Bootstrap Checkbox Form
Intro
Sometimes the most basic aspects might just become pretty important-- especially when you get to need them. As an example precisely how do your website visitors connect with the web pages you build claiming a basic Boolean action-- simply yes or no regarding some of the questions you need to ask, just how they do confirm the conditions and terms or line up a handful of the practical preferences they might have. We commonly get past this with no paying much of an care to the feature responsible for such activities but the Bootstrap Checkbox HTML is certainly a pretty important feature-- one our forms cannot actually do without.
Within the most recent fourth edition of the Bootstrap platform we are supplied with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputWays to use the Bootstrap checkbox:
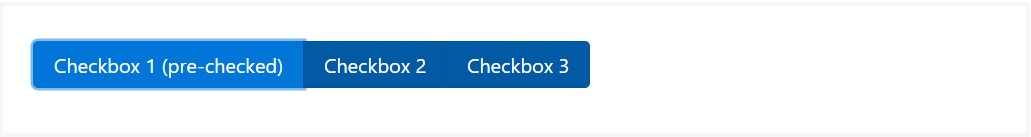
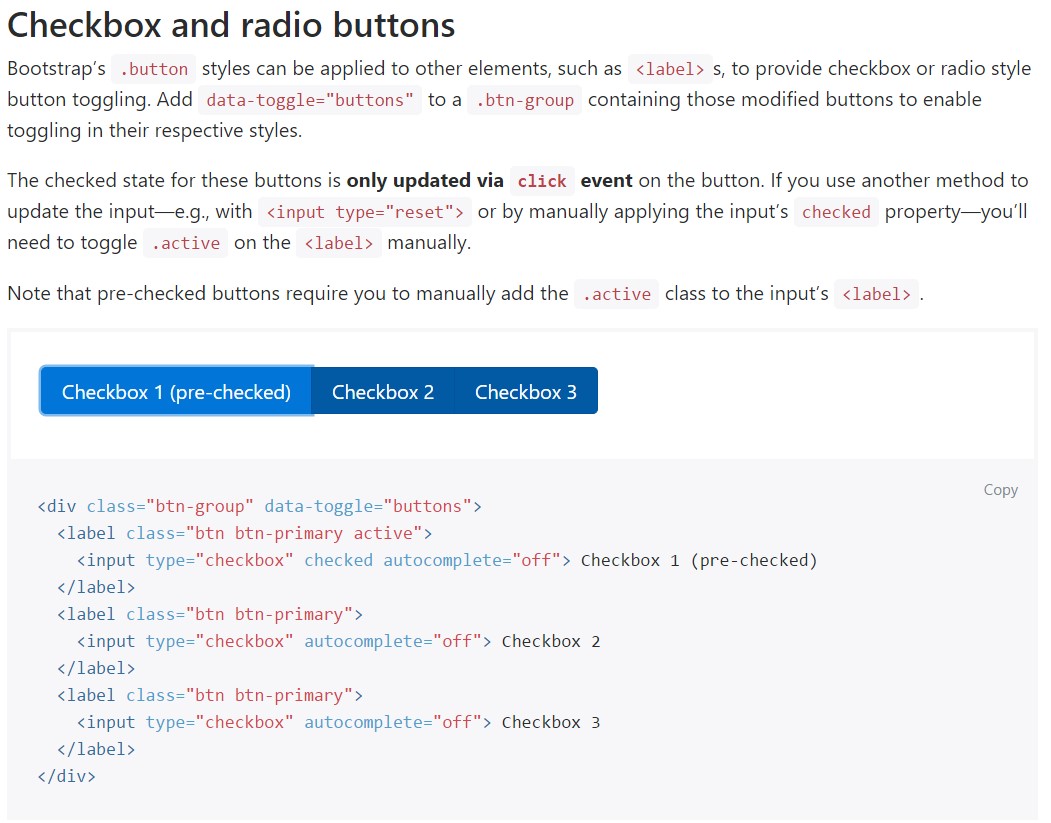
The checked state for these buttons is only updated via click event on the button.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>From time to time we require the checkboxes to arrive within our forms without the user really having the opportunity to make some practice selecting them-- that is actually where exactly the disabled option appears in.
If you want to disable correctly a checkbox in Bootstrap 4 applying the basic HTML attribute
disabledIn the case that you like the suggestion and in fact really want to carry this out you have to specify the
.disabled.form-checkYet another representation
Anytime you are applying checkboxes, wrap them in a
<label>.custom-control.custom-checkboxEmploy
.custom-control-input<input>As well utilize two
<span>.custom-control-indicator.custom-control-description
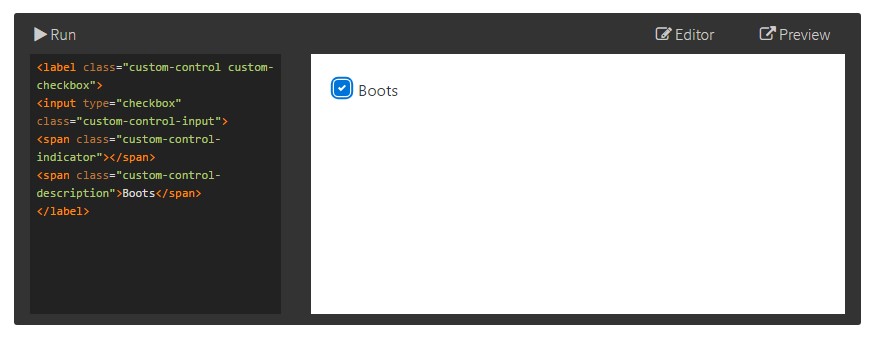
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Toggle forms
Default checkboxes and radios are improved upon with the assistance of
.form-checkDisabled checkboxes and radios are maintained, still, to deliver a
not-allowed<label>.disabled.form-checkA new component for the Bootstrap edition 4 system is the creation of the so called customized form elements. These are the same elements we are knowing within capability but designated much more pleasing and also with the Bootstrap way. Using them you can surely add amazing spice as well as style to your content via simply specifying a few supplemental classes to the commands you include in your forms.
In order to operate custom checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's mostly everything you need to complete in order to set a checkbox element inside your Bootstrap 4 powered site and add some custom made flavor to it including it a beautiful appearances. And now all you require to do is repeat the practice until you have actually inspected all the checkboxes needed are actually on the web page.
Take a look at some online video tutorials regarding Bootstrap checkbox
Linked topics:
Bootstrap checkbox official records

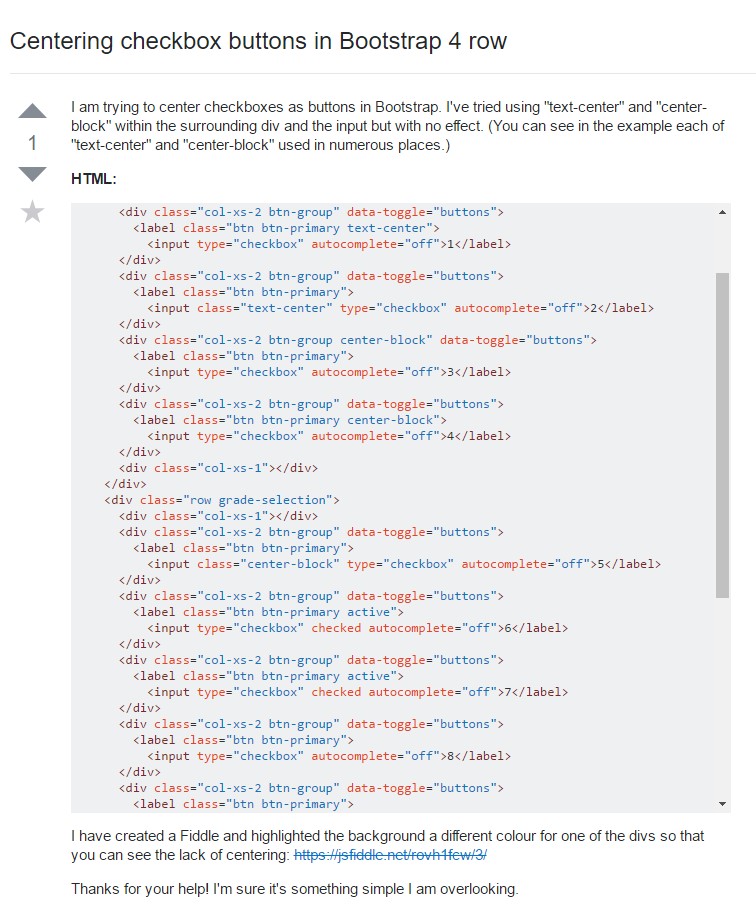
Centering checkbox buttons in Bootstrap 4 row

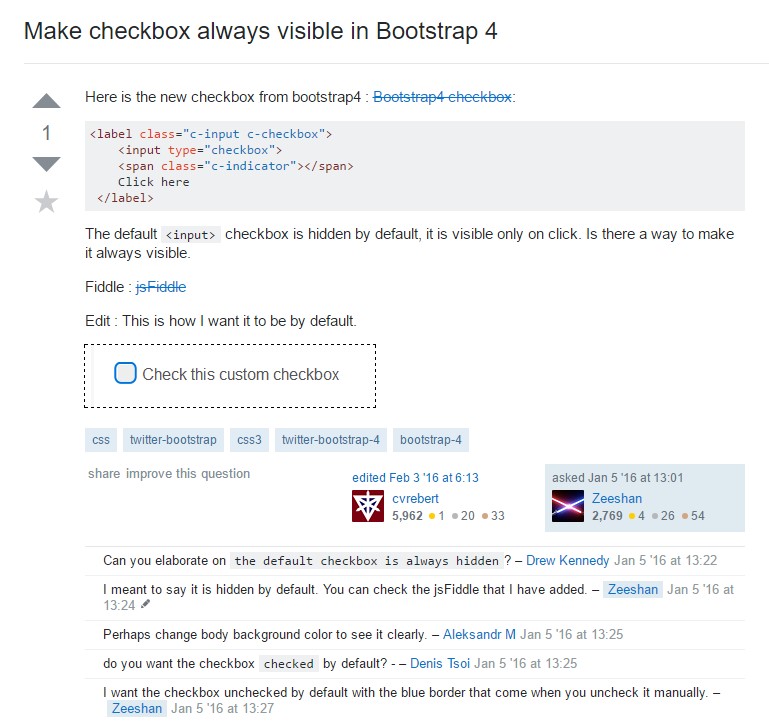
Make checkbox always visible in Bootstrap 4