Bootstrap Modal Popup Set
Introduction
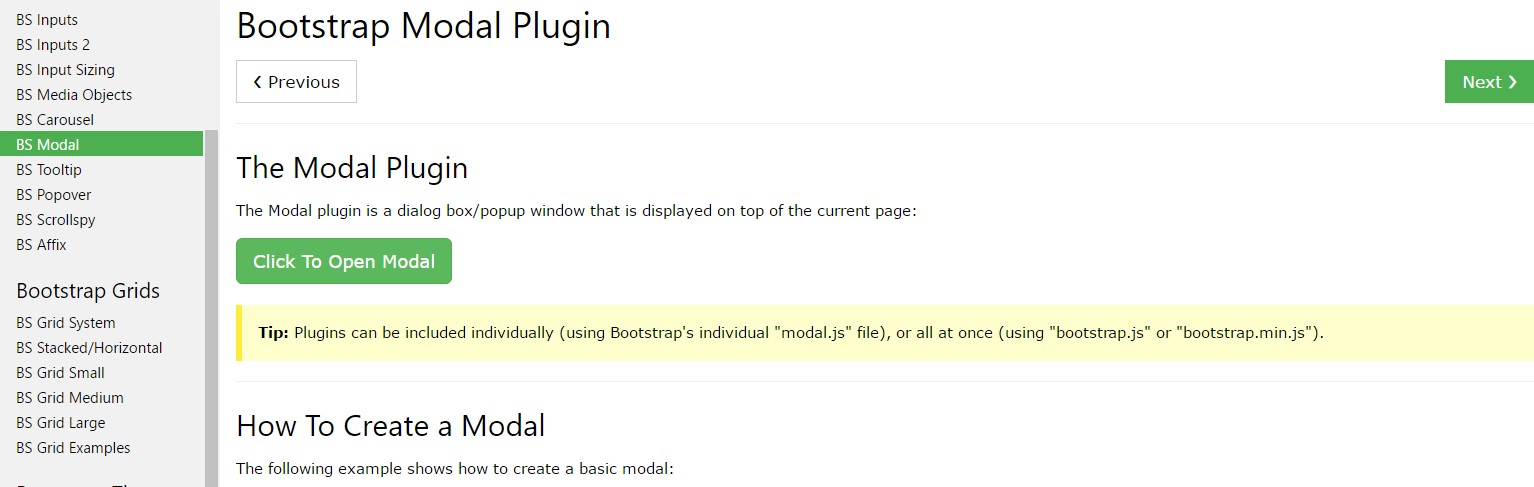
Quite often, when we make our pages there is this type of web content we don't wish to happen on them up until it is actually really required by the guests and whenever that time comes they should be able to simply take a instinctive and uncomplicated activity and get the desired information in a matter of minutes-- swiftly, easy and on any kind of display screen dimension. When this is the scenario the HTML5 has simply the perfect element-- the modal. ( recommended reading)
Necessary details to keep in mind:
Just before beginning using Bootstrap's modal component, don't forget to check out the following as long as Bootstrap menu options have recently altered.
- Modals are developed with HTML, CSS, and JavaScript. They are actually placed over everything else located in the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to quickly finalize the modal.
- Bootstrap typically provides just one modal screen simultaneously. Nested modals usually are not assisted as we consider them to be bad user experiences.
- Modals use
position:fixeda.modal- One again , because of
position: fixed- In conclusion, the
autofocusKeep reviewing for demos and usage guides.
- Caused by how HTML5 identifies its own semantics, the autofocus HTML attribute provides no result in Bootstrap Modal Popup Set. To accomplish the same effect, put into action certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The best ways to put into action the Bootstrap Modal Popup Design:
Modals are totally sustained in the current fourth version of some of the most prominent responsive framework-- Bootstrap and is able to also be styled to reveal in different dimensions according to professional's desires and visual sense however we'll come to this in just a moment. Primary let us discover effective ways to set up one-- step by step.
First we need to have a container to quickly wrap our concealed web content-- to make one create a
<div>.modal.fadeYou really need to include a number of attributes too-- just like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we require a wrapper for the actual modal material having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after aligning the header it is simply moment for developing a wrapper for the modal material -- it must occur together with the header component and take the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been developed it's time for establishing the element or elements that we are heading to employ to launch it up or in other words-- produce the modal come out in front of the users whenever they decide that they need to have the relevant information possessed within it. This usually gets accomplished utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Activates your content as a modal. Accepts an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the caller right before the modal has really been demonstrated or covered (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Come back to the user just before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Returns to the caller right before the modal has really been covered up (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
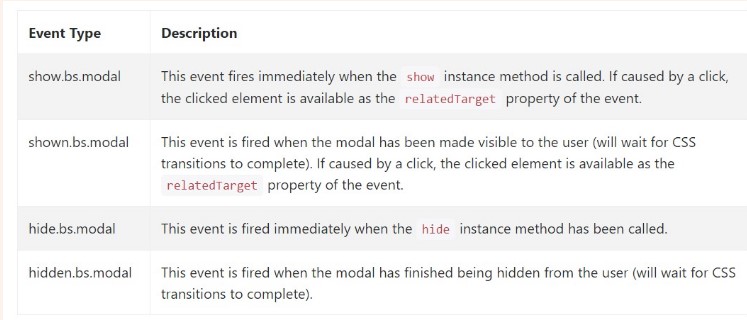
Bootstrap's modal class exposes a couple of events for entraping in to modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that is really all of the essential aspects you ought to take care about once developing your pop-up modal component with current 4th version of the Bootstrap responsive framework-- now go look for some thing to cover up in it.
Inspect a number of video clip tutorials relating to Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: formal documents

Bootstrap Modal Popup: article information

Another beneficial information about Bootstrap Modal Popup