Bootstrap Alert Message
Overview
The alerts are from all of these components you even do not think about till you truly get to really need them. They are taken for offering quick in time information for the user interacting with the site hopefully aiming his or hers focus on a specific direction or evoking specific actions.
The alerts are most frequently used as well as forms to give the user a recommendation if a field has been filled out improperly, which is the proper format expected or which is the condition of the submission once the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined look and semantic classes which are used according to the particular condition in which the Bootstrap Alert has been displayed on display screen. Since it's an alert notice it's important to get user's focus but however leave him in the zone of comfort nevertheless it might even be an error notification. ( discover more here)
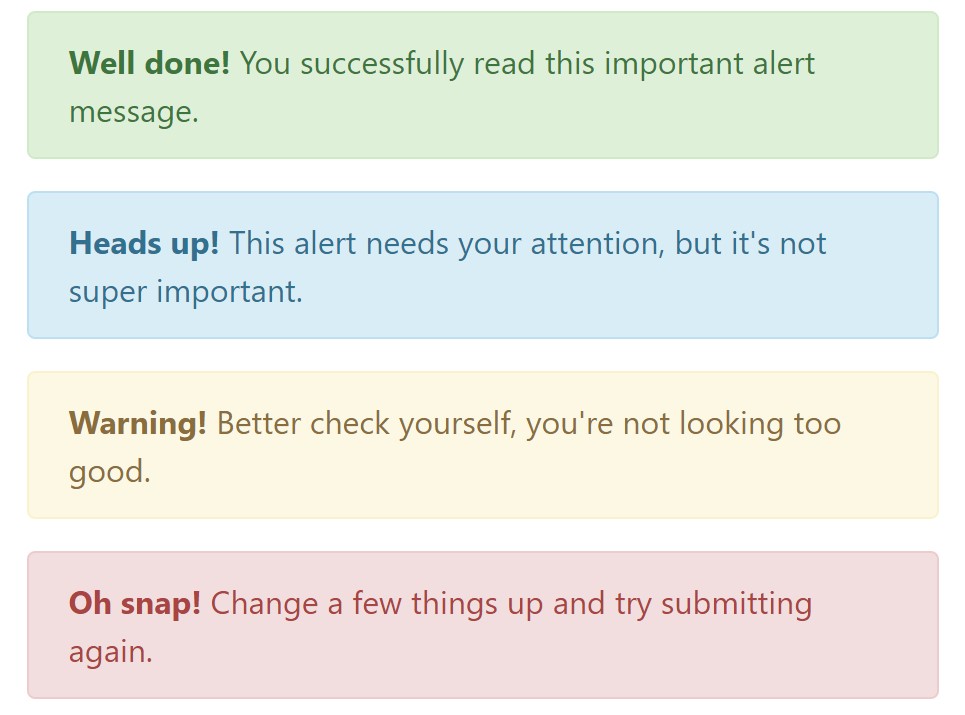
This gets accomplished by use of gentle pale colors each being intuitively been connected to the semantic of the message information like green for Success, Light Blue for basic details, Light yellow seeking for user's interest and Mild red pointing out there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the hyperlink
It may possibly not be noticed at a glance but the font color also is in fact following this colour scheme too-- just the colours are much much darker so get intuitively seen as dark however it's not exactly so.
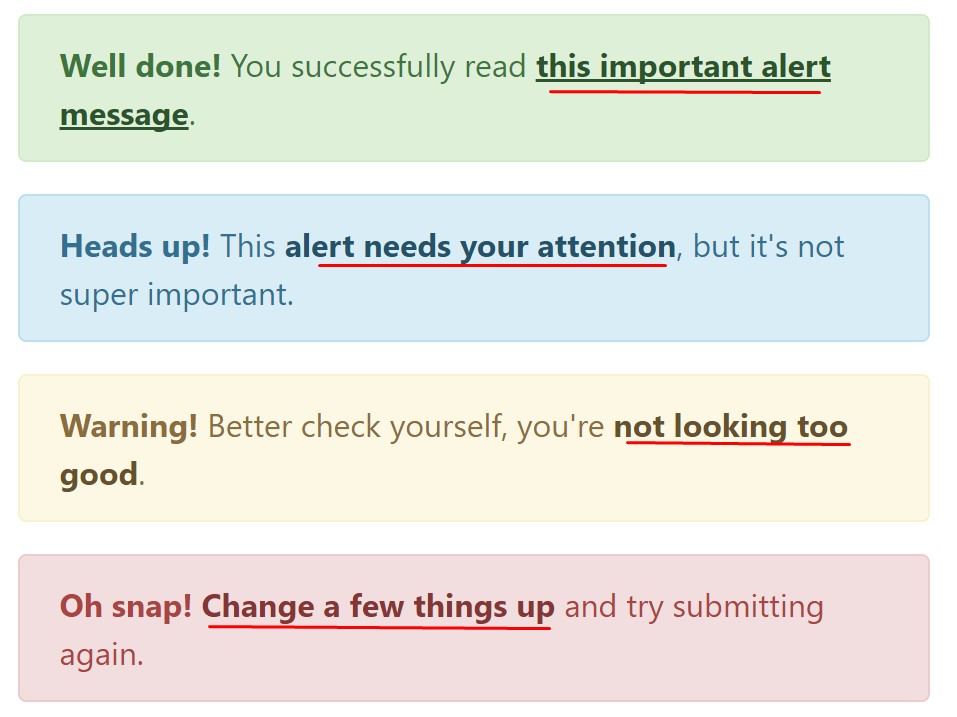
Exact same runs not only for the alert message in itself but even for the web links included in it-- there are link classes getting rid of the outline and coloring the anchor elements in the appropriate color tone so they fit the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special relevant information for alerts
A thing to keep in mind-- the color tones take their obvious interpretation only for those who really get to check out them. In this way it's a good idea to as well make sure the noticeable text itself brings the meaning of the alert well enough or to eventually include a number of additional descriptions to only be seen by screen readers in order to grant the page's accessibility .
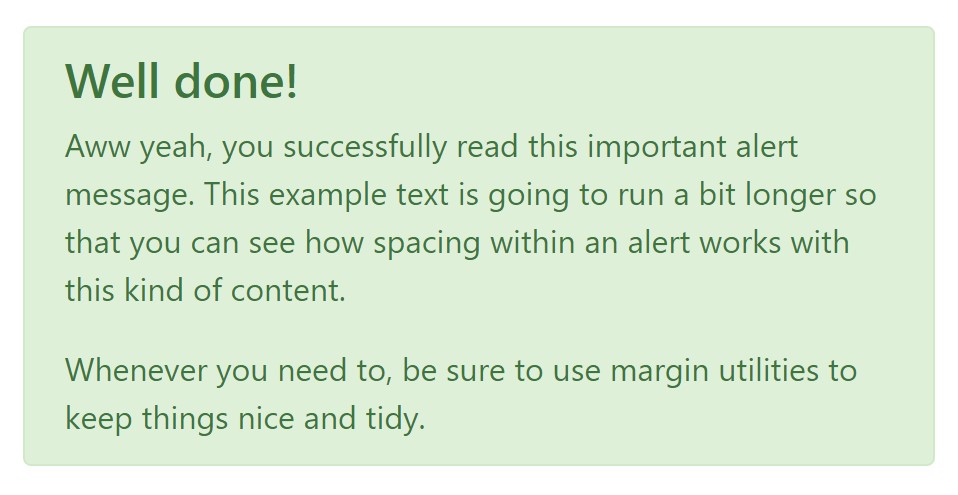
As well as links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the circumstances when you want to display a bit longer content ( more info).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't let however their titles to limit the way you are actually working with them-- all of these are just some color schemes and the way they will be really implemented in your website is totally up to you and completely depends on the individual case.
For example-- if the color design of your page utilizes the red as primary color it maybe pretty most suitable to display the alert for successful form submission in red too using the predefined alert danger appearance in order to much better blend with the page and save some time specifying your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Styles
Triggers
Enable dismissal of an alert by using JavaScript
$(".alert").alert()Enable removal of an alert using JavaScript
Or even with information attributes on a button in the alert, as demonstrated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting an alert will take it out from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a couple of events for fastening in alert functionality.
close.bs.alertclosed.bs.alertInspect a couple of on-line video tutorials about Bootstrap alerts
Linked topics:
Bootstrap alerts approved information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue