Bootstrap Menu Themes
Overview
Even the easiest, not mentioning the extra challenging web pages do need some type of an index for the website visitors to simply get around and discover exactly what they are looking out for in the early number of seconds avter their coming over the page. We should really usually have in your thoughts a customer might be in a hurry, checking out multiple pages shortly scrolling over them searching for a specific product or else decide. In these kinds of instances the understandable and effectively presented navigating menu might make the variation between one unique customer and the page being simply clicked away. So the design and behavior of the web page navigation are necessary in fact. Additionally our web sites get more and more observed from mobiles so not possessing a page and a site navigation in certain acting on scaled-down sreens practically matches not possessing a page in any way or even a whole lot worse.
Luckily for us the fresh fourth edition of the Bootstrap framework provides us with a effective device to deal with the case-- the so called navbar feature or the selection bar people got used noticing on the top of most web pages. It is definitely a simple yet effective instrument for covering our brand's identity information, the web pages building and a search form or a handful of call to action buttons. Why don't we see how this entire thing gets completed inside Bootstrap 4.
The best way to work with the Bootstrap Menu jQuery:
First we require a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to additionally use one of the contextual classes just like
.bg-primary.bg-warningOne more bright new element introduced in the alpha 6 of Bootstrap 4 framework is you need to additionally appoint the breakpoint at which the navbar should collapse in order to get shown once the selection button gets clicked. To perform this incorporate a
.navbar-toggleable- ~the desired viewport size ~<nav>Following action
Next we require to set up the so called Menu tab which in turn will show up in the location of the collapsed Bootstrap Menu Builder and the users will definitely use to deliver it back on. To do this set up a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSustained content
Navbars come with built-in support for a fistful of sub-components. Select from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an instance of every the sub-components incorporated in a responsive light-themed navbar that instantly collapses at the
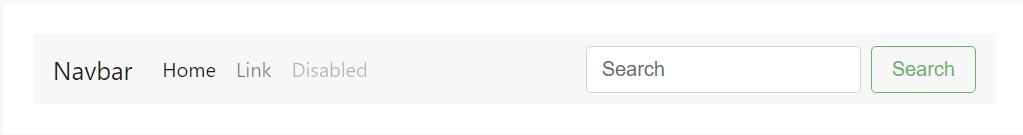
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
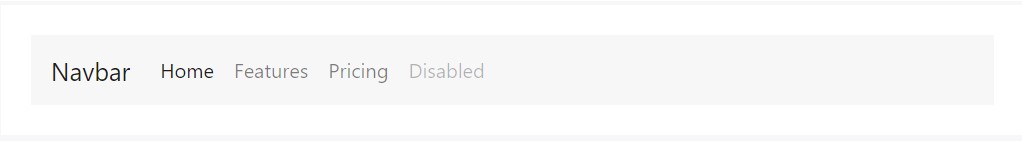
</nav>Nav
Navbar site navigation web links build on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Put several form commands and elements within a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly provide bits of content with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more function
Another bright brand-new function-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to make the container for our menu-- it will extend it to a bar along with inline objects above the identified breakpoint and collapse it in a mobile view below it. To execute this create an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerConcluding part
And finally it is definitely time for the real navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally this is actually the construction a navigational Bootstrap Menu Using in Bootstrap 4 need to possess -- it's intuitive and rather basic -- now the only thing that's left for you is planning the right structure and pleasing captions for your web content.
Review some video clip short training regarding Bootstrap Menu
Connected topics:
Bootstrap menu official records

Mobirise Bootstrap menu

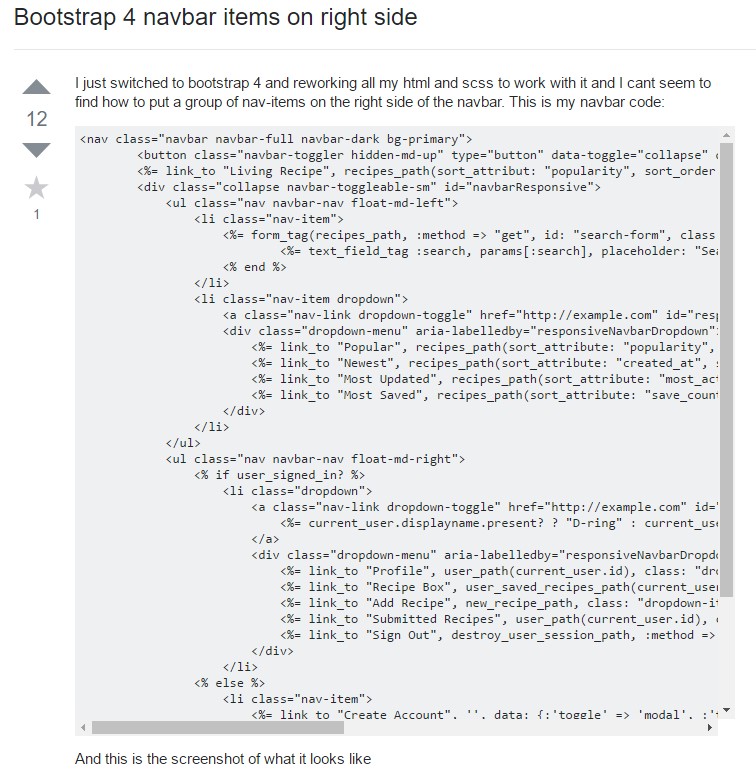
Bootstrap Menu on the right side