Bootstrap Label Text
Overview
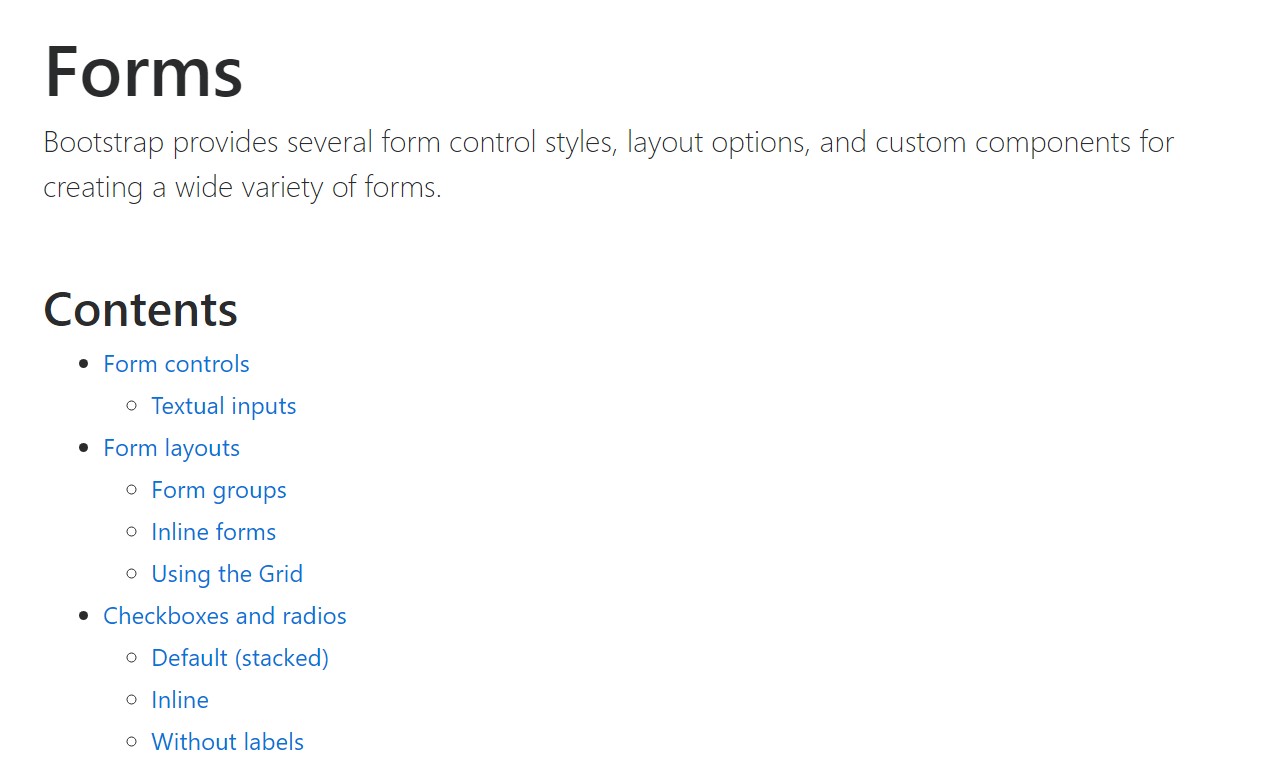
Being talked about before, located in the pages which we are producing, we often want providing easy or more tricky forms to ask the website visitor for a viewpoint, feedback, certain private information or possibly preferences. We do that featuring the appropriate commands in our forms carefully considering the form building and the exact regulations which need to be employed concerning the info we need to have and the certain circumstance included-- just like we can not have an order for a single colored phone case that is both blue and white , a person just cannot be both male and female in gender or a product have to be guided with several extensions which do not really omit each other so clicking each must include it not rejecting the others already selected. Often, certainly, we do need to have a precise web mail supplied or a contact number that also needs the input that has to follow particular format just to be proper and obviously at specific situations we simply require website visitor's thought and feelings on a topic the manner they experience it-- in their own words.
For each of these types of situations we utilize the appropriate regulations-- such as radio tabs, checkboxes, input fields, text area components and more still there is certainly an important component combined each of these types of sectors which makes our forms pleasant and easily clear for the website visitor to browse through knowing in all times what is really required and effectively managing even the small-sized commands such as radio switches and checkboxes. Most especially currently when the internet becomes much more mobile by having webpages shown on numerous small sized screens this element is crucial in providing productiveness and speed in completing our form.This element is a Bootstrap Label Input. ( additional hints)
How you can put into action the Bootstrap Label Example:
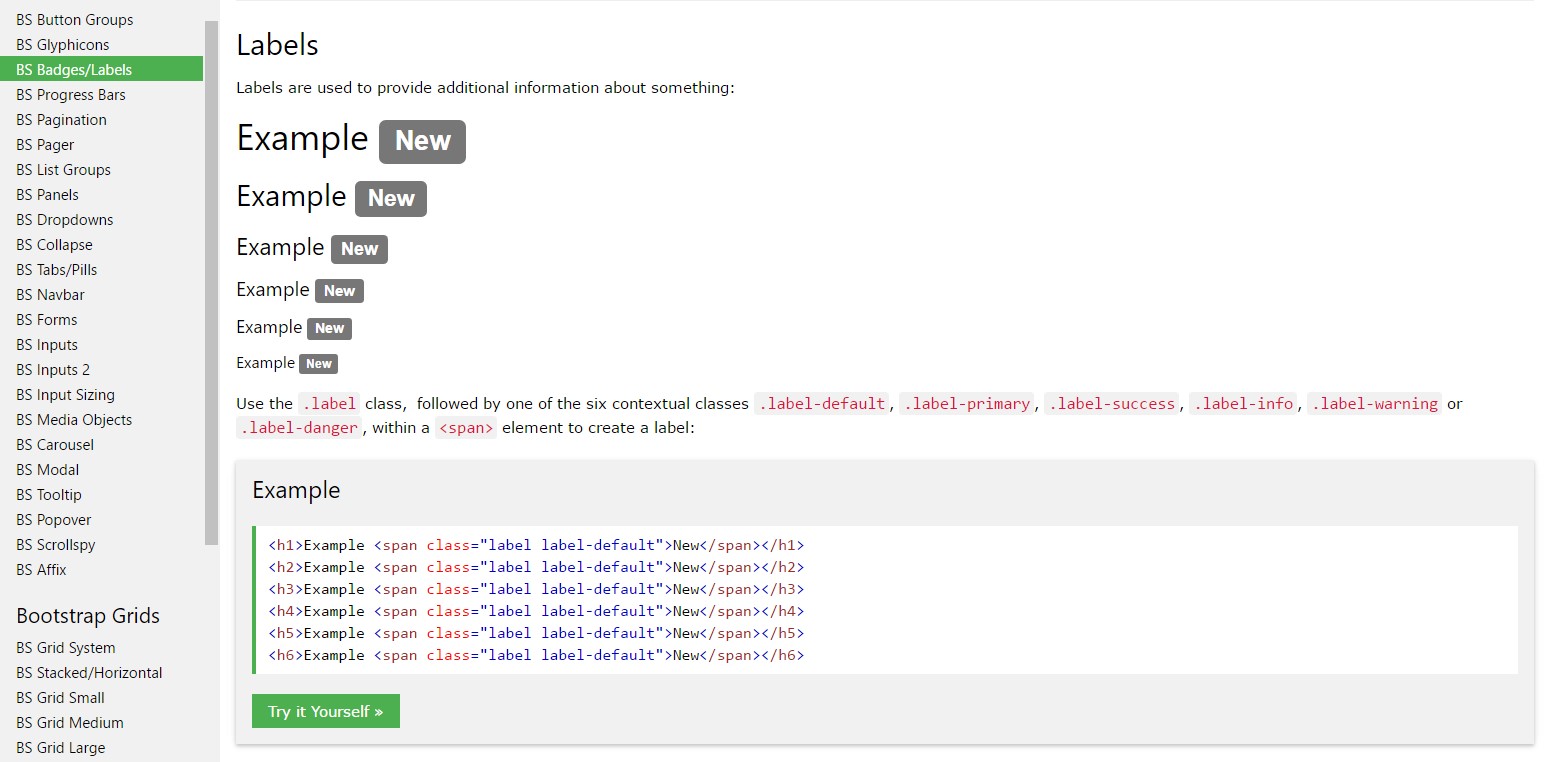
What already has been claimed regard the
<label><label>The system is really uncomplicated-- just insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless covering form controls in labels is quite complicating the code and it's better to leave out it-- also using the
for =""Together with usual message within the
<label>An example of form without label
Should you provide no text just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative matter to consider
Useful factor to note with regards to labels inside Bootstrap 4 in case that in the brand new model of the framework this kind of component's designing has been actually changed a bit. The
<label>inline-blockFinal thoughts
So currently you find out just what the # elements are for and precisely how they behave in Bootstrap 4-- the only thing that's left is planning on the most suitable form areas you need to connect them to.
Check out a couple of video information about Bootstrap label
Related topics:
Usage of the label within in Bootstrap Forms: authoritative records

Bootstrap label tutorial

Taking away label in Bootstrap 4