Bootstrap Breakpoints Example
Overview
Accepting in things to consider each of the feasible display sizes in which our internet pages could eventually present it is important to design them in a manner approving undisputed sharp and powerful appearance-- generally employing the aid of a effective responsive framework like the most prominent one-- the Bootstrap framework in which current edition is now 4 alpha 6. However what it in fact performs to assist the webpages appear great on any display-- let's check out and see.
The basic idea in Bootstrap normally is adding certain system in the countless practical device display sizes ( or else viewports) positioning them in a few varieties and styling/rearranging the information as required. These particular are in addition named grid tiers or screen sizes and have evolved quite a bit through the numerous variations of probably the most famous recently responsive framework around-- Bootstrap 4. ( get more information)
The best ways to employ the Bootstrap Breakpoints Grid:
Generally the media queries become identified with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap versions
Within Bootstrap 4 compared with its own forerunner there are actually 5 display screen sizes however given that the current alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. Given that you very likely realize a
.row.col -Screen sizings
The display screen sizes in Bootstrap generally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths below 576px-- This screen really doesn't come with a media query though the styling for it instead gets used as a common rules being overwritten by the queries for the widths just above. What is certainly likewise brand new in Bootstrap 4 alpha 6 is it really does not operate any size infix-- so the column design classes for this kind of display screen size get defined like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- applies
@media (min-width: 768px) ...-md-.col-md-6Large displays - utilizes
@media (min-width: 992px) ...-lg-And as a final point-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering Bootstrap is certainly developed to become mobile first, we employ a handful of media queries to create sensible breakpoints for programs and arrangements . These kinds of Bootstrap Breakpoints Css are mainly founded on minimal viewport widths and also help us to graduate up elements as the viewport changes. ( read here)
Bootstrap mostly utilizes the following media query stretches-- or breakpoints-- in source Sass data for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce source CSS in Sass, each media queries are readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally utilize media queries that proceed in the various other path (the granted display screen dimension or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are as well obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a one part of display screen scales utilizing the lowest and maximum Bootstrap Breakpoints Table widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are as well provided with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar display screen scale variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Together with describing the width of the webpage's elements the media queries arrive all over the Bootstrap framework usually getting specified by it
- ~screen size ~Check out some online video guide regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints formal information

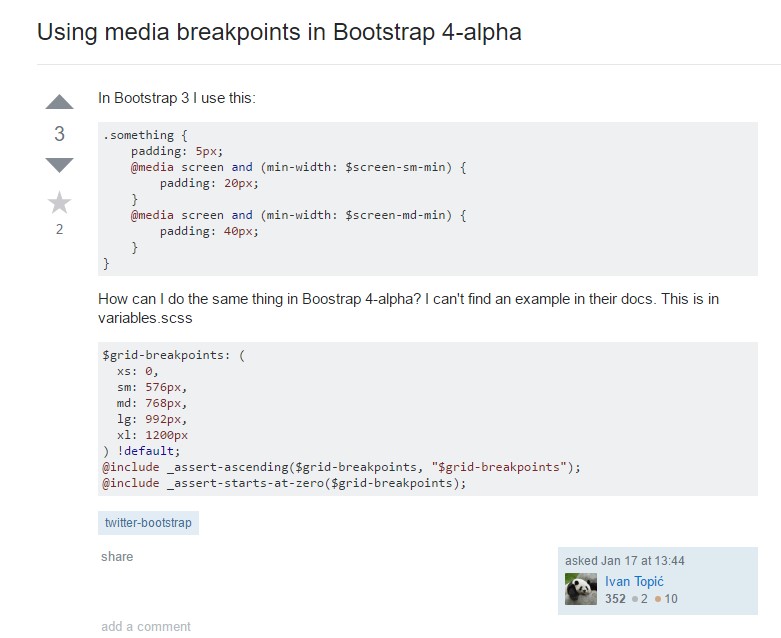
Bootstrap Breakpoints difficulty

Alter media query breakpoint systems from 'em' to 'px'