Bootstrap Columns Stack
Intro
In the previous few years and without a doubt the next ones to come the world of world wide web spread more and a lot more largely throughout every type of devices so that these days basically fifty percent of the views of the webpages online are performed not really on desktop and laptop screens yet from several mobile machines having all kinds of small screen measurements. And so if a page will not showcase effectively-- saying to resize and quickly get its optimal fit on the device employed its generally will get explored away to be replaced by a mobile friendly page providing comparable product and services.
On top of that-- the indexing engines just like Google perform the so called mobile-friendly test and reveal far down your webpages throughout the search results. This pushing down is even farther in the case that the search is executed by a mobile phone-- the online search engines take this issue really seriously. Hence not providing a mobile phone friendly web page nearly points to not having a webpage anyway.
How you can put into action the Bootstrap Columns Working:
And yet just what certainly a web page happening to be responsive suggests-- commonly-- fitting the entire width of the display that becomes presented on introducing the features with helpful and legible approach at any size. To care for this the Bootstrap framework uses so called breakpoints and columns . In a couple of words the breakpoints are predefined display widths at which a modification happens and the Bootstrap Columns Mobile become reordered to hopefully fit preferable. The prior version employed 4 breakpoints and the most new Bootstrap 4 system offers one added so they get in fact five. Here they are together with the highest value they expand to. The correct boundary number itself correlates to the upcoming screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Additional ideas
The horizontal zone in Bootstrap 4 system becomes divided into 12 components equivalent in size-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto configuration columns
Use breakpoint-specific column classes for equal-width columns. Put in any number of unit-less classes for every breakpoint you require and each and every Bootstrap Columns Group will certainly be the identical width.
Equal size
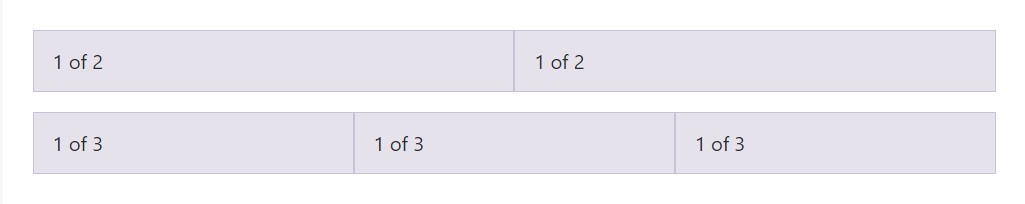
As an example, here are two grid formats that apply to each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
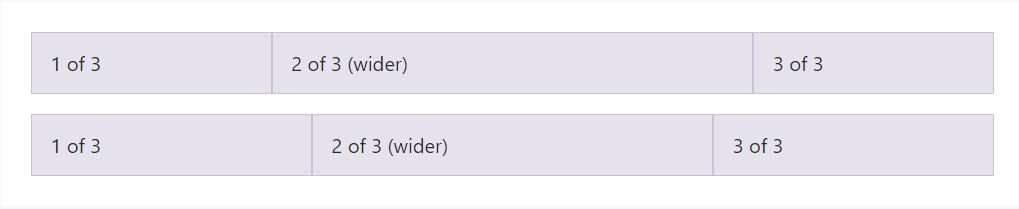
Auto-layout for flexbox grid columns additionally indicates you can surely put the width of one column and the others are going to promptly resize about it. You may work with predefined grid classes ( while indicated below), grid mixins, as well as inline widths. Note that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
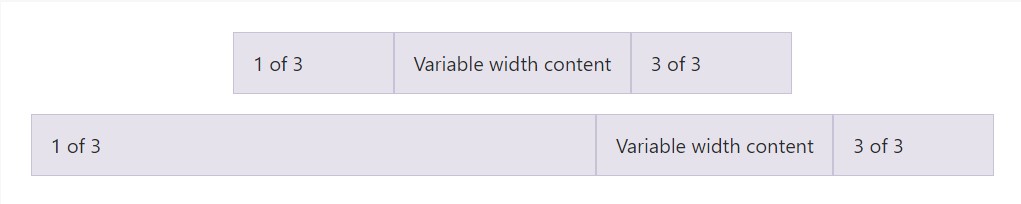
</div>Variable size material
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
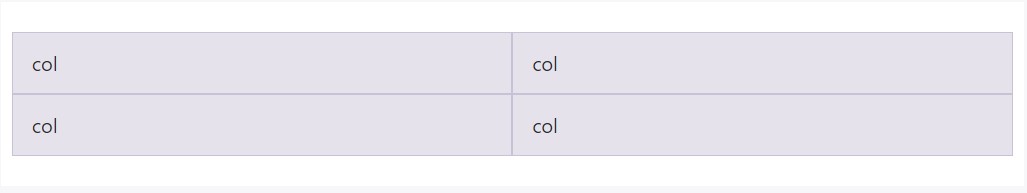
</div>Identical size multi-row
Make equal-width columns which go across multiple rows simply by adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another brand-new feature
Another new thing among the latest Alpha 6 build of Bootstrap 4 is in the case that you bring in simply just a couple of
.col-~ some number here ~Final thoughts
Well presently you know just how the column components set up the construction and responsive activity of the Bootstrap system and everything that is definitely left for you is generating something really outstanding utilizing them.
Check out some video clip training relating to Bootstrap columns
Connected topics:
Bootstrap columns official documents

Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns