Bootstrap Login forms Layout
Overview
Sometimes we need to protect our valuable content in order to provide access to only specific people to it or dynamically individualize a part of our sites baseding upon the particular viewer that has been viewing it. However just how could we possibly know each specific website visitor's personality considering that there are so many of them-- we must find an straightforward and reliable solution learning more about who is whom.
This is where the customer accessibility control arrives initially interacting with the visitor with the so familiar login form component. Within the current 4th version of the most famous mobile friendly web site page creation framework-- the Bootstrap 4 we have a plenty of elements for creating this type of forms and so what we are really heading to do right here is having a look at a specific sample just how can a simple login form be designed using the handy instruments the latest edition arrives with. ( read more)
How you can work with the Bootstrap Login forms Popup:
For beginners we need to have a
<form>Inside of it certain
.form-groupNormally it's easier to work with visitor's email instead of making them determine a username to affirm to you considering that generally anyone realizes his email and you can easily constantly question your visitors eventually to specifically give you the method they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we really need a
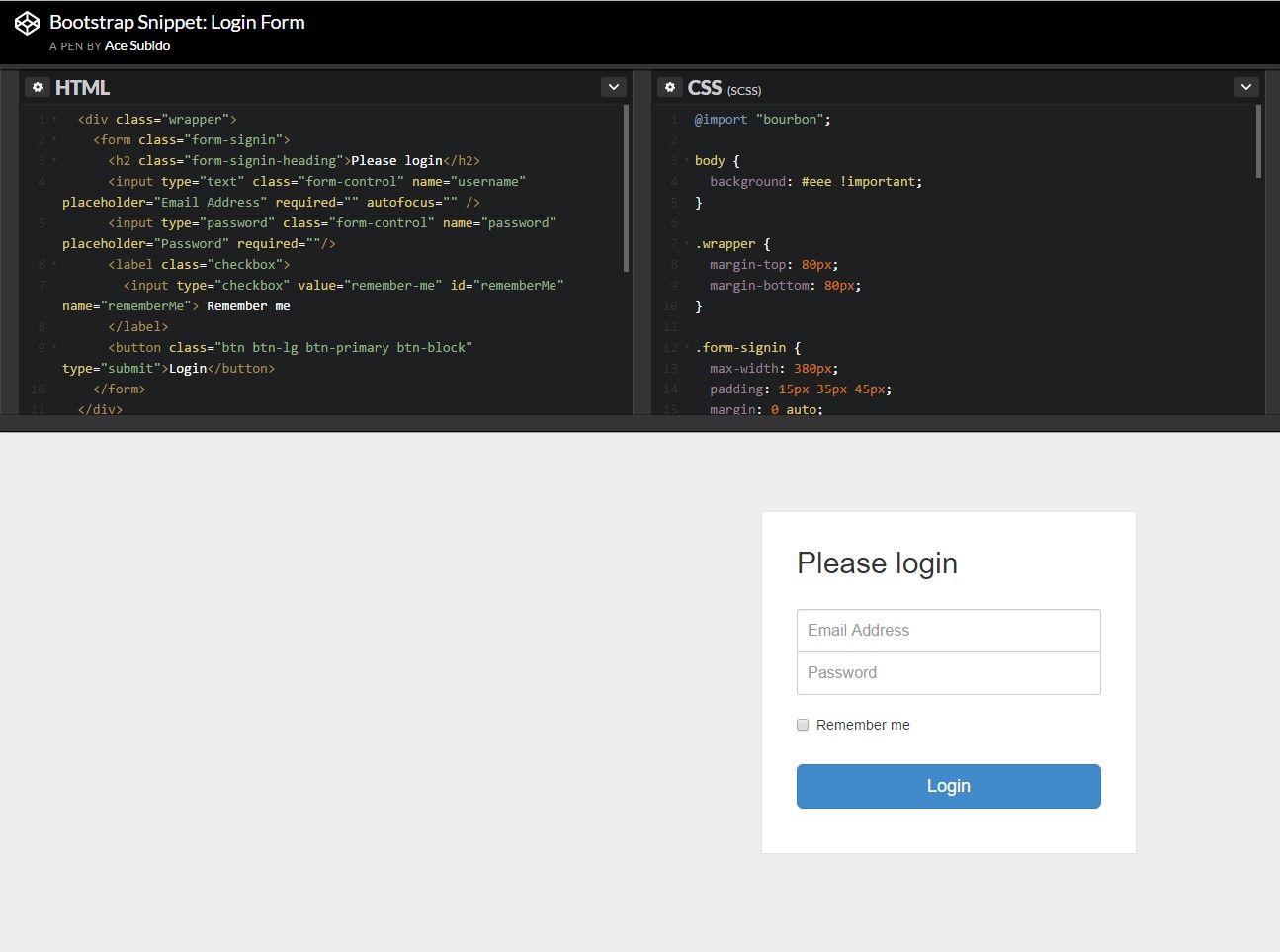
<button>type="submit"Example of login form
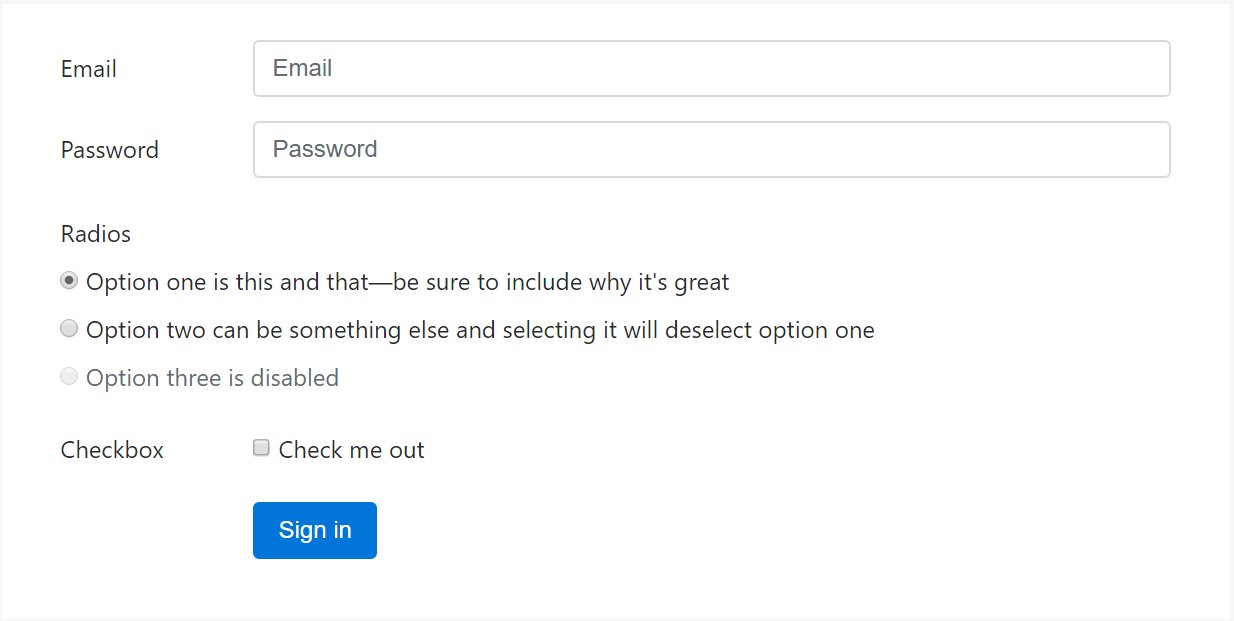
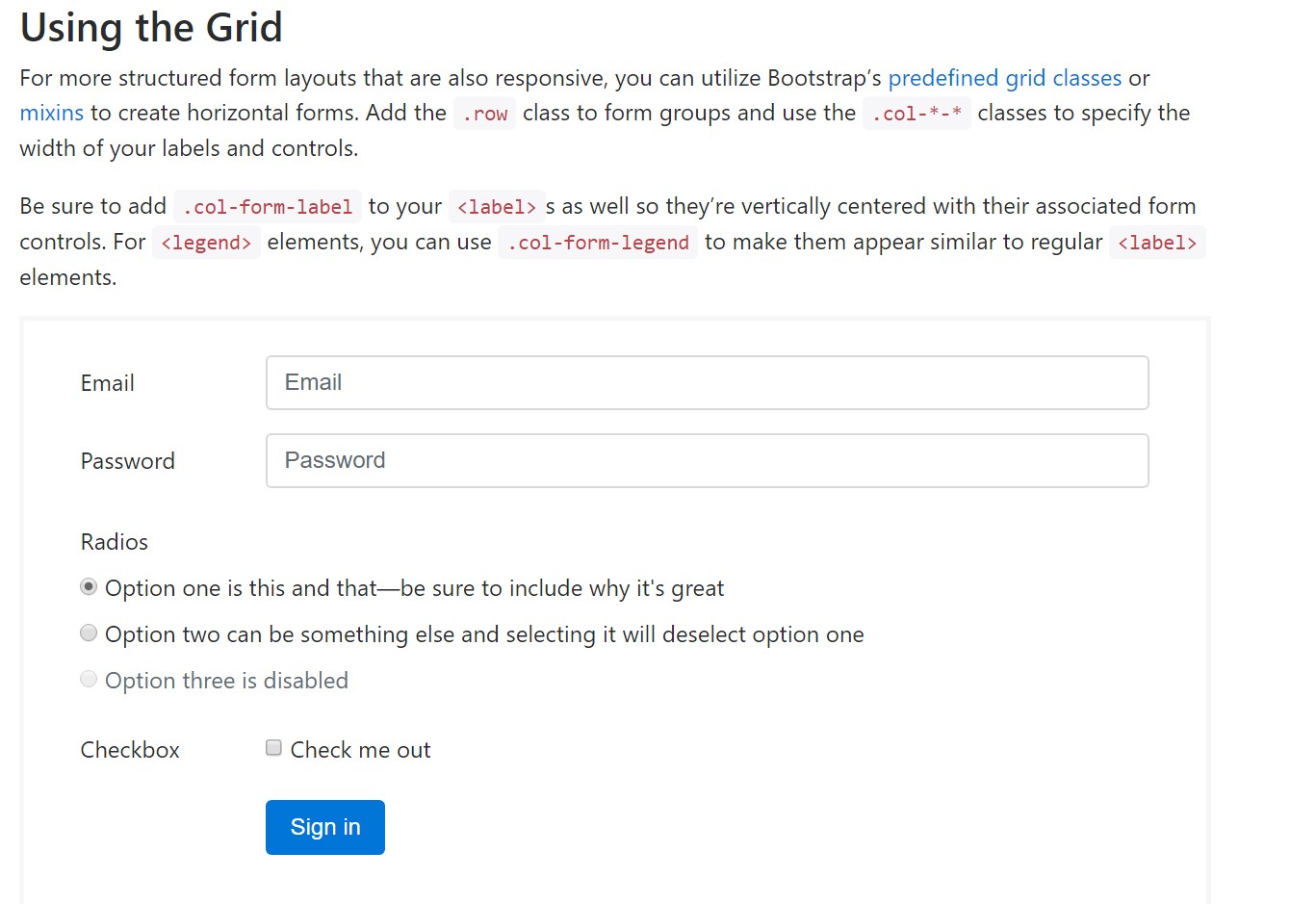
For additionally organised form layouts that are equally responsive, you can make use of Bootstrap's predefined grid classes alternatively mixins to make horizontal forms. Put in the
. row.col-*-*Be sure to put in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the main elements you'll want in order to design a standard Bootstrap Login forms Design through the Bootstrap 4 framework. If you desire some more complicated visual appeals you're free to have a complete benefit of the framework's grid system setting up the elements basically any way you would feel they need to occur.
Look at a couple of on-line video short training relating to Bootstrap Login forms Code:
Related topics:
Bootstrap Login Form authoritative documentation

Short training:How To Create a Bootstrap Login Form

One more representation of Bootstrap Login Form