Bootstrap Multiselect Value
Overview
Forms are a considerable element of the pages we generate-- a valuable manner we can surely get the site visitors involved in whatever we are display and give them an easy and practical technique delivering back several words, files as well as install an order if we're working with the web page as an internet store. Thoroughly designing the form's concept we are actually trying to picture just how the website visitor would identify it most simple and enjoyable having an action on it due to the fact that if it's too easy it might be difficult to sum up the submissions though assuming that it is actually too complicated the visitor may be really get bored and pressured away-- in this way the balance truly matters. Let's visualize for example a standard product which in turn may be on top of that equipped with multiple supplements and the site visitors gets requested to select which ones ought to occur. Would not it be really wonderful if this could be done in a single component not developing them endlessly scroll down and going to checkboxes or
Yes/NoThe so loved and very most preferred Bootstrap framework in its own new 4th version ( generally up to alpha 6) has you covered maintaining all the native HTML5 form elements giving cool styling and layout alternatives for a real style freedom but because it's not a magic stick solution there are definitely certain small and very specific material such as the
<select>The best ways to use the Bootstrap Multiselect Modal:
Let's take a quick look how it works:
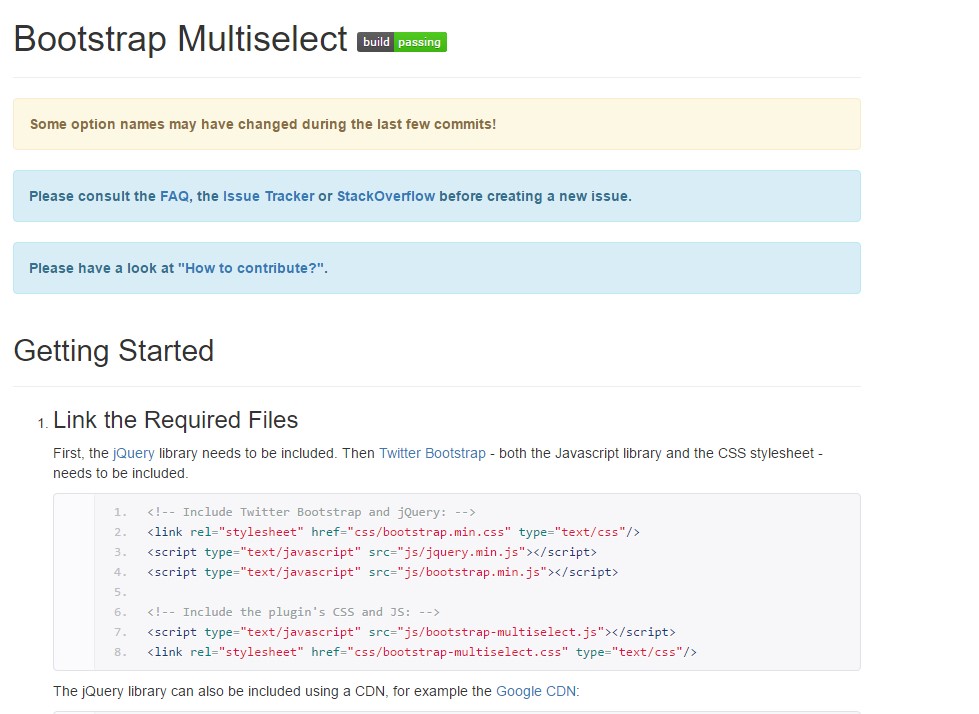
Adding it: In order the plugin to perform you need to incorporate the jQuery Javascript library and do this right before featuring the Bootstrap's main Javascript file. Next the plugins CSS and JS files must occur in your
<head>Applying it: Just as been said-- pretty simple-- generate a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you ought to do is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
<div class="form-group">
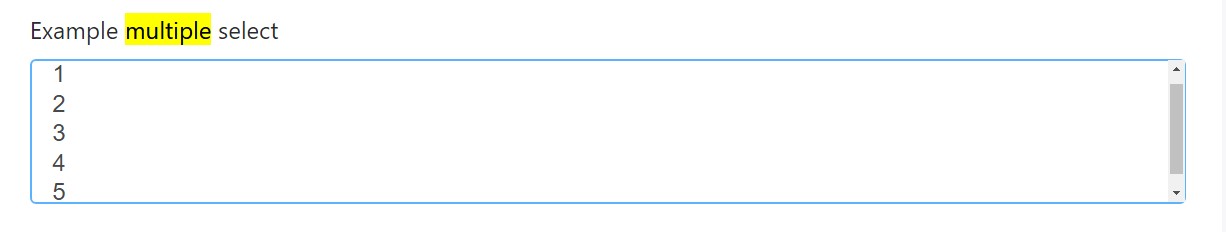
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
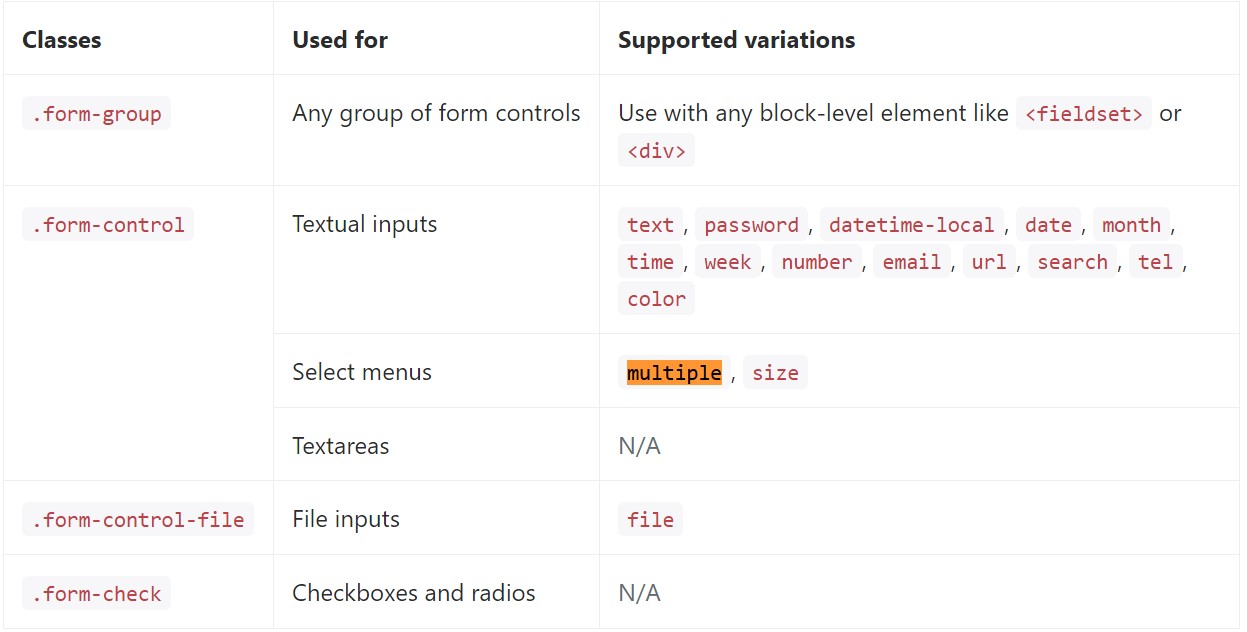
</div>Listed below is a full selection of the special form controls supported by means of Bootstrap and also the classes that personalize them. Added information is easily available for each group.

Final thoughts
That's it-- you possess a functioning and quite great appearing dropdown along with a checkbox in front of each and every selection-- all the site visitors require to do right now is clicking the ones they desire. Supposing that you like to ensure things even more entertaining-- look at the plugin's docs to discover precisely how adding several simple specifications can spice the things up even further.
Inspect a few video clip tutorials about Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not actually operate with Bootstrap V4 alpha