Bootstrap Offset Tooltip
Overview
It is undoubtedly wonderful when the information of our webpages simply fluently spreads over the entire width accessible and handily alter scale and also order when the width of the display changes yet in certain cases we need to have permitting the features some area around to breath without any excess elements around them considering that the balance is the basic of purchasing light and responsive appearance conveniently delivering our web content to the ones checking out the webpage. This free area coupled with the responsive behavior of our web pages is definitely an important element of the style of our web pages .
In the latest version of the most popular mobile friendly system-- Bootstrap 4 there is simply a exclusive set of methods applied to situating our components clearly the places we require them and modifying this location and appeal baseding upon the size of the display webpage gets shown.
These are the so called Bootstrap Offset Mobile and
pushpull-sm--md-Efficient ways to employ the Bootstrap Offset Popover:
The general syntax of these is pretty easy-- you have the action you require to be taken-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all stuff built results
.offset-md-3.offsetExample
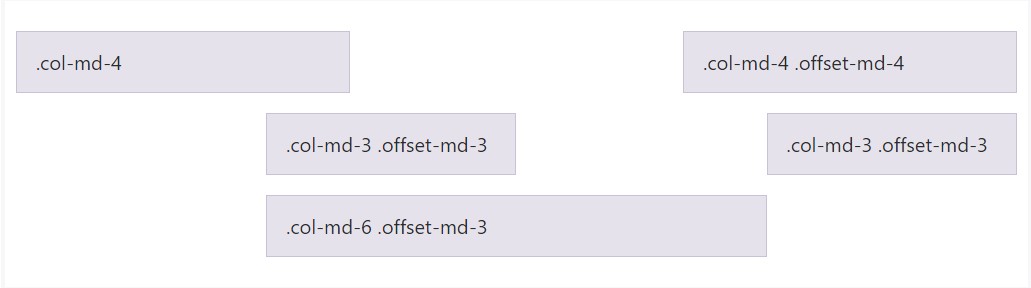
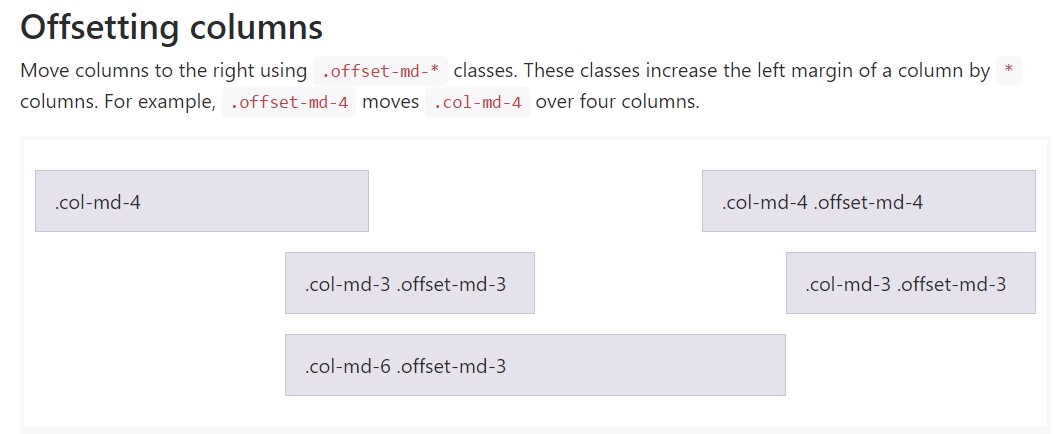
Position columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important fact
Important thing to bear in mind right here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This approach performs in scenario when you ought to design a single feature. In the event that you however for some sort of reason really want to cut out en element inning accordance with the ones neighboring it you have the ability to apply the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- considering that Bootstrap 4 alpha 6 presents the flexbox utilities for positioning content you can in addition apply these for reordering your web content utilizing classes like
.flex-first.flex-lastFinal thoughts
So ordinarily that is actually the manner the most essential features of the Bootstrap 4's grid structure-- the columns get designated the intended Bootstrap Offset Working and ordered precisely as you want them regardless the way they arrive in code. Nevertheless the reordering utilities are really impressive, the things should be displayed initially should really in addition be defined first-- this will additionally keep it a much easier for the guys going through your code to get around. Nevertheless of course all of it relies on the certain situation and the targets you are actually focusing to reach.
Review some youtube video training about Bootstrap Offset:
Linked topics:
Bootstrap offset formal records

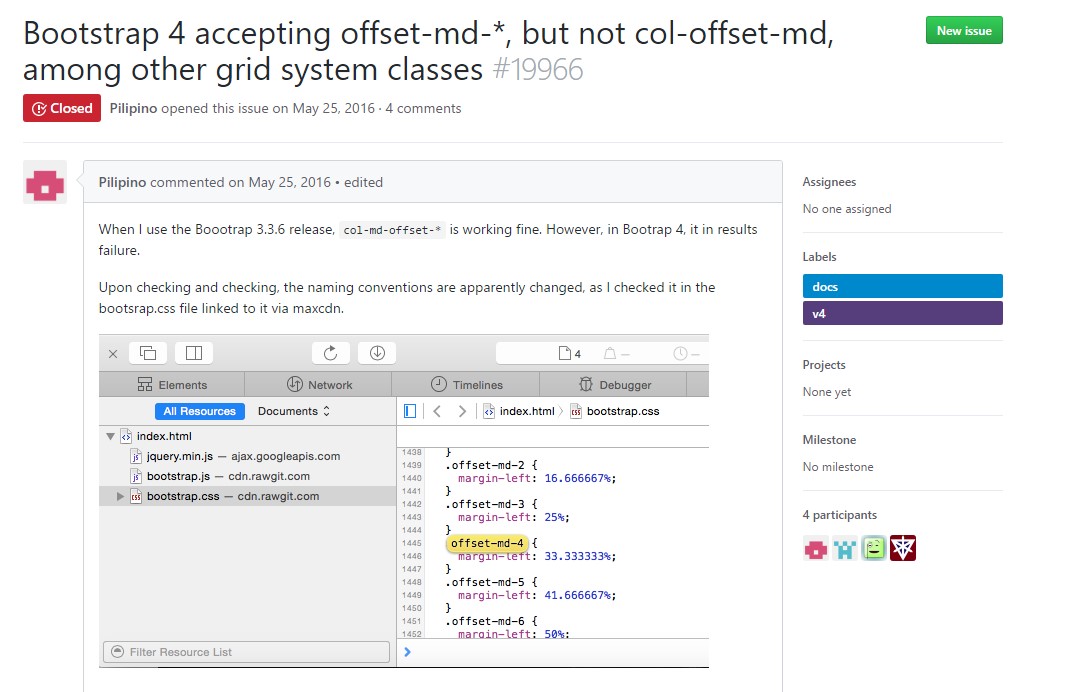
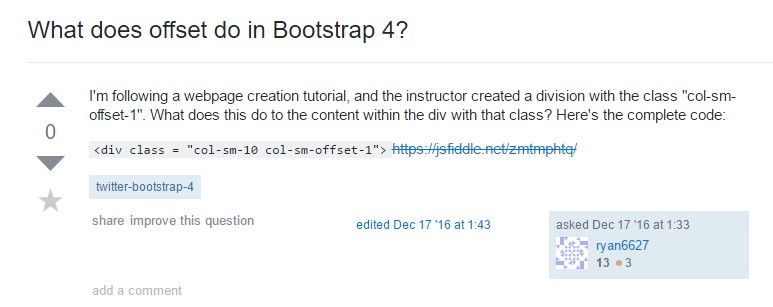
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub