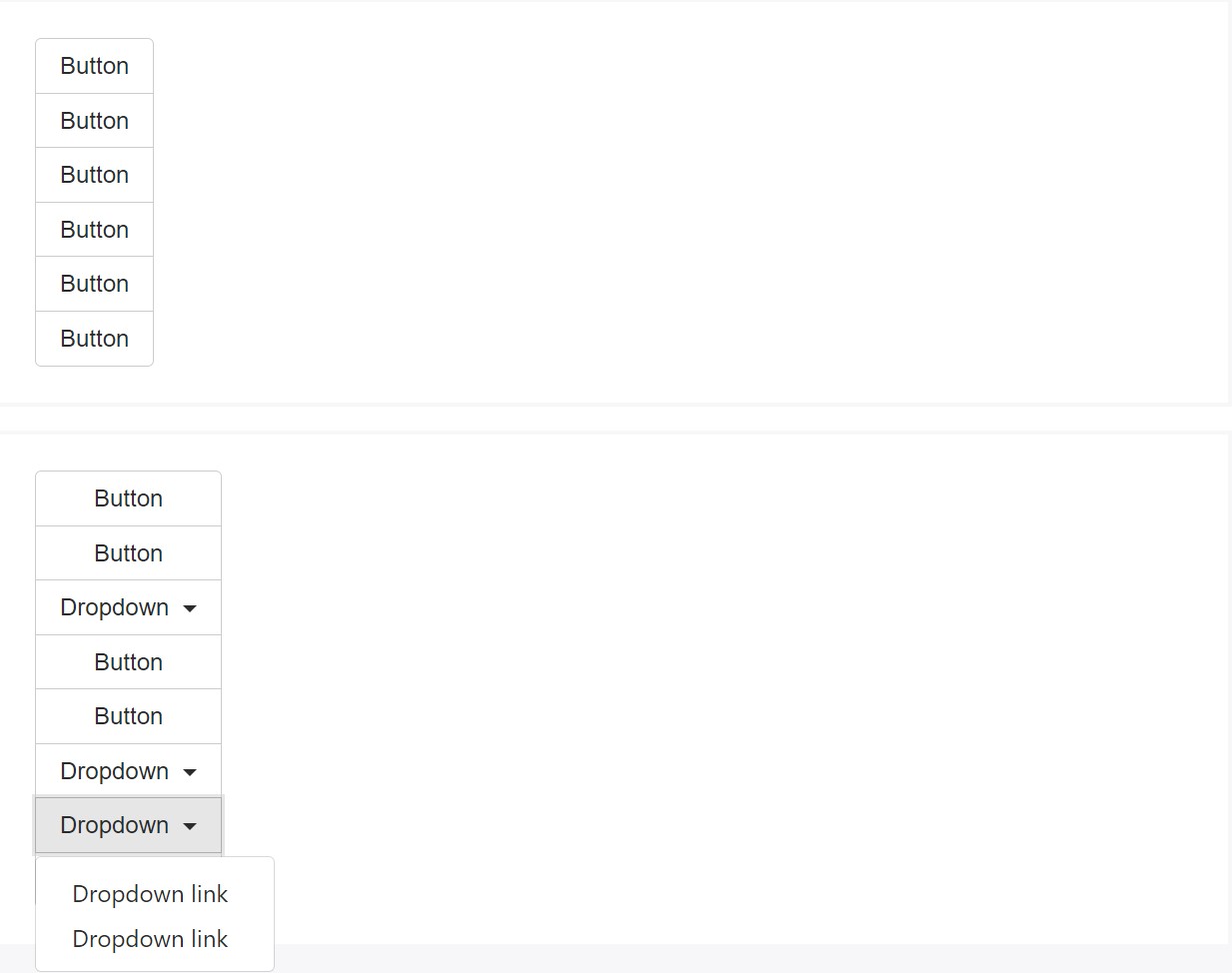
</div>Upright alternative
Create a group of buttons appear like vertically loaded instead of horizontally. Split button dropdowns are not actually assisted here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the particular implementation ( plus a few other components), a little bit of specific casing is needed for tooltips as well as popovers inside button groups. You'll must indicate the option
container: 'body'Yet another thing to bear in mind
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that's the manner in which the buttons groups get created with the help of one of the most well-known mobile friendly framework in its current version-- Bootstrap 4. These can be very valuable not just presenting a handful of achievable selections or a courses to take but additionally just as a secondary navigation items occurring at certain locations of your page having consistent appearance and easing up the navigating and overall user appeal.
Look at some video information about Bootstrap button groups:
Linked topics:
Bootstrap button group formal records

Bootstrap button group information

Support buttons through Bootstrap v4