Bootstrap Row Class
Introduction
What exactly do responsive frameworks complete-- they provide us with a handy and functioning grid environment to put out the content, making certain if we define it appropriate so it will function and display properly on any kind of gadget despite the dimensions of its display. And a lot like in the building each framework including some of the most preferred one in its own latest version-- the Bootstrap 4 framework-- incorporate simply just a couple of major elements which laid down and merged properly can assist you develop nearly any kind of eye-catching visual appeal to fit in your style and visual sense.
In Bootstrap, generally, the grid setup gets constructed by three major components which you have possibly already met around looking into the code of several webpages-- these are actually the
.container.container-fluid.row.col-In case you're fairly new to this whole entire thing and occasionally get to think which was the suitable approach these three must be inserted inside your markup right here is really a practical method-- all you must remember is CRC-- this abbreviation comes regarding Container-- Row-- Column. And because you'll quickly get used to spotting the columns acting as the inner component it is certainly not vary likely you would mistake what the very first and the last C indicates. ( learn more)
Several words regarding the grid system in Bootstrap 4:
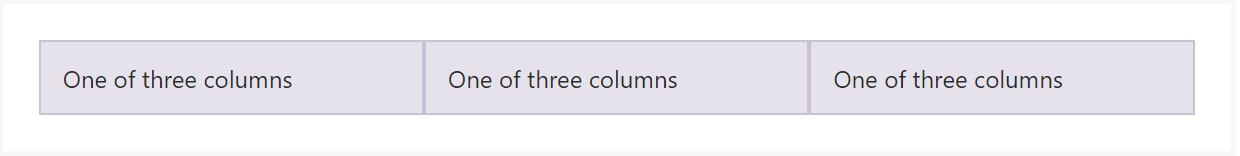
Bootstrap's grid system utilizes a series of columns, rows, and containers to format and straighten web content. It's constructed by using flexbox and is completely responsive. Listed here is an example and an in-depth check out exactly how the grid integrates.
The mentioned above sample creates three equal-width columns on little, medium, large, and also extra sizable devices employing our predefined grid classes. All those columns are centered in the page with the parent
.containerHere is actually how it does the trick:
- Containers present a means to focus your website's materials. Make use of
.container.container-fluid- Rows are horizontal groups of columns that ensure your columns are arranged appropriately. We employ the negative margin method with regards to
.row- Content ought to be placed within columns, and also only columns can be immediate children of Bootstrap Row Grid.
- Thanks to flexbox, grid columns with no a specified width is going to by default layout with identical widths. For example, four instances of
.col-sm- Column classes reveal the several columns you need to use from the potential 12 per row. { In such manner, assuming that you want three equal-width columns, you can absolutely utilize
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small, medium, big, and extra big.
- Grid tiers are founded on minimal widths, meaning they apply to that one tier plus all those above it (e.g.,
.col-sm-4- You have the ability to use predefined grid classes or else Sass mixins for extra semantic markup.
Understand the limits along with defects around flexbox, such as the incapability to work with a number of HTML elements such as flex containers.
Although the Containers grant us fixed in max size or else extending from edge to edge horizontal space on screen with small convenient paddings all around and the columns grant the means to distributing the screen space horizontally-- once again with some paddings about the concrete web content granting it a space to take a breath we are simply planning to point our focus to the Bootstrap Row component and all of the good ways we can easily employ it for styling, aligning and distributing its components using the brilliant new to alpha 6 flexbox utilities which are truly some classes to incorporate to the
.row-sm--md-Tips on how to work with the Bootstrap Row Class:
Flexbox utilities can possibly be employed for setting up the disposition of the elements positioned in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is the way the grid tiers infixes get utilized-- as an example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the upright positioning that in Bootstrap 4 flexbox utilities has been actually managed as
.align-.align-items-start.row.align-items-end.align-items-centerAnother options are coordinating the things by their baselines being lined up the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities stated so far sustain separate grid tiers infixes-- place them right before the final word of the comparable classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually precisely how this necessary however at very first look not so adjustable component-- the
.rowLook at a number of youtube video training relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: main information

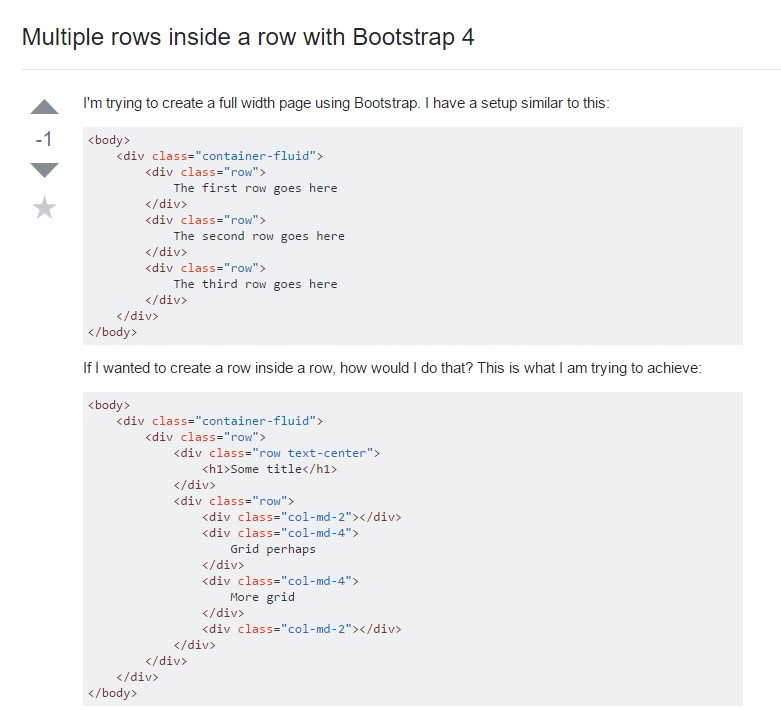
Multiple rows inside a row with Bootstrap 4

Another concern: .row
causes horizontal overflow
.row