Bootstrap Tooltip Content
Overview
Sometimes, specifically on the desktop it is a smart idea to have a suggestive callout along with several advices emerging when the visitor places the mouse cursor over an element. In this manner we are sure the proper information has been certainly given at the correct time and ideally improved the visitor experience and convenience when employing our webpages. This activity is taken care of by tooltip element that has a regular and great to the entire framework format appeal in the latest Bootstrap 4 edition and it's definitely very easy to bring in and configure them-- let's discover exactly how this gets performed . ( discover more here)
Aspects to understand while working with the Bootstrap Tooltip Modal:
- Bootstrap Tooltips depend on the Third party library Tether for setting up . You have to incorporate tether.min.js right before bootstrap.js in order for tooltips to perform !
- Tooltips are opt-in for productivity factors, so you have to initialize them yourself.
- Bootstrap Tooltip Button with zero-length titles are never featured.
- Specify
container: 'body'elements (like input groups, button groups, etc).
- Setting off tooltips on hidden components will certainly not function.
- Tooltips for
.disableddisabled- Once activated from hyperlinks which span numerous lines, tooltips will be focused.Use
white-space: nowrap<a>Got all that? Awesome, why don't we see how they use certain examples.
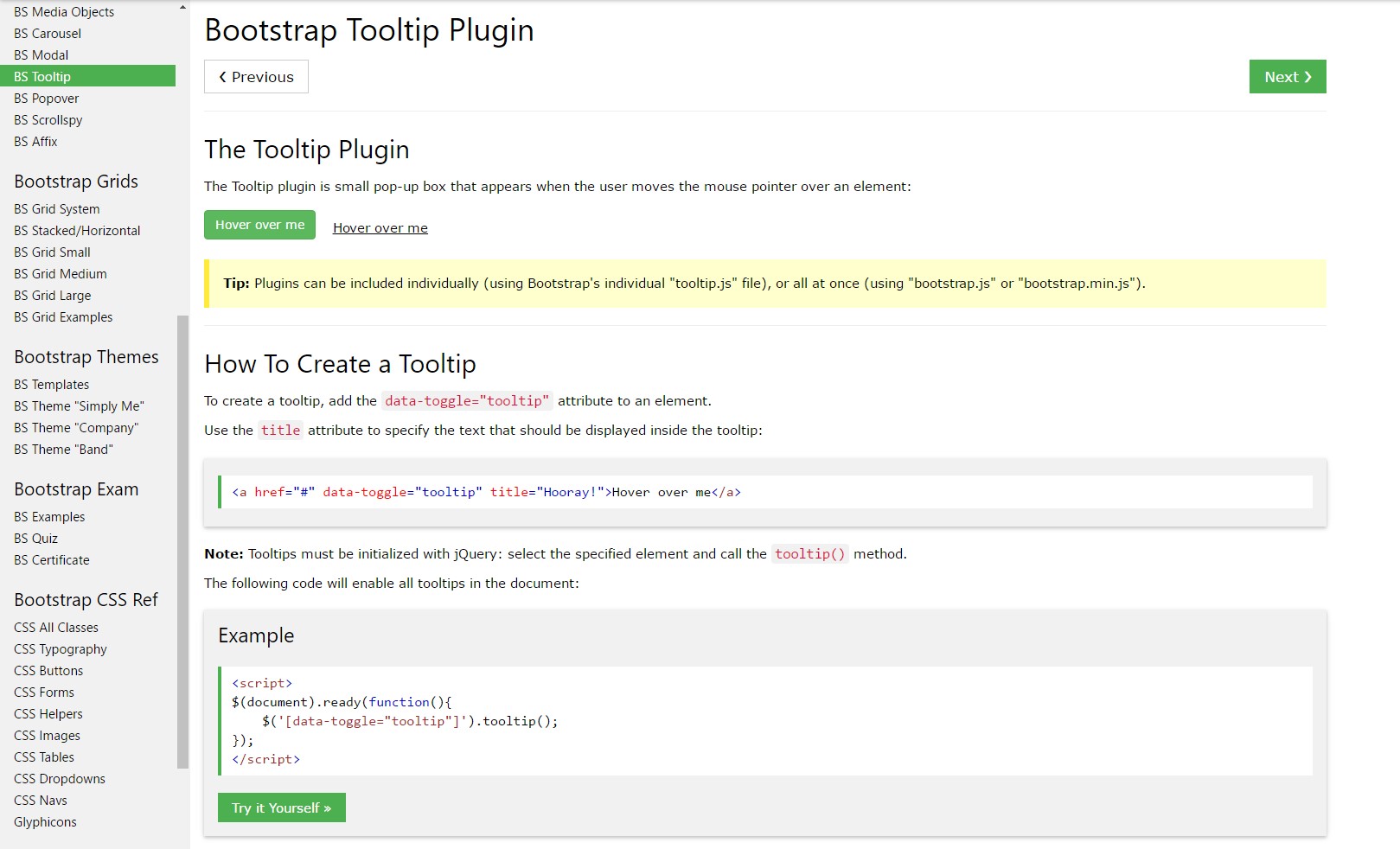
Effective ways to apply the Bootstrap Tooltips:
To begin to get use of the tooltips performance we should allow it considering that in Bootstrap these particular components are not allowed by default and require an initialization. To execute this include a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really do is receiving what is generally in an component's
title = ””<a><button>After you have activated the tooltips functionality just to specify a tooltip to an element you need to add in two necessary and just one optional attributes to it. A "tool-tipped" components need to have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and behaviour has stayed essentially the very same in both the Bootstrap 3 and 4 versions because these really do work pretty properly-- practically nothing much more to become wanted from them.
As an examples
One solution to initialize all of tooltips on a webpage would certainly be to choose them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
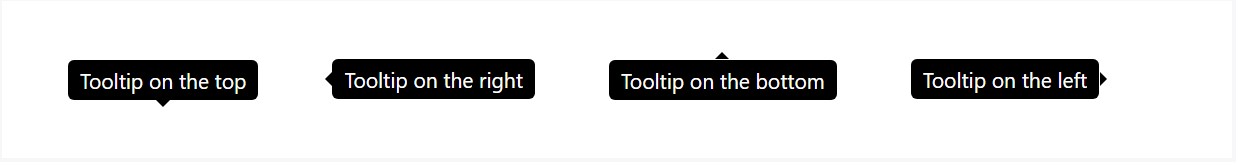
)Static Demo
Four options are easily available: top, right, bottom, and left coordinated.
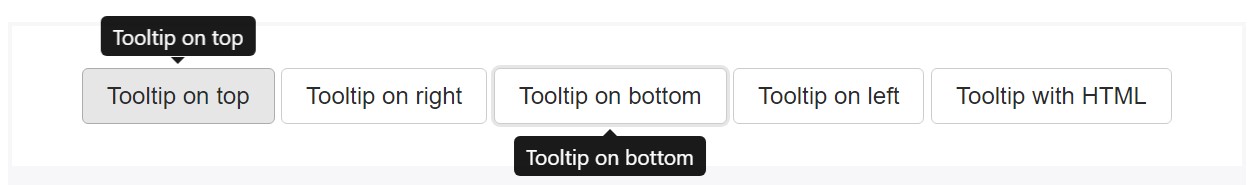
Interactive
Hover over the tabs beneath to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin produces content and markup as needed, and by default places tooltips after their trigger component.
Cause the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is just a
datatitletopMaking tooltips do the job for computer keyboard as well as assistive technology users.
You should only provide tooltips to HTML components that are actually usually keyboard-focusable and interactive ( like links or form controls). Though arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
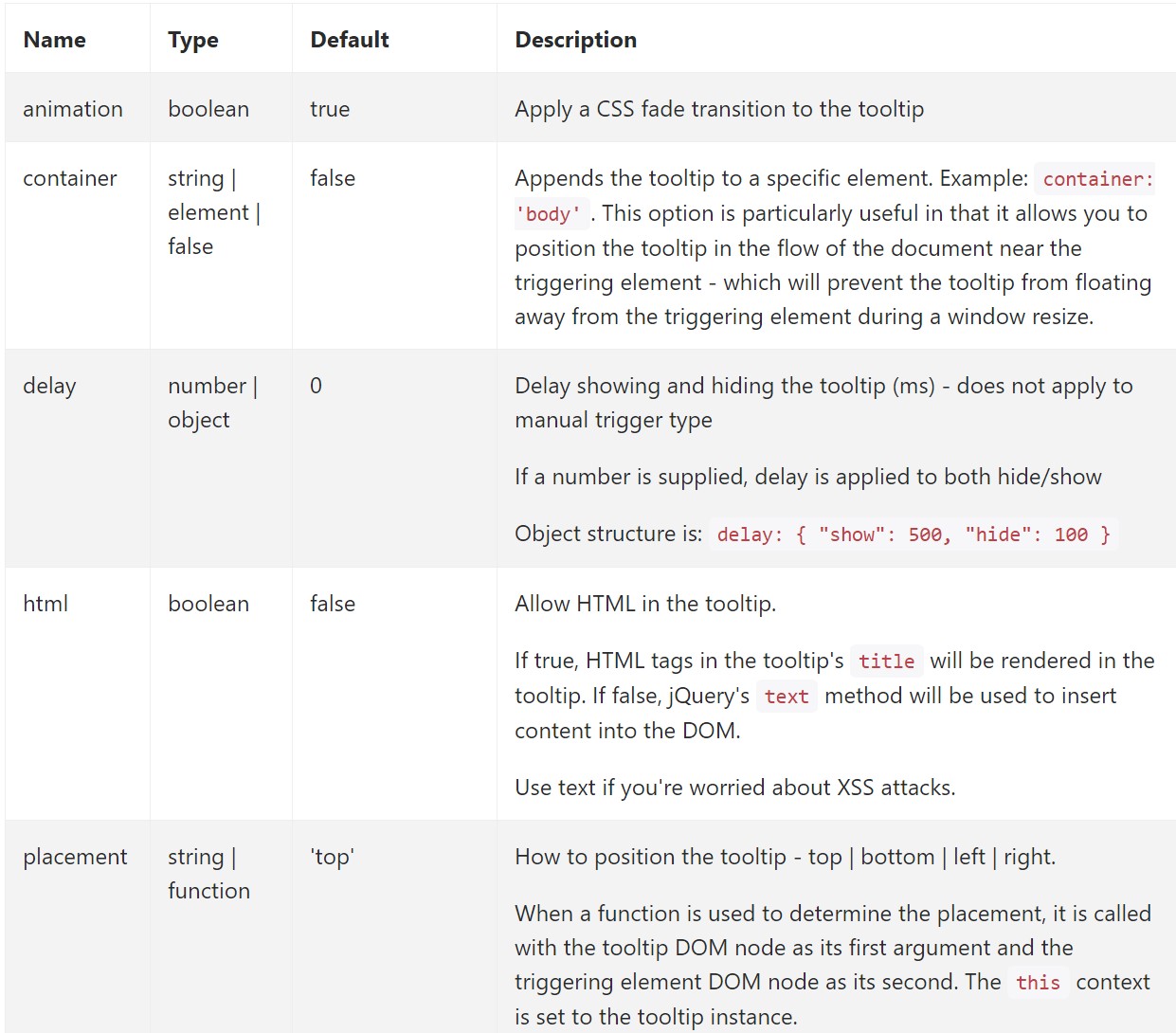
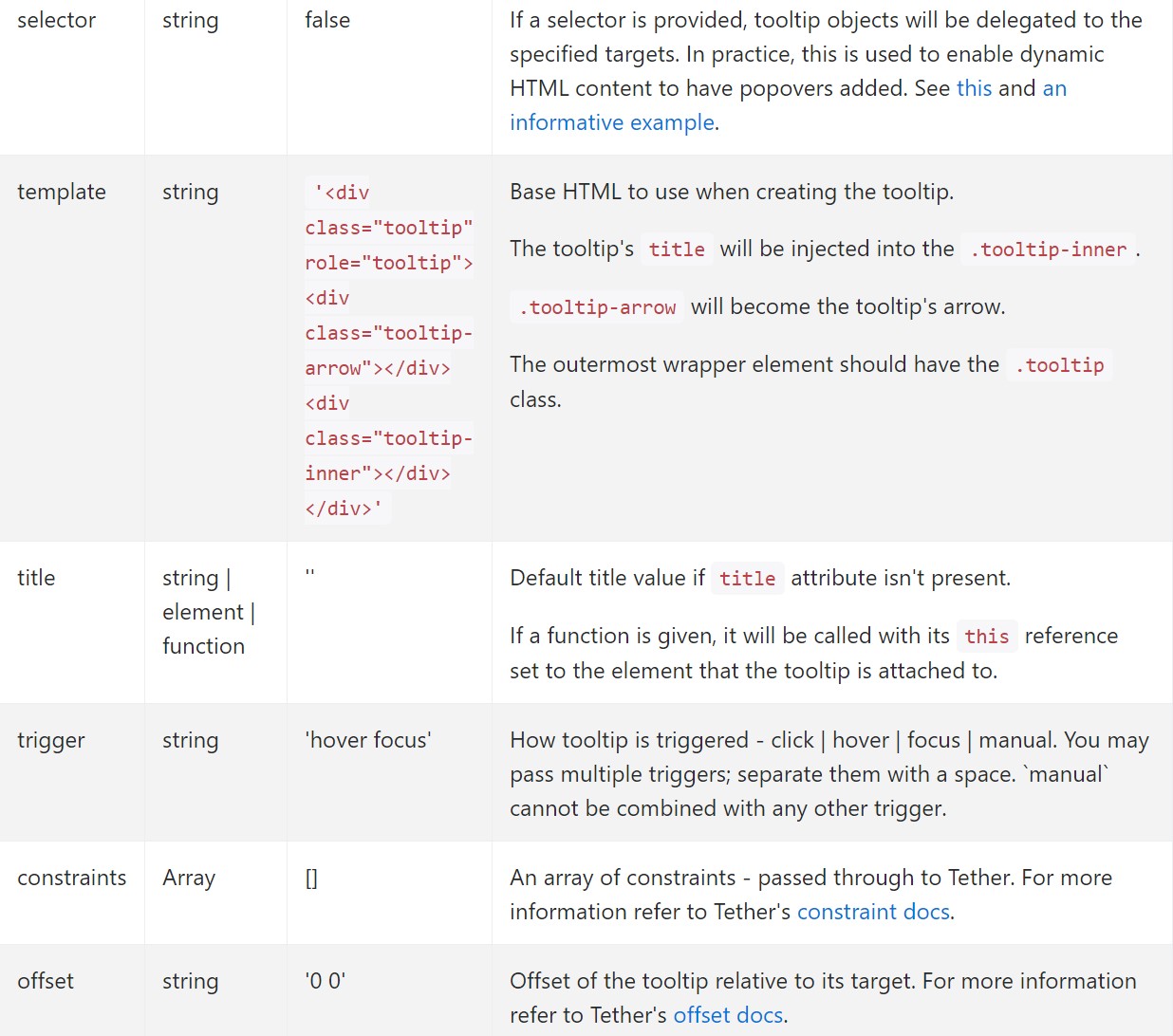
</div>Options
Options can possibly be pass by using data attributes or else JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for various tooltips
Possibilities for specific tooltips have the ability to alternatively be indicated through using data attributes, like explained aforementioned.
Practices
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Exhibits an component's tooltip. Returns to the customer just before the tooltip has literally been displayed ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Comes back to the customer prior to the tooltip has actually been hidden (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer before the tooltip has actually been demonstrated or else covered ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips which work with delegation ( that are produced using the selector opportunity) can not actually be independently gotten rid of on descendant trigger features.
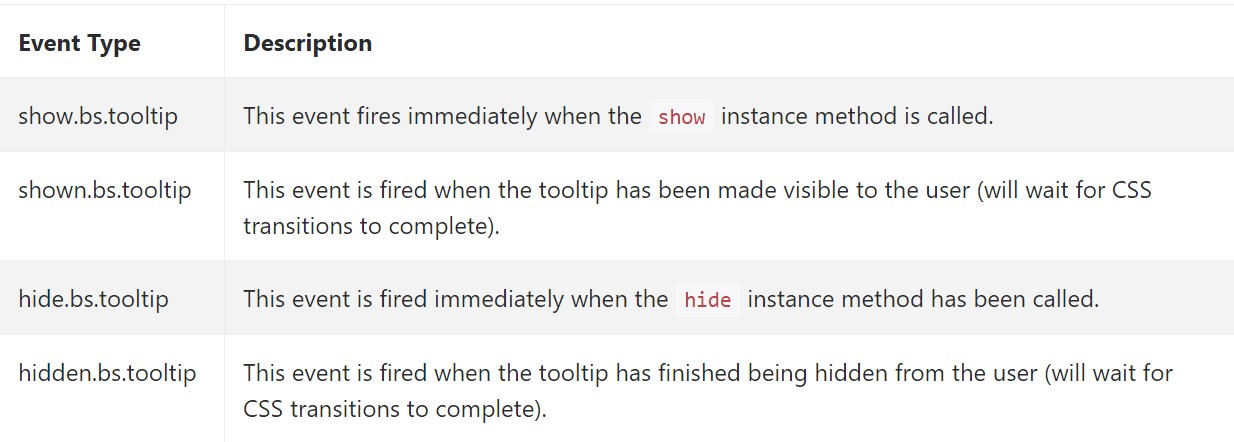
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A factor to think of here is the quantity of details that goes to be set inside the # attribute and eventually-- the position of the tooltip baseding upon the location of the main component on a display. The tooltips need to be exactly this-- quick significant guidelines-- positioning excessive details might even confuse the website visitor as opposed to assist navigating.
In addition in the event that the main component is extremely near an edge of the viewport positioning the tooltip beside this very border might lead to the pop-up text to flow out of the viewport and the info inside it to become almost unfunctional. And so when it concerns tooltips the balance in operation them is crucial.
Look at some video clip short training relating to Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips authoritative documents

Bootstrap Tooltips tutorial

Change Bootstrap 4 Tooltip template without refresh