Bootstrap Slider Using
Overview
Mobility is among the most amazing thing-- it gets our focus and manages to keep us evolved at the very least for some time. For how much time-- well all of it depends upon what's really flowing-- in case it is simply something eye-catching and fantastic we view it longer, if it is actually uninteresting and dull-- well, there really usually is the close tab button. So once you presume you have some terrific material out there and really want it included in your pages the illustration slider is usually the one you primarily think of. This element became truly so prominent in the most recent number of years so the online world simply go flooded along with sliders-- just search around and you'll find out almost every second web page begins with one. That is actually why the latest website design directions concerns display more and more designers are really aiming to removed and replace the sliders with various other explanation suggests to include a bit more personality to their web pages.
Quite possibly the great ration is placed somewhere in between-- just like utilizing the slider element yet not actually with the good old stuffing the complete component area pictures yet perhaps some with opaque areas to get them it such as a individual components and not the whole background of the slider moves-- the decision is totally up to you and without a doubt is varied for every project.
In any event-- the slider element stays the practical and highly convenient solution whenever it comes to including some moving illustrations supplemented with effective text message and invite to action buttons to your pages. (see page)
The ways to work with Bootstrap Slider Template:
The image slider is a component of the primary Bootstrap 4 framework and is entirely supported by each the style sheet and the JavaScript files of newest edition of currently probably the most preferred responsive framework around. Each time we mention picture sliders in Bootstrap we essentially address the element such as Carousel-- that is exactly the exact same stuff simply just using a different name.
Creating a carousel component by using Bootstrap is pretty easy-- all you require to do is use a straightforward structure-- to begin cover the entire thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the compact elements displaying you the position each and every images gets in the Bootstrap Slider Template -- you have the ability to also click on them to jump to a specific picture. In order to incorporate signs component make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
You can absolutely also bring in the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component required
The
.activeImages container-- this one particular is a usual
<div>.carousel-inner<div>.carousel item.item.activeCaptions
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in subtitles to your slides quickly by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point in the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
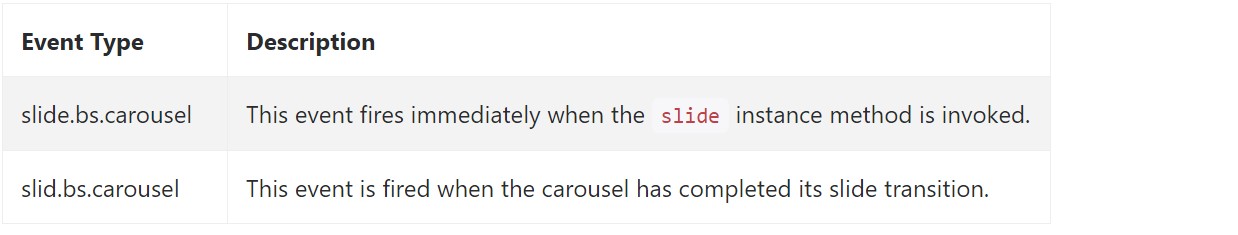
Bootstrap's slide carousel class exhibits two events for connecteding into carousel functionality. Both of these occasions have the following extra properties:
direction"left""right"relatedTargetEach of the slide carousel occurrences are launched at the carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is certainly the form an pic slider (or carousel) should have by using the Bootstrap 4 system. Currently all you really need to do is think about a number of pleasing illustrations and text to place within it.
Check several online video guide about Bootstrap slider:
Connected topics:
Bootstrap slider official information

Bootstrap slider tutorial

Mobirise Bootstrap slider

Bootstrap Image Slider with Swipe
Responsive Bootstrap Slider with Swipe
jQuery Bootstrap Image Slider Example
jQuery Bootstrap Slider Example