Bootstrap Textarea Button
Intro
Within the pages we create we work with the form components in order to receive certain info from the site visitors and send it back to the web site founder completing several purposes. To complete it properly-- meaning receiving the proper responses, the appropriate questions needs to be asked so we architect out forms structure cautiously, considering of all the conceivable cases and sorts of information needed and possibly delivered.
However, regardless of exactly how correct we operate in this, there regularly are some situations when the information we require from the user is rather blurry before it gets in fact presented and needs to disperse over a whole lot more than simply the normal a single or else a couple of words typically written in the input fields. That is certainly where the # element shows up-- it is certainly the only and irreplaceable element where the site visitors are able to easily write back some terms providing a comments, providing a good reason for their activities or simply just a handful of notions to hopefully help us producing the product or service the webpage is about much much better. ( read more)
How to apply the Bootstrap textarea:
Located in newest version of some of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder component is totally assisted automatically regulating to the width of the screen page becomes shown on.
Generating it is very straightforward - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we demand to make the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is a responsive component by default it expands the whole size of its parent component.
A bit more recommendations
On the other side of coin-- there are really several instances you might need to reduce the reviews provided within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
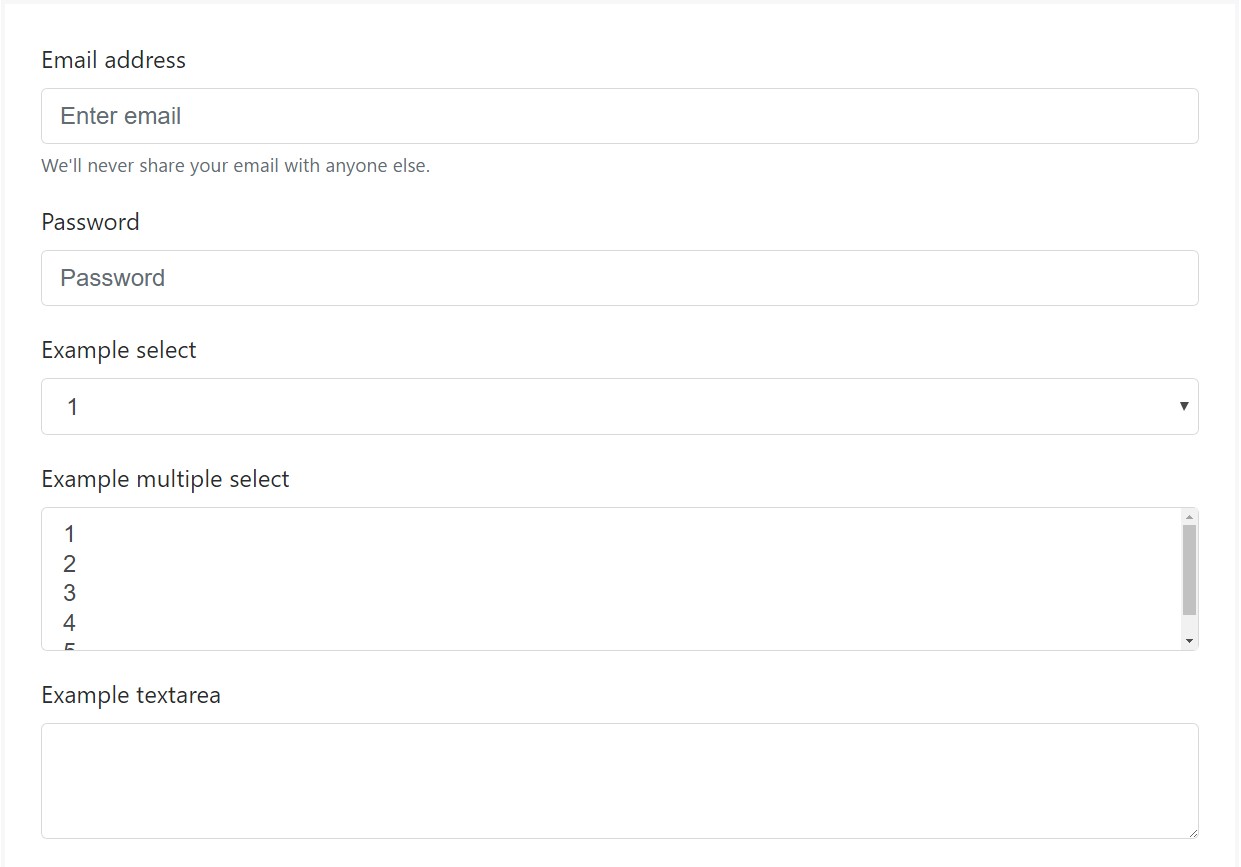
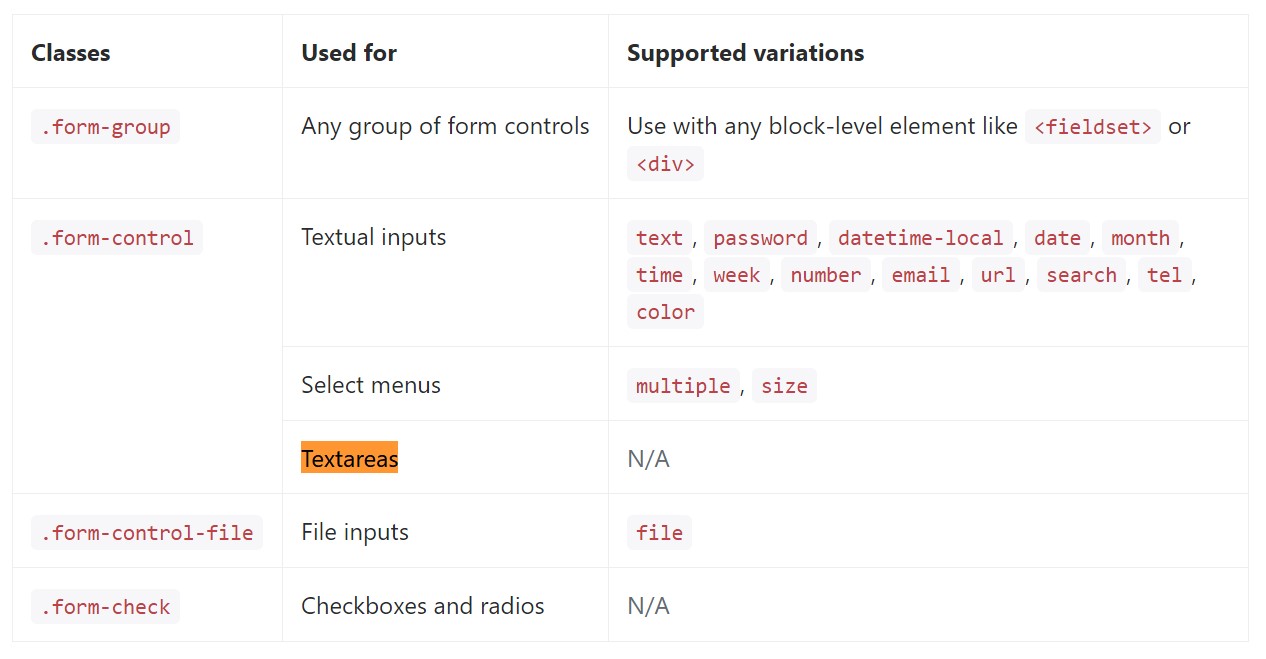
Bootstrap's form regulations expand on Rebooted form styles using classes. Work with these particular classes to opt in their customized displays for a even more steady rendering throughout browsers and tools . The example form listed here illustrates basic HTML form elements which get up-dated styles from Bootstrap with additional classes.
Just remember, given that Bootstrap implements the HTML5 doctype, all inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>Shown below is generally a total list of the certain form commands maintained simply by Bootstrap plus the classes that modify them. Extra documentation is available for each and every group.

Final thoughts
And so now you learn tips on how to develop a
<textarea>Review a few on-line video tutorials relating to Bootstrap Textarea Line:
Related topics:
Fundamentals of the textarea

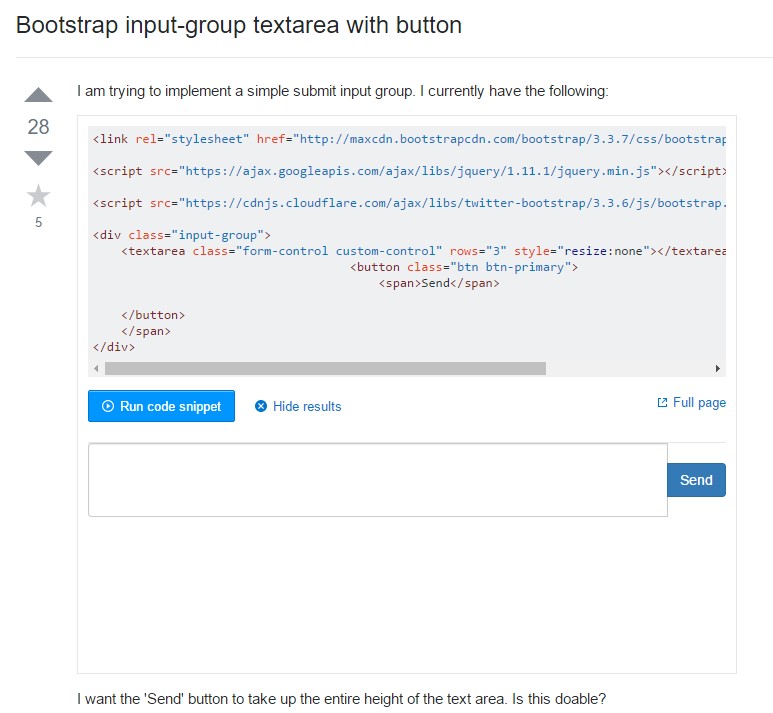
Bootstrap input-group Textarea button together with

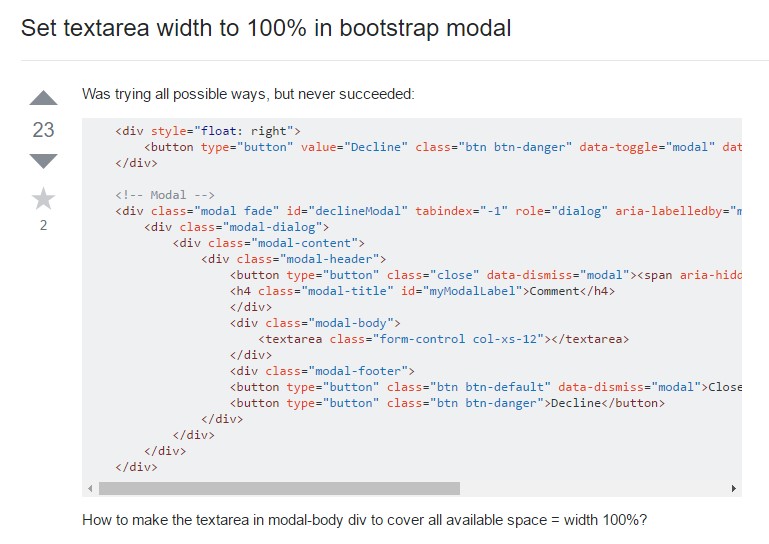
Set Textarea width to 100% in Bootstrap modal